ASP.NET MVC 入門1、簡介
什麼是MVC模式
MVC(Model-View-Controller,模型—檢視—控制器模式)用於表示一種軟體架構模式。它把軟體系統分為三個基本部分:模型(Model),檢視(View)和控制器(Controller)。
那麼MVC模式和我們熟悉的WebForm模式有什麼不同呢?他的各個部分又是怎樣分工的呢?
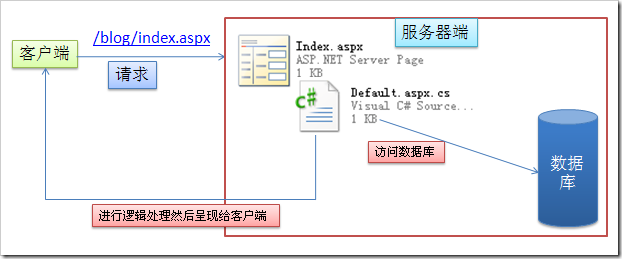
我們先來看一下普通的WebForm模式下,我們請求一個例如http://www.51mvc.com/blog/index.aspx的URL,那麼我們的WebForm程式會到網站根目錄下去尋找blog目錄下的index.aspx檔案,然後由index.aspx頁面的CodeBehind檔案(.CS檔案)進行邏輯處理,其中或許也包括到資料庫去取出資料(其中的經過怎樣的BLL到DAL這裡就不談了),然後再由index.aspx頁面來呈現給使用者。簡單的示意圖如下所示:
也就是一個URL請求的是在伺服器與該URL對應路徑上的物理檔案(ASPX檔案或其他),然後由該檔案來處理這個請求並返回結果給客戶端。
但是,對於MVC模式,這是怎樣的一個過程呢?

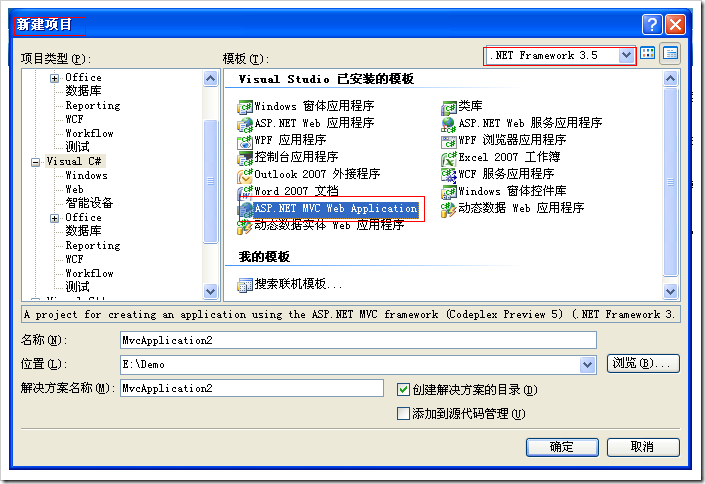
注:如果你的是中文版的VS,安裝完後可能會出現找不到這個模板的現象,你可以參考在中文版VS 08中安裝MVC這篇文章設定一下。
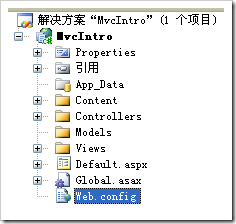
建立一個ASP.NET MVC專案後,預設的專案大概如下圖:
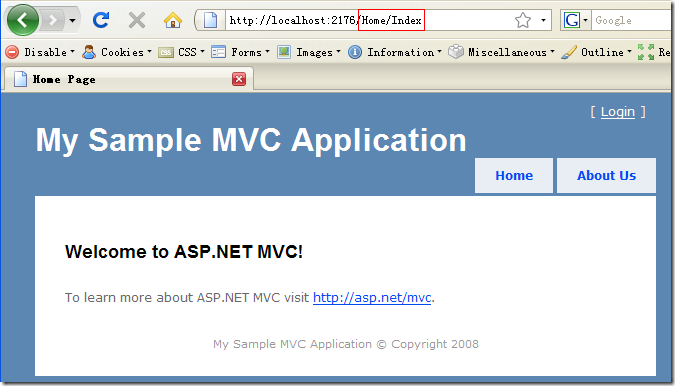
我們可以看到專案中有幾個資料夾的命名和MVC(Model-View-Controller,模型—檢視—控制器模式)是對應的。然後我們執行一下專案看看:
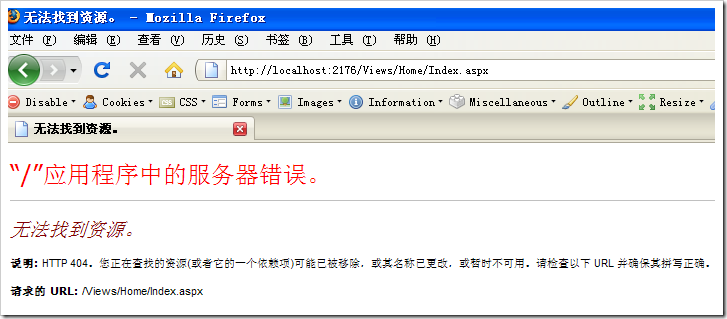
我們注意到位址列的URL是 Home/Index,如果按照我們前面說的WebForm的模式的話,我們應該可以在我們的專案的根目錄下找到Home目錄,然後Home目錄下有個Index的檔案,但是我們並不能在根目錄下找到Home這個目錄。不過還是讓我們在Views目錄下找到了Views/Home/Index.aspx檔案,我們輸入這個地址執行看看:
Oh,No!路徑是對的,檔案也存在,但為什麼會是404,說找不到檔案呢?如果不是直接訪問存在的物理檔案,那麼MVC又是怎樣工作的呢?
