基於HTML5陀螺儀實現ofo首頁眼睛移動效果
阿新 • • 發佈:2018-12-27
最近用ofo小黃車App的時候,發現以前下方掃一掃變成了一個眼睛動的小黃人,覺得蠻有意思的,這裡用HTML5仿一下效果。
ofo眼睛效果

效果分析
從效果中不難看出,是使用陀螺儀事件實現的。
這裡先來看一下HTML5中陀螺儀事件的一些概念。
陀螺儀事件為deviceorientation,這裡主要獲取事件中的alpha,beta,gamma。
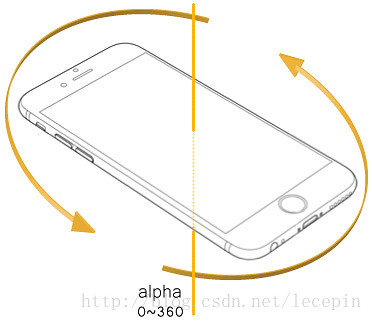
aplha
行動裝置水平放置時,繞 Z 軸旋轉的角度,數值為 0 度到 360 度。

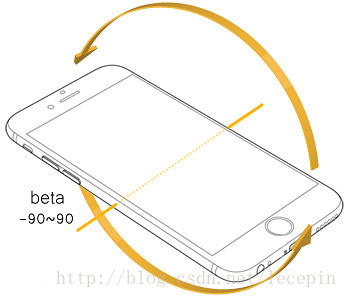
beta
行動裝置水平放置時,繞 X 軸旋轉的角度,數值為 -180 度到 180 度。

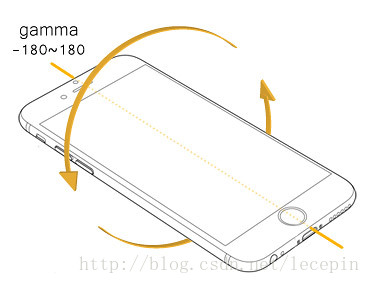
gamma
行動裝置水平放置時,繞 Y 軸旋轉的角度,數值為 -90 度到 90 度。

這裡,只需要用到beta和gamma。
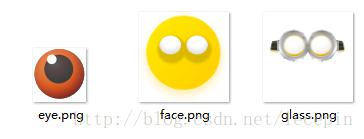
將apk解壓,得到眼睛素材:

程式碼實現
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Document</title>
<style 最終效果