安裝Vue 及 建立一個Vue 專案
建立一個Vue專案
首先要先安裝node 及 npm 詳情見
【http://www.cnblogs.com/ylboke/p/8342116.html 】及
【http://www.cnblogs.com/ylboke/p/8342185.html 】
安裝Git(Git是一個分散式版本控制系統)詳情見(關於git使用 在之後會記錄)
【http://www.cnblogs.com/wj-1314/p/7993819.html】
首先我們開啟ves.js 的官網 【https://cn.vuejs.org/v2/guide/installation.html】
在開始之前首先要確定你的node npm 已經安裝好了 我們可以在命令列中 輸入 【node --version 】 檢視node版本 【npm --version】查到npm版本 如果都能輸出他們的版本號 及說明 node 和npm 安裝成功:
安裝Vue :
在Vue 官網中對安裝做出了詳細介紹
我們開啟命令列工具:開啟npm 【npm start】
進行Vue安裝 輸入:
【npm install --global vue-cli】 (-global 意思是全域性安裝 這羊Vue會安裝到 安裝node 的資料夾下 否則會安裝到 當前目錄)
# 全域性安裝 vue-cli) 驗證安裝成功 輸入 【Vue --version】,出現Vue版本號,則說明Vue 安裝成功。 建立專案及依賴安裝: 現在開始使用Vue建立專案: (可以先進入自己想要建立專案的資料夾中)
1.# 建立一個基於 webpack 模板的新專案 【vue init webpack my-project】 my-project(專案資料夾名) 執行這個命令後命令行會出現一些需要你填寫選擇的專案屬性:
(專案名稱) (專案描述) (作者).....
should we run npm install.... (這句話是在問是否在工程建立後就去跑 npm 安裝依賴 這裡面有幾個選項 第一個是【是】 也可以選最後一個 稍後自己就安裝依賴 即 在命令列執行npm install 命令 )
當看到 這樣的命令說明 Vue專案建立窗成功了
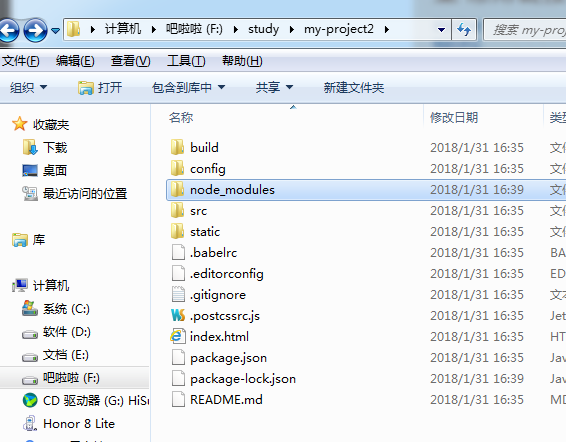
你可以在你選擇的檔案加下看到這些檔案 (其中node-modules是依賴安裝後出現的,沒安裝依賴以前是沒有node_modules資料夾的)
執行測試
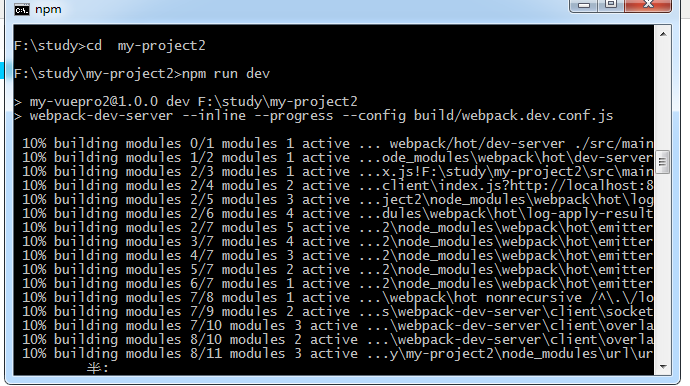
進入資料夾 執行執行命令
cd project2
npm run dev
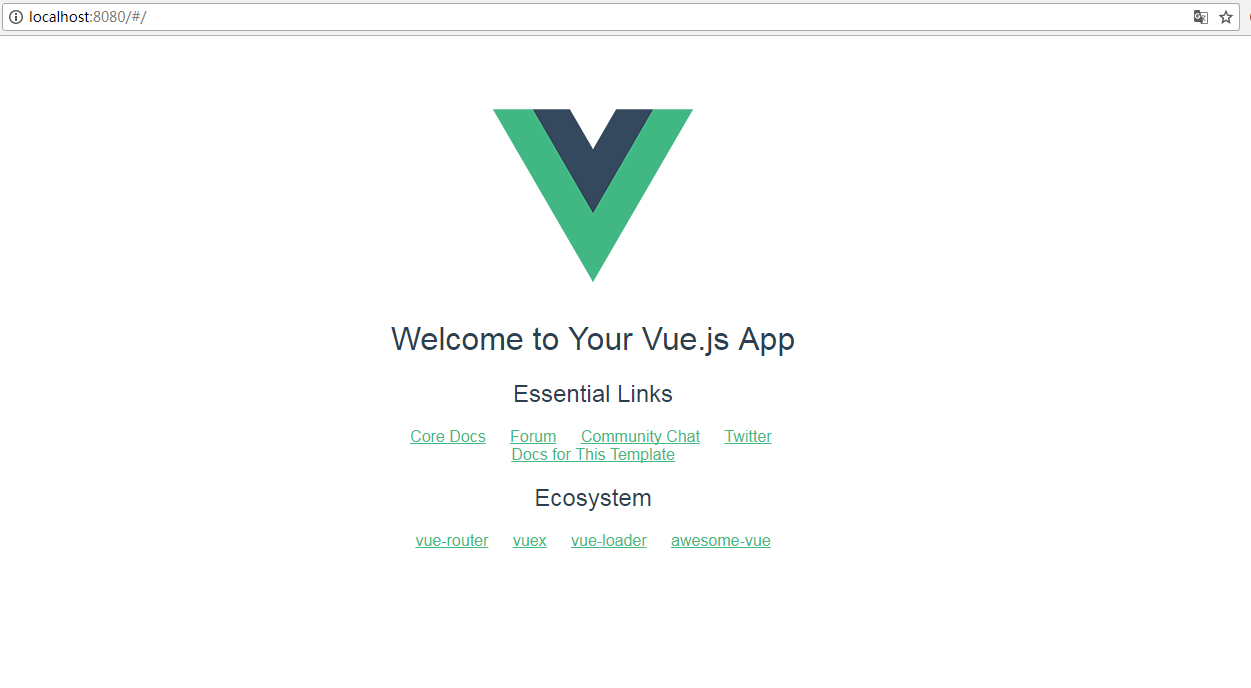
開啟瀏覽器:
成功!!
(在執行測試中:的兩句命令 其實是在找 這個Vue專案的package.json 這個檔案裡記錄了一下 這個專案的基本資訊 像是作者、工具等)