原來啊,MVC模式的工作過程是這樣的:
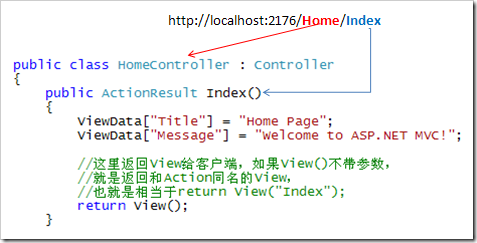
在MVC中,客戶端的所請求的URL是被對映到相應的Controller去,然後由Controller來處理業務邏輯,或許要從Model中取資料,然後再由Controller選擇合適的View返回給客戶端。再說回前面我們執行的ASP.NET MVC程式訪問的http://localhost:2176/Home/Index這個URL,它訪問的其實是HomeController中的Index這個Action,見下圖:
其中public ActionResult Index()這個方法稱為Controller的Action,他返回的是ActionResult的型別。一個Controller可以有很多個Action。
那麼一個URL是怎樣被定位到Controller中來的呢?我們先來看一下web.config檔案,在web.config檔案的httpModules配置節中,我們可以看到一個UrlRoutingModule:
<add name="UrlRoutingModule" type="System.Web.Routing.UrlRoutingModule, System.Web.Routing, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
就是這個UrlRoutingModule來把URL定位到Controller中去的。而對於URL會被路由到哪一個Controller中去,這些我們是完全可以自己定義的。我們到Global.asax檔案去看一下:
我們可以看到這裡定義了一個名為"Default"的Route,還定義了預設的引數。預設引數的意義在於,當我們訪問例如http://localhost:2176/的URL的時候,他會將不存在的引數用預設的引數補上,也就是相當於訪問http://localhost:2176/Home/Index一樣。
注意:我們知道在IIS中,我們訪問網站的根目錄的時候,如果我們不指定要訪問的路徑,IIS會自己根據在IIS中設定的預設文件去訪問。例如我們訪問http://localhost:2176/這個URL的時候,IIS會去尋找網站根目錄下的Default.aspx檔案(假設我們設定了IIS的預設文件為Default.aspx)。而在ASP.NET MVC中對於類似http://localhost:2176/這樣的網站根目錄的路徑,並不會經過Route的處理,所以我們看到我們建立的ASP.NET MVC程式的根目錄下有個Default.aspx檔案,該檔案就是用於處理前面的訪問根目錄的情況的。請不要刪除該檔案。它會將http://localhost:2176/Default.aspx交由ASP.NET MVC來處理,具體請看Default.aspx.cs檔案。
我們知道了一個URL是怎樣定位到相應的Controller中去的了,那麼View又是怎麼被返回給客戶端的呢?我們從前面的截圖中看到,Controller中的Action方法中有個return View()的方法。預設情況下它會返回與Action同名的view.在ASP.NET MVC預設的檢視引擎(WebFormViewEngine)下,view是按如下路徑訪問的:
/Views/{Controller}/{Action}.aspx
也就是說對於http://localhost:2176/Home/Index這個路徑,在預設情況下,在Index這個Action中用return View()來返回view的時候,會去尋找/Views/Home/Index.aspx檔案,如果找不到這個檔案,就會去Share目錄中尋找:/Views/Share/Index.aspx,如果都找不到,就會丟擲找不到View的異常。return View("lulu.aspx")來指定要返回哪一個view:/Views/Home/lulu.aspx。
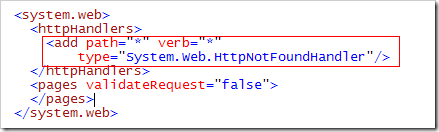
那麼為什麼前面我們直接訪問Views/Home/Index.aspx這裡檔案的時候會出現404錯誤,說找不到檔案呢?因為在MVC中,是不建議直接去訪問View的,所以我們建立的ASP.NET MVC程式在預設情況下就在Views目錄下加了一個web.config檔案,內容如下:
也就是訪問Views目錄下的所有的檔案都會由System.Web.HttpNotFoundHandler來處理,所以請不要將資原始檔(CSS、JS、圖片等)放到Views目錄中。如果你確實要放到Views目錄下的話,請修改Views/web.config檔案。
至此,大家應該對MVC的工作原理有一個大概的瞭解了。我們就先說到這裡吧。Enjoy!
---------------------------------------------------------------------