ASP.NET MVC 入門11、使用AJAX
本系列文章基於ASP.NET MVC beta.本示例Blog系統同步更新的演示站點:http://4mvcblog.qsh.in/
在ASP.NET MVC beta釋出之前,M$就宣佈支援開源的JS框架jQuery,然後ASP.NET MVC beta釋出後,你建立一個ASP.NET MVC beta的專案後,你可以在專案的scripts目錄下找到ASP.NET AJAX和jQuery的JS。反正我是比較喜歡jQuery的,所以對於M$此舉還是挺欣慰的。
廢話不多說,我們使用AJAX來實現發表評論的功能吧。先來看看怎樣使用M$的JS框架來進行非同步AJAX請求。
首先,當然是要引入M$的AJAX框架的JS:
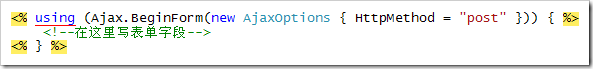
ASP.NET MVC的框架的Helper方法中提供了對他自身的AJAX的支援,使用的是System.Web.Mvc.Ajax名稱空間下面的方法。你可以這樣寫程式碼:
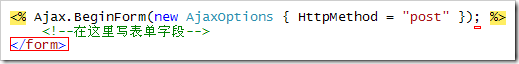
或者:
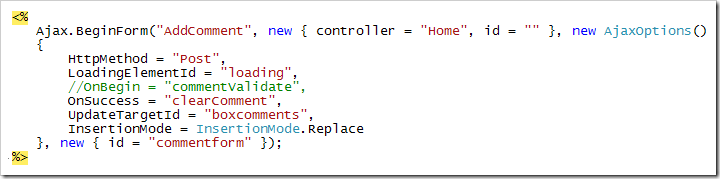
在AjaxHelper中並沒有EndForm方法,你可以直接寫Html來關閉form,或者你也可以使用Html.EndForm();來關閉。好,下面我們來寫發表評論的AjaxForm:
這裡詳細說下AjaxOptions的可選配置的各個屬性的作用。
publicstring Confirm :沒測試,不知道幹嘛用的,知道的說一下.publicstring HttpMethod :就是指定請求的Http方法,"POST""GET""PUT" 等等

