第3天微信底部切換selector選擇器的使用
第3天微信底部切換selector選擇器的使用
selector選擇器
一.效果

點選底部實現切換,底部圖片和顏色跟著改變
二.如何建立選擇器
1.建立文字顏色改變選擇器:selector1.xml


在drawable下面直接生成selector1.xml檔案,編寫xml檔案

2.建立圖片改變選擇器selector2.xml

chat1和chat2圖示直接呼叫系統提供的,步驟如下:
(1)drawable–>new–>Image Assert

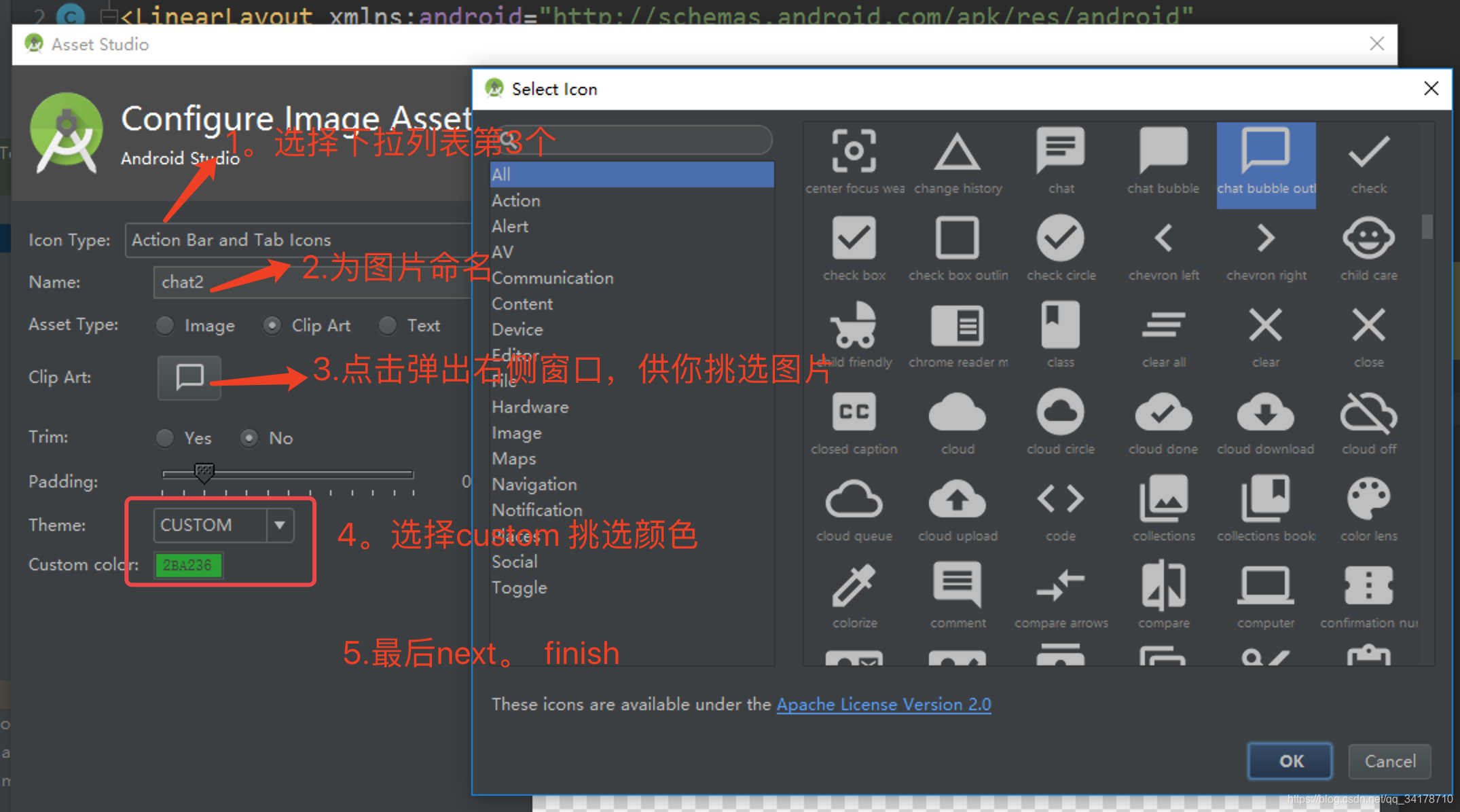
(2)彈出窗體操作:

