Java的新專案學成線上筆記-day2(一)
學成線上 第2天 講義-CMS前端開發 1 Vue.js與Webpack研究
參考:學成線上-Vue.js與Webpack.pdf 2 CMS前端工程建立 2.1 匯入系統管理前端工程
CMS系統使用Vue-cli腳手架建立, Vue-cli是Vue官方提供的快速構建單頁應用的腳手架,github地址: https://github.com/vuejs/vue-cli(有興趣的同學可以參考官方指導使用vue-cli建立前端工程),本專案對Vue-cli 建立的工程進行二次封裝,下邊介紹CMS工程的情況。 2.2.1 工程結構
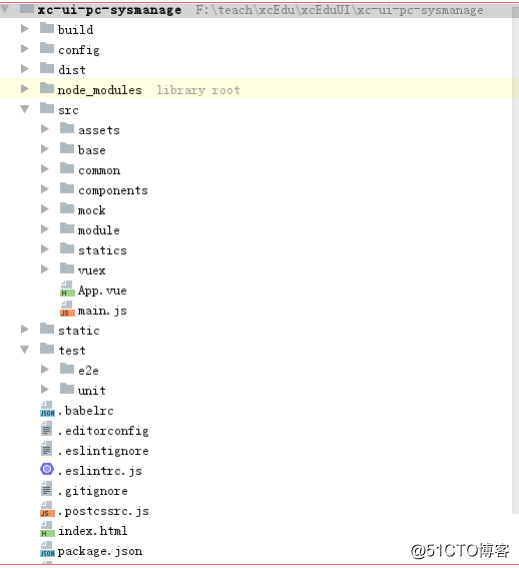
如果我要基於Vue-Cli建立的工程進行開發還需要在它基礎上作一些封裝,匯入課程資料中提供Vue-Cli封裝工程。 將課程資料中的xc-ui-pc-sysmanage.7z拷貝到UI工程目錄中,並解壓,用WebStorm開啟xc-ui-pc-sysmanage目 錄。
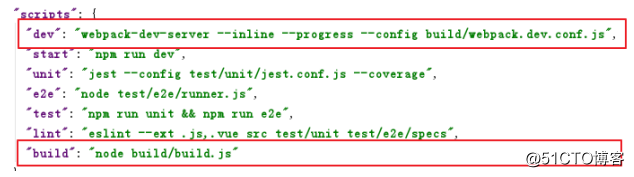
2.2.2 package.json
package.json記錄了工程所有依賴,及指令碼命令:

開發使用:npm run dev
打包使用:npm run build
2.2.3 webpack.base.conf.js
webpack.base.conf.js就是webpack的webpack.config.js配置檔案,在此檔案中配置了入口檔案及各種Loader。
webpack是通過vue-load解析.vue檔案,通過css-load打包css檔案等。
2.2.4 main.js
main.js是工程的入口檔案,在此檔案中載入了很多第三方元件,如:Element-UI、Base64、VueRouter等。
index.html是模板檔案。
2.2.5 src目錄
src目錄下存放頁面及js程式碼。

assets:存放一些靜態檔案,如圖片。
base:存放基礎元件
base/api:基礎api介面
base/component:基礎元件,被各各模組都使用的元件
base/router:總的路由配置,載入各模組的路由配置檔案。
common:工具類
component:元件目錄,本專案不用。
mock:存放前端單元測試方法。
module:存放各業務模組
module:存放各業務模組的頁面和api方法。
下級目錄以模組名命名,下邊以cms舉例:
cms/api:cms模組的api介面
cms/component:cms模組的元件
cms/page: cms模組的頁面
cms/router:cms模組的路由配置
statics:存放第三方元件的靜態資源
vuex:存放vuex檔案,本專案不使用
static:與src的平級目錄,此目錄存放靜態資源
它與assets的區別在於,static目錄中的檔案不被webpack打包處理,會原樣拷貝到dist目錄下。