public InsertionMode InsertionMode :返回的內容要更新的目標元素的方式。有三種方式:
Replace :替換目標元素裡面的內容;
InsertBefore :返回內容插入到目標元素的前面;
InsertAfter:返回內容插入到目標元素的後面。
public
publicstring OnBegin :在傳送非同步請求前觸發的JavaScript方法
publicstring OnComplete :在傳送非同步請求完成後觸發的JavaScript方法
publicstring OnFailure :在傳送非同步請求失敗的時候觸發的JavaScript方法
publicstring OnSuccess :在傳送非同步請求成功的時候觸發的JavaScript方法
publicstring UpdateTargetId :指定返回的內容要更新的目標元素的ID
publicstring Url :請求的URL,不指定則為form的action的url。
在上面的程式碼中,在非同步請求成功後會呼叫名稱為clearComment的JavaScript方法來清除輸入框的評論內容,然後返回內容會替換掉id為boxcomments元素裡面的內容。完整的客戶端程式碼如下:
以上為使用M$的AJAX框架來實現AJAX非同步請求,下面來看看使用jQuery怎麼做呢。前面說過,我個人比較喜歡jQuery,所以示例的4mvcBlog裡面的將使用jQuery來實現。
首先,我們用jQuery寫一個用於提交form表單的非同步請求的小"外掛":
 (function($) {
(function($) { $.fn.ajaxForm =function(success) {
$.fn.ajaxForm =function(success) { var form = $(this);
var form = $(this); var btn = form.find(":submit");
var btn = form.find(":submit"); form.submit(function() {
form.submit(function() { $.ajax({
$.ajax({ url: form.attr("action"),
url: form.attr("action"), type: form.attr("method"),
type: form.attr("method"), data: form.serialize(),
data: form.serialize(), beforeSend: function(xhr) {
beforeSend: function(xhr) { btn.attr("disabled", true);
btn.attr("disabled", true); showLoading();
showLoading(); },
}, success: function(data) {
success: function(data) { if (success) { success(data); }
if (success) { success(data); } },
}, error: function() {
error: function() { alert("請求出錯,請重試");
alert("請求出錯,請重試"); },
}, complete: function() {
complete: function() { btn.attr("disabled", false);
btn.attr("disabled", false); hideLoading();
hideLoading(); }
} });
}); returnfalse;
returnfalse; });
}); };
}; function showLoading() {
function showLoading() { $("#loading").css("display", "");
$("#loading").css("display", ""); };
}; function hideLoading() {
function hideLoading() { $("#loading").css("display", "none");
$("#loading").css("display", "none"); };
}; })(jQuery);
})(jQuery);
然後我們不需要修改原來的一般的form,我們只需要使用ajaxForm 方法來指定要進行ajax請求的form的id就可以了:
 <form id="commentform" method="post" action="<%= Url.Action("AddComment",new{controller="Home",id=""}) %>">
<form id="commentform" method="post" action="<%= Url.Action("AddComment",new{controller="Home",id=""}) %>"> 
 <h3 id="respond">發表評論</h3>
<h3 id="respond">發表評論</h3> <p>歡迎留下你的評論,你的支援,是我最大的動力!</p>
<p>歡迎留下你的評論,你的支援,是我最大的動力!</p> <p><label for="author">Name (required)</label>
<p><label for="author">Name (required)</label> <input type="text" tabindex="1" size="22" value="" id="author" name="author"/>
<input type="text" tabindex="1" size="22" value="" id="author" name="author"/> <%= Html.ValidationMessage("Author")%></p>
<%= Html.ValidationMessage("Author")%></p> <p><label for="email">E-mail (will not be published) (required)</label>
<p><label for="email">E-mail (will not be published) (required)</label> <input type="text" size="22" tabindex="2" value="" id="email" name="email"/>
<input type="text" size="22" tabindex="2" value="" id="email" name="email"/> <%= Html.ValidationMessage("Email")%></p>
<%= Html.ValidationMessage("Email")%></p> <p><label for="url">Website</label>
<p><label for="url">Website</label> <input type="text" tabindex="3" size="22" value="" id="Website" name="Website"/></p>
<input type="text" tabindex="3" size="22" value="" id="Website" name="Website"/></p> 
 <p><%= Html.ValidationMessage("Content")%>
<p><%= Html.ValidationMessage("Content")%> <textarea tabindex="4" rows="10" cols="5" id="commentContent" name="content"></textarea></p>
<textarea tabindex="4" rows="10" cols="5" id="commentContent" name="content"></textarea></p> 
 <p><input type="submit" value="Submit Comment" tabindex="5" id="submit" name="submit"/>
<p><input type="submit" value="Submit Comment" tabindex="5" id="submit" name="submit"/> <span id="loading" style="display:none;">資料處理中
<span id="loading" style="display:none;">資料處理中 </span>
</span> <input type="hidden" value="<%= ViewData.Model.Id %>" id="comment_post_ID" name="comment_post_ID"/></p>
<input type="hidden" value="<%= ViewData.Model.Id %>" id="comment_post_ID" name="comment_post_ID"/></p> </form>
</form>

 <script type="text/javascript" language="javascript">
<script type="text/javascript" language="javascript"> 
 //我們只需要在這裡註冊一下事件就可以,這就是jQuery和Html乾淨的分離的優雅。
//我們只需要在這裡註冊一下事件就可以,這就是jQuery和Html乾淨的分離的優雅。 $("#commentform").ajaxForm(success);
$("#commentform").ajaxForm(success); function success(data) {
function success(data) { if (data.search(/^\{[\s\S]+\}$/img) >-1) {
if (data.search(/^\{[\s\S]+\}$/img) >-1) { alert(eval("("+ data +")").ErrorMsg.toString());
alert(eval("("+ data +")").ErrorMsg.toString()); }else{
}else{ var c = $(".boxcomments");
var c = $(".boxcomments"); if (c.length <=0) {
if (c.length <=0) { c = $('<div class="boxcomments"></div>');
c = $('<div class="boxcomments"></div>'); c.insertBefore("#commentform");
c.insertBefore("#commentform"); }
} c.html($(data).find(".boxcomments").html());
c.html($(data).find(".boxcomments").html()); $("#commentContent").val("");
$("#commentContent").val(""); }
}




 $.fn.ajaxForm
$.fn.ajaxForm