Asp.Net MVC4入門指南(5):從控制器訪問資料模型
在本節中,您將建立一個新的MoviesController類,並在這個Controller類裡編寫程式碼來取得電影資料,並使用檢視模板將資料展示在瀏覽器裡。
在開始下一步前,先Build一下應用程式(生成應用程式)(確保應用程式編譯沒有問題)
用滑鼠右鍵單擊Controller資料夾,並建立一個新的 MoviesController控制器。當Build成功後,會出現下面的選項。設定以下選項:
· 控制器名稱: MoviesController.(這是預設值)。
· 模板: MVC Controller with read/write actions and views, using Entity Framework
· 模型類:Movie (MvcMovie.Models).
· 資料上下文類: MovieDBContext (MvcMovie.Models).
· 意見:Razor (CSHTML).(預設值)。
單擊新增。Visual Studio Express 會建立以下檔案和資料夾:
· 專案控制器資料夾中的MoviesController.cs檔案。
· 專案檢視資料夾下的 Movie資料夾。
· 在新的Views\Movies資料夾中建立Create.cshtml、 Delete.cshtml、 Details.cshtml、 Edit.cshtml和Index.cshtml 檔案。
ASP.NET MVC 4 自動建立 CRUD (建立、 讀取、 更新和刪除) 操作方法,和相關的檢視檔案(CRUD 自動建立的操作方法和檢視檔案被稱為基礎結構檔案)。現在您有了可以建立,列表、 編輯和刪電影Entity 所有的Web功能了。
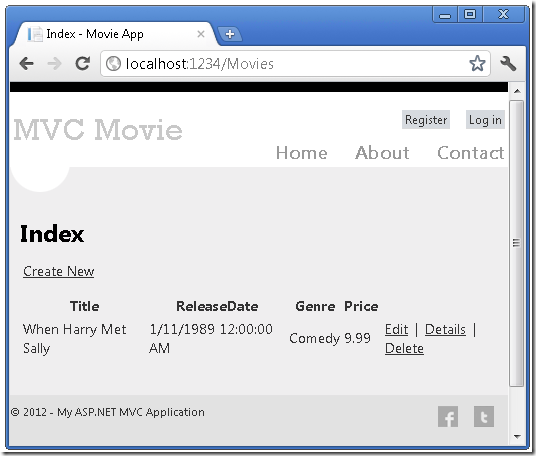
執行應用程式,通過將/Movies追加到瀏覽器位址列 URL的後面,從而瀏覽Movies控制器。因為應用程式依賴於預設路由 ( Global.asax檔案中的定義),瀏覽器請求http://localhost:xxxxx/Movies將被路由到Movies控制器預設的Index 操作方法。換句話說,瀏覽器請求http://localhost:xxxxx/Movies
建立電影
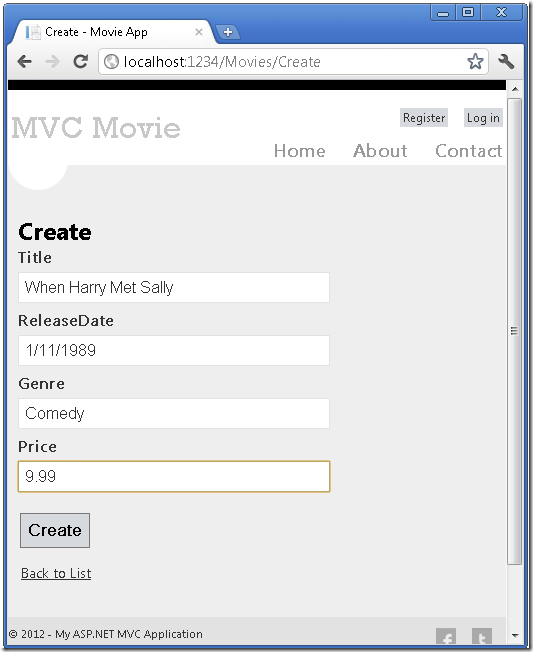
點選Create New連結。輸入有關電影的一些詳細資訊,然後單擊Create按鈕。
單擊Create按鈕將使得窗體提交至伺服器,同時電影資訊也會儲存到資料庫裡,然後您會被重定向到URL/Movies,您可以在列表中看到您剛剛建立的新電影。
建立一些更多的電影資料。同時也可以嘗試點選編輯、詳細資訊和刪除功能的連結。
看一下生成的程式碼
開啟Controllers\MoviesController.cs檔案,並找到生成的Index方法。一本部分電影控制器和Index方法如下所示。