(3)最後在drawable下面生成2個資料夾:chat1和chat2

3.在佈局檔案中直接使用

相關推薦
第3天微信底部切換selector選擇器的使用
第3天微信底部切換selector選擇器的使用 selector選擇器 一.效果 二.如何建立選擇器 selector選擇器 一.效果 點選底部實現切換,底部圖片和顏色跟著改變 二.如何建立選擇器 1.
微信小程式 城市選擇器 城市切換
程式碼很簡單. var city = require('../../utils/city.js'); var app = getApp() Page({ data: { searchLetter: [], showLetter: "",
微信小程序------聯動選擇器
程序 rdate let 簡單 格式 data image 選擇 logs picker 從底部彈起的滾動選擇器,現支持五種選擇器,通過mode來區分,分別是普通選擇器,多列選擇器,時間選擇器,日期選擇器,省市區選擇器,默認是普通選擇器。 先來看看效果圖: 1
微信小程式------聯動選擇器
picker 從底部彈起的滾動選擇器,現支援五種選擇器,通過mode來區分,分別是普通選擇器,多列選擇器,時間選擇器,日期選擇器,省市區選擇器,預設是普通選擇器。 先來看看效果圖: 1:
微信小程式 picker選擇器 從後臺拿值
這種東西在專案中是很常見的,文件上有的demo我這裡就不在重複一遍了,我現在說的是從後臺拿到的資料,放在這個選擇器裡。 後臺返回的格式是這樣的: 我們要實現的樣子是這樣的: 其實跟文件上介紹的普通選擇器差不多,只是多了幾個條件值, 我們一起來看一下程式碼:主要
微信小程式 圖片選擇器
android開發中經常使用到頭像上傳需求,選擇圖片有二種方式,第一種是從相簿中選擇還有一種就是拍攝,小程式也有這個功能,而且比android容易多了, 先看官網給的文件: wx.chooseImage(Object object) 從本地相簿選擇圖片或使用相機拍照
微信小程式----picker選擇器(picker、省市區選擇器)(MUI選擇器)
效果圖 實現原理 利用微信小程式的picker元件,其中: 1,普通選擇器:mode = selector實現一級選擇例項; 2,省市區選擇器:mode = region實現省市區三級聯動; 3, 多列選擇器:mode
【PHP微職位】第3天學習筆記
spa 電子郵件 tex dex 表單 需要 郵件 keyword acc 學習課程:《Html5第一季》6~11節 學習時間:2018-09-04 **表格元素** <!DOCTYPE html> <html lang="zh-cn"> <
【UI視覺】100行程式碼實現微信底部漸變切換效果!!!
1、我們先來看一下要實現的效果 2、我們看到當進行切換頁面的時候,關聯的兩個Tab將會產生過渡效果,接下來我們用最簡單的程式碼去實現 3、思路:在Tab上放置一張為選中時的圖片,再將已經選中的圖片覆蓋在未選中的圖片上,我們來控制選中圖片的透明度來實現漸變。 4、佈局方面:這是單個T
weui學習總結——3、微信樣式介面切換
前言:weui是一個專門用於開發手機移動web或微信的樣式庫。但是官方只提供了demo沒有提供相關文件,所以這篇部落格就當是方便以後開發而使用吧。 weui資源下載(也可以從官網下載): http://download.csdn.net/download/z
Android仿微信底部實現Tab選項卡切換效果
在網上看了比較多的關於Tab的教程,發現都很雜亂。比較多的用法是用TitlePagerTabStrip和ViewPaper。不過TitlePagerTabStrip有個很大的缺陷,Tab裡面的內容剛進去是沒有的,要滑一次才能加載出來。而且滑動的時候,Tab裡面的內容位置
bos 第3天(easyui彈窗邊界問題、取派員的添加、修改和批量刪除)
檔案 劃分 bug servle 手機號 rules function project rem BOS項目筆記 第3天 今天內容安排: 1、解決window窗口bug 2、bos項目整體需求分析(基礎設置、取派、中轉、路由、報表) 3、取派員添加功能 4、jQuery
Android實戰簡易教程-第二十六槍(基於ViewPager實現微信頁面切換效果)
stat addview data android tid des viewpage 聊天 == 1.頭部布局文件top.xml:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:and
第3天:CSS浮動、定位、表格、表單總結
特性 input 器) 用戶 style line ie瀏覽器 練習 doctype 今天學的是浮動、定位、表格、表單等內容,這些是CSS中最容易混淆的知識,有許多小技巧在寫代碼過程中需要註意。下面是主要知識點: 一、float浮動1、塊元素在一行顯示2、內聯元素支持寬高3
微信編輯器哪個好?2017年最實用3種微信編輯器匯總
微信編輯器 微信圖文編輯器 微信文章編輯器 現在新媒體的營銷非常火,每天看微信都是各種爆文及10萬+的文章分享,這些文章究竟是怎樣孕育而生的呢?一個新媒體運營人該如何去打造屬於自己的爆文呢?小編目測,一款好用的微信編輯器可以幫助你寫出高質量的文章,今天小編介紹3款實用的微信編輯器,微知微信編輯器、
第16月第3天 AFURLSessionManager
ack -h -- blog parameter gate round ger body 1. - (AFURLSessionManagerTaskDelegate *)delegateForTask:(NSURLSessionTask *)task {
【TP3.2.3】微信網頁授權--基類
重新 exec 進入 index.php sset AR 關註 fun func 非常好用的微信授權 基類:其他的微信權限類都可以繼承至該類: <?php namespace Wechat\Controller; use Think\Controller;
基於MicroPython的ESP8266開發筆記-3.使用微信遠端控制裝置
使用未來之家的伺服器和互動邏輯來做esp8266和微信的通訊,通訊協議詳見這裡。下面直接貼程式碼供大家參考,已經在我的nodemcu上除錯通過並應用到實際生活當中。 本程式主要實現微信遠端控制舵機的功能。 import network import socket #網路套接字
第26月第3天 java gradle
1. 430 /Applications/Android\ Studio.app/Contents/gradle/gradle-2.8/bin/gradle -v 434 mkdir gradle01 435 cd gradle01 437 /Applications/Andro
【javaWeb】第63天——Spring框架的第3天
Spring框架的第三天 課程回顧:Spring框架第二天 1. IOC的註解方式 * @Value * @Resource(name="") 2. 整合JUnti單元測試 * 先有Junit4執行環境 * 匯入spring-test.jar包 3. Spring的
