Vuex基本使用
當頁面有很多個元件之間需要進行復雜的資料傳遞時時,如果我們將公共資料放在一個公共地方統一管理,當一個元件改變了公共的資料時,其他元件頁面就能感覺到(獲取到改變後的資料),這是我們用到Vuex
Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式,它採用集中式儲存管理應用的所有元件的狀態,並以相應的規則保證狀態以一種可預測的方式發生變化。簡單可理解為一個集中管理資料的一個地方。
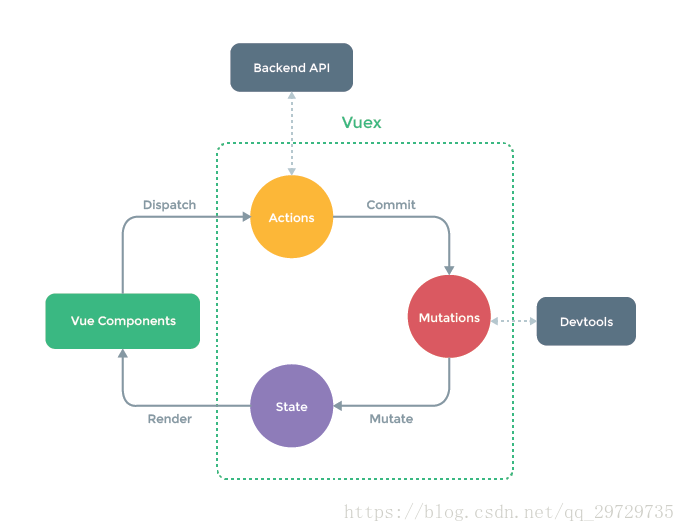
官方圖:
右邊虛線部分是公共儲存區域。state儲存所有的公共資料,當元件需要改變state裡的資料時我們需要走一個流程:元件通過dispatch呼叫actions(這裡儲存一些非同步方法或批量的同步方法)裡的方法,然後actions通過commit呼叫Mutations(放一個一個的對state的修改)裡的方法,只有通過mutations才能最終修改state的值。
有時可以元件直接通過commit來呼叫mutation裡的方法。
使用:
安裝
npm install --save vuex
建立一個src/store/index.js
state屬性儲存通用資料
getter屬性類似於計算屬性computed,對state裡的資料進行再次計算,
actions:存放一系列方法,並通過ctx.commit()方法提交給mutations最終修改資料
mutaitions:存放一些列方法,最終修改資料
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state:{ city:'北京', }, actions:{ change(ctx,city){//ctx上下文便於呼叫mutations,city資料 console.log('action',city) ctx.commit('change',city) } }, getter:{ doubleCity(state){ return state.city + ' ' + state.city } } mutations:{ change(state,city){//state資料,city傳過來的資料 console.log('mutations',city) state.city = city } }, })
main.js引入
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import store from './store' /* eslint-disable no-new */ new Vue({ el: '#app', store, components: { App }, template: '<App/>' })
元件使用:
我們寫在App.vue裡,使用this.$store.state.屬性,獲取裡邊資料,然後使用this.$store.commit('方法名','資料')將資料傳遞到mutations執行改變資料或this.$store.dispatch('方法名','資料')將資料傳遞到actions呼叫mutations執行改變資料。
<template>
<div>
<div id="demo">
{{city}}
{{this.$store.state.doubleCity}}
</div>
<button @click="changeState">改變城市</button>
</div>
</template>
<script>
export default{
computed:{
city(){
return this.$store.state.city
}
},
methods:{
changeState(){
//this.$store.commit('change','廣東')
this.$store.dispatch('change','廣東')
}
},
}
</script>
高階使用(使用mapState,mapMutations對映函式):
App.vue
<template>
<div>
<div id="demo">
{{this.city}}
</div>
<button @click="changeState">改變城市</button>
</div>
</template>
<script>
import { mapState ,mapMutations} from 'vuex'
import { mapState ,mapMutations} from 'vuex'
export default{
computed:{
...mapState(['city'])//將
},
methods:{
changeState(){
this.change('廣東')//直接呼叫change方法
},
...mapMutations(['change'])//將將change方法對映到mutations的change方法
},
}
</script>
總結
上述簡單描述了一下vuex儲存或改變資料的流程
vuex的基本用法如上,更多用法參見文件