public class MoviesController : Controller { private MovieDBContext db = new MovieDBContext(); // // GET: /Movies/ public ActionResult Index() { return View(db.Movies.ToList()); }
下面是MoviesController類中例項化電影資料庫上下文例項,如前面所述。電影資料庫上下文例項可用於查詢、 編輯和刪除的電影。
private MovieDBContext db = new MovieDBContext();
向Movies控制器請求,從而返回Movies電影資料庫表中的所有記錄,然後將結果傳遞給Index檢視。
強型別模型和 @model 關鍵字
在本系列之前的教程中,您看到了使用ViewBag物件,從控制器傳遞資料或物件給檢視模板。ViewBag是一個動態的物件,提供了方便的後期繫結方法將資訊傳遞給檢視。
ASP.NET MVC 還提供了傳遞強型別資料或物件到檢視模板的能力。這種強型別使得更好的在編譯時檢查您的程式碼並在Visual Studio 編輯器中提供更加豐富的智慧感知。當建立操作方法和檢視時, Visual Studio 中的基礎結構機制使用了MoviesController類和檢視模板。
在Controllers\MoviesController.cs檔案中看一下生成的Details方法。電影控制器裡的Details方法如下所示。
public ActionResult Details(int id = 0) { Movie movie = db.Movies.Find(id); if (movie == null) { return HttpNotFound(); } return View(movie); }
如果查詢到了一個Movie,Movie 模型的例項會傳遞給Detail檢視。看一下Views\Movies\Details.cshtml檔案裡的內容。
通過引入檢視模板檔案頂部的@model語句,您可以指定該檢視期望的物件型別。當您建立電影控制器時,Visual Studio 會將@model宣告自動包含到Details.cshtml檔案的頂部:
@model MvcMovie.Models.Movie
此@model宣告使得控制器可以將強型別的Model物件傳遞給View檢視, 從而您可以在視圖裡訪問傳遞過來的強型別電影Model。例如,在Details.cshtml模板中,DisplayNameFor 和DisplayFor HTML Helper通過強型別的Model物件傳遞了電影的每個欄位。建立和編輯方法還有檢視模板都在傳遞電影的強型別模型物件。
看一下Index.cshtml檢視模版和MoviesController.cs中的Index 方法。請注意這些程式碼是如何在Index操作方法中,建立List物件,並呼叫View方法的。
