Java的新專案學成線上筆記-day2(五)
阿新 • • 發佈:2018-12-26
3.5 進入頁面立即查詢
目前實現的功能是進入頁面點選查詢按鈕向服務端表求查詢,實際的需求是進入頁面立即查詢。
如何實現?
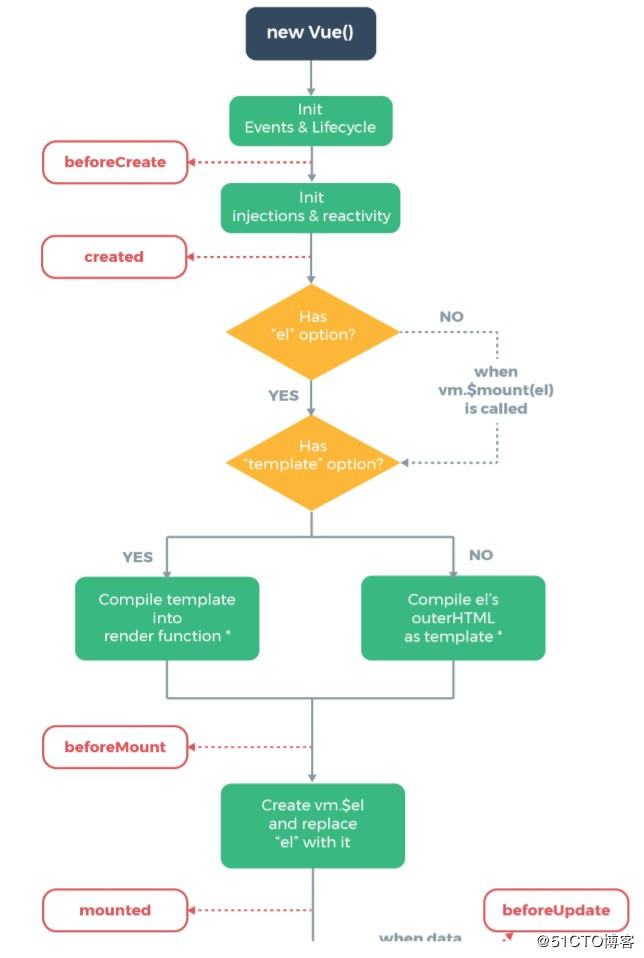
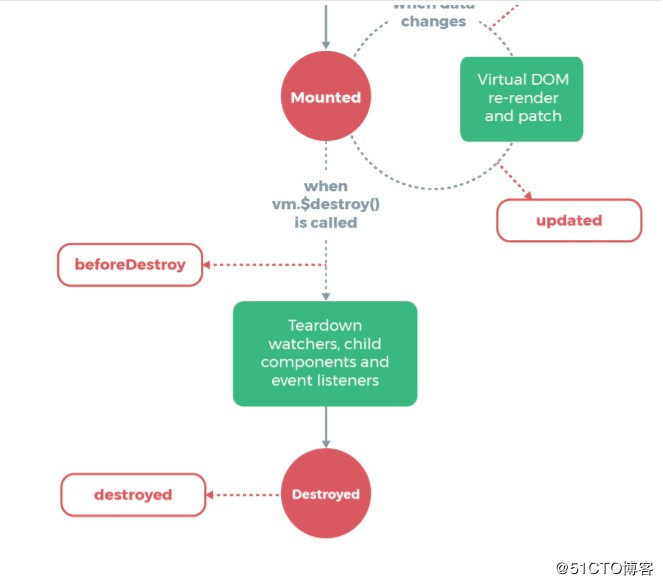
這要用到vue的鉤子函式,每個 Vue 例項在被建立時都要經過一系列的初始化過程——例如,需要設定資料監聽、 編譯模板、將例項掛載到 DOM 並在資料變化時更新 DOM 等。同時在這個過程中也會執行一些叫做生命週期鉤子 的函式,這給了使用者在不同階段新增自己的程式碼的機會。
通常使用最多的是created和mounted兩個鉤子:
created:vue例項已建立但是DOM元素還沒有渲染生成。 mounted:DOM元素渲染生成完成後呼叫。
本例子在兩個方法的任意一個都滿足需求:
新增如下程式碼:
mounted() {
//預設查詢頁面
this.query()
}重新重新整理頁面。
4 前後端請求響應流程小結
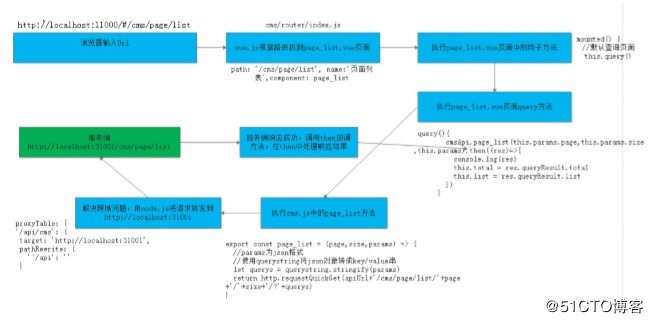
參考 “講義-->前後端請求響應流程.png”,如下:
1、在瀏覽器輸入前端url 2、前端框架vue.js根據url解析路由,根據路由找到page_list.vue頁面
3、首先執行page_list.vue中的鉤子方法 4、在鉤子方法中呼叫query方法。 5、在query方法中呼叫cms.js中的page_list方法
6、cms.js中的page_list方法通過axios請求服務端介面 7、採用proxyTable解決跨域問題,node.js將請求轉發到服務端( http://localhost:31001/cms/page/list)
8、服務端處理,將查詢結果響應給前端 9、成功響應呼叫then方法,在then方法中處理響應結果,將查詢結果賦值給資料模型中的total和list變數。 10、vue.js通過雙向資料繫結將list資料渲染輸出。