此程式碼在控制器中傳遞Movies列表給檢視:
public ActionResult Index() { return View(db.Movies.ToList()); }
當您建立電影控制器時,Visual Studio Express會自動包含 @model語句到Index.cshtml檔案的頂部:
@model IEnumerable<MvcMovie.Models.Movie>
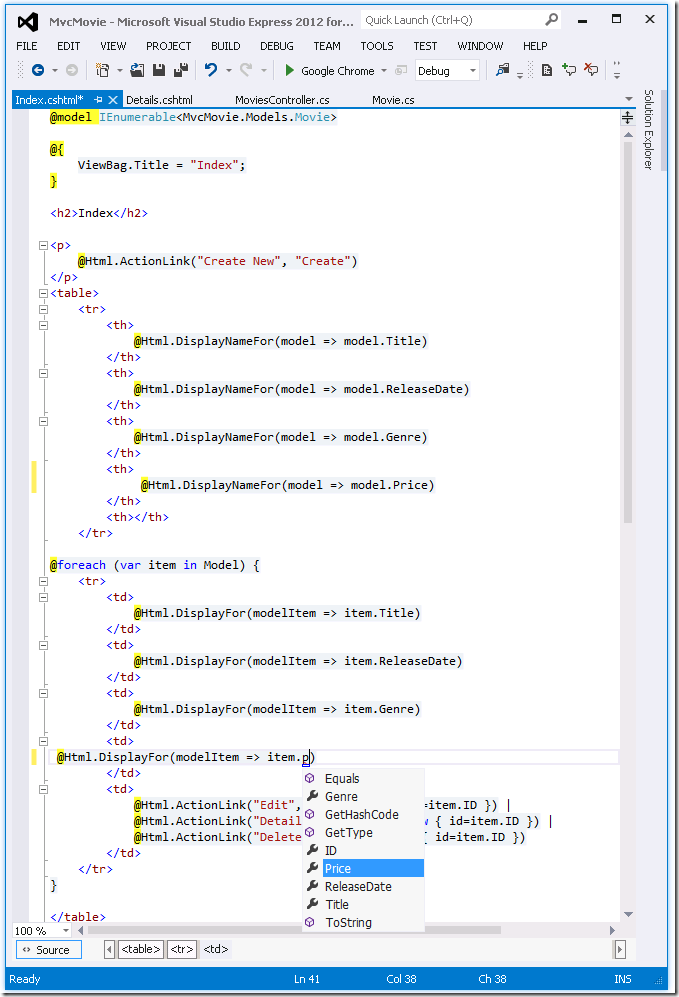
此@model宣告使得控制器可以將強型別的電影列表Model物件傳遞給View檢視。例如,在Index.cshtml模板中,在強型別的Model物件上使用foreach語句迴圈遍歷電影列表:
@foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.ReleaseDate) </td> <td> @Html.DisplayFor(modelItem => item.Genre) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> <th> @Html.DisplayFor(modelItem => item.Rating) </th> <td> @Html.ActionLink("Edit", "Edit", new { id=item.ID }) | @Html.ActionLink("Details", "Details", { id=item.ID }) | @Html.ActionLink("Delete", "Delete", { id=item.ID }) </td> </tr> }
因為Model物件是強型別的 (是IEnumerable<Movie>物件),所以在迴圈中的每個item物件的型別是Movie型別。好處之一是,這意味著您可以在程式碼編譯時進行檢查,同時在程式碼編輯器中支援更加全面的智慧感知:
使用SQL Server LocalDB
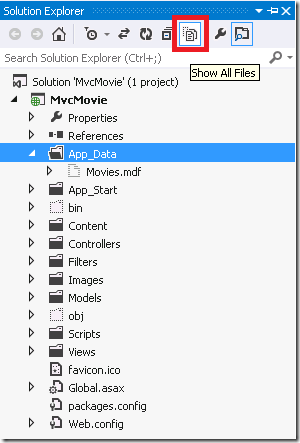
Entity Framework Code First程式碼優先,如果檢測到不存在一個數據庫連線字串指向了Movies資料庫,會自動的建立資料庫。在App_Data資料夾中找一下,您可以驗證它已經被建立了。如果您看不到Movies.mdf檔案,請在解決方案資源管理器工具欄上,單擊顯示所有檔案按鈕,單擊重新整理按鈕,然後展開App_Data資料夾。
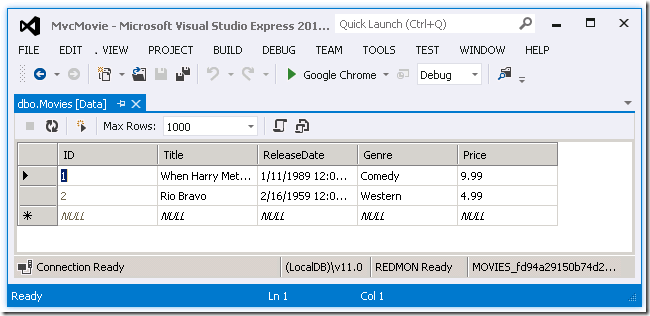
雙擊Movies.mdf開啟資料庫資源管理器,然後展開表資料夾以檢視電影表。
注: 如果沒有顯示資料庫資源管理器,可以從工具選單中,選擇連線到資料庫,然後關閉選擇資料來源對話方塊。這樣將強制開啟資料庫資源管理器。
注: 如果您使用的 VWD 或 Visual Studio 2010 可能會看到類似下面的錯誤資訊:
· 因為資料庫 ' C:\Webs\MVC4\MVCMOVIE\MVCMOVIE\APP_DATA\MOVIES.MDF ' 是 706 版本的,所以無法開啟。本伺服器支援 655 和更早版本的資料庫。無法降級支援。
· "InvalidOperation Exception was unhandled by user code" 所提供的 SqlConnection 沒有指定初始資料庫。
您需要安裝SQL Server 資料工具和LocalDB。並驗證在前面所指定的MovieDBContext 連線字串。
右鍵單擊Movies表並選擇顯示錶資料以檢視您所建立的資料。
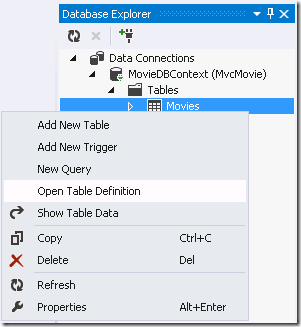
右鍵單擊Movies表,選擇開啟表定義檢視Entity Framework程式碼優先所建立表的表結構。
請注意,如何將Movies表的表結構對映到您早些時候所建立的Movie類?Entity Framework 程式碼優先為您自動建立了基於Movie類的表結構。
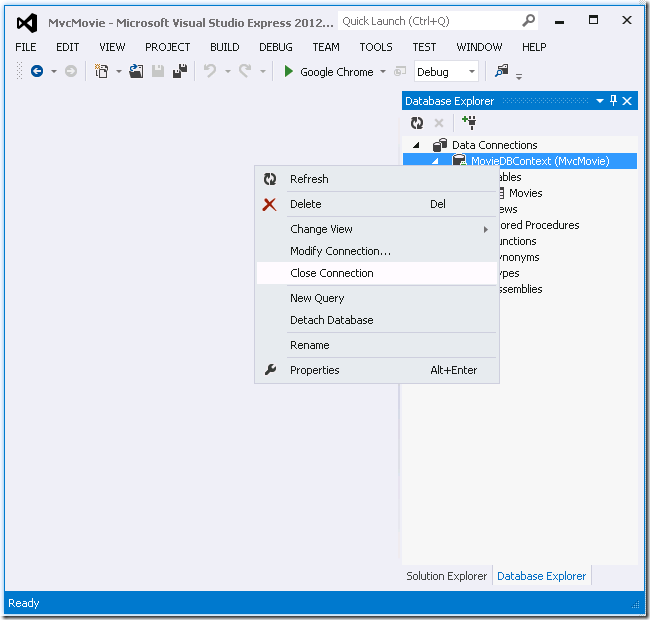
當您完成操作後,通過右鍵單擊MovieDBContext ,選擇關閉連線關閉該資料庫連線。(如果您沒有關閉連線,當您下次執行該專案時,可能會出現錯誤)。
現在,您可以在簡單列表頁面裡,來顯示資料庫裡的資料了。在下一次的教程中,我們會繼續看看框架自動生成的其它程式碼。並新增一個SearchIndex方法和SearchIndex檢視,使您可以在資料庫中搜索電影了。從控制器訪問資料模型是MVC資料傳遞中重要的知識部分,深入理解了這部分內容才能更好的進行MVC開發。當然,藉助一些開發工具一樣助力開發過程。使用 ComponentOne Studio ASP.NET MVC 這款輕量級控制元件,工作效率大大提高的同時,工作量也會大大減少。
--------------------------------------------------------------------------------------------------------------------
譯者注:
本系列共9篇文章,翻譯自Asp.Net MVC4 官方教程,由於本系列文章言簡意賅,篇幅適中,從一個示例開始講解,全文最終完成了一個管理影片的小系統,非常適合新手入門Asp.Net MVC4,並由此開始開發工作。9篇文章為:
1. Asp.Net MVC4 入門介紹
2. 新增一個控制器
3. 新增一個檢視
4. 新增一個模型
5. 從控制器訪問資料模型
6. 驗證編輯方法和編輯檢視
7. 給電影表和模型新增新欄位
8. 給資料模型新增校驗器
9. 查詢詳細資訊和刪除記錄
10.第三方控制元件Studio for ASP.NET Wijmo MVC4 工具應用
相關閱讀: