ASP.NET 5 入門(1)
ASP.NET入門(1) - 建立和開發ASP.NET 5 專案
建立專案
首先,目前只有VS 2015支援開發最新的ASP.NET 5 程式,所以我們首先需要下載安裝其最新的RC版本.
https://www.visualstudio.com/en-us/downloads/visual-studio-2015-downloads-vs.aspx
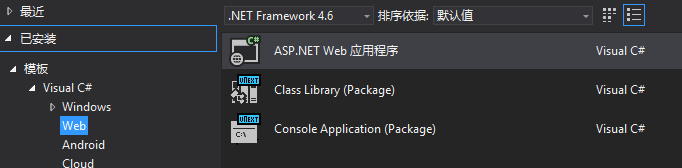
安裝完畢以後,開啟並建立新的Web Application專案:

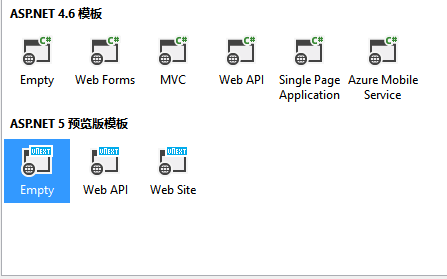
然後在後一個介面中選擇ASP.NET 5 Empty模板:

這裡提2個注意點:
- 要選擇下面的ASP.NET 5模板,而不是上面的4.6模板.
- 選擇Empty模板而不是後面更完整的Web Site模板是希望能夠從無到有,逐步分解這個最新的框架體系.
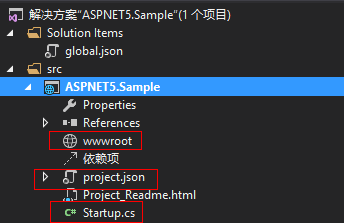
建立專案完成以後,我們可以看到如下專案結構:

其中global.json記錄瞭解決方案的一些配置,Project_Readme.html則是一個介紹頁面.
比較重要的檔案或者資料夾是以下3個:
l Startup.cs : 啟動類
l project.json: 專案配置檔案
l wwwroot : 整個WebApp的靜態檔案目錄(由於最小模板沒有載入靜態檔案中介軟體,所以該目錄內容暫時無效,這個稍後說明)
啟動類
ASP.NET 5的啟動類只有一個,這裡再也沒有Global.asax,RouteConfig等耳熟能詳的啟動檔案,而只剩下這個Startup.cs是ASP.NET 5的唯一入口。
一般情況下Startup類會包含3個主要函式: 建構函式,ConfigureServices和Configure
在最小模板下,我們僅僅看到後面2個函式,沒有建構函式,雖然不是必須的,但建構函式在讀取初始化引數的環境下也是非常重要的,這個我們以後再介紹.
我們可以這樣來理解這3個函式的作用:
建構函式: 載入各種配置檔案和配置資訊.
ConfigureServices: 載入各種基於依賴注入(Dependency Injection)的服務,這裡提下,在ASP.NET 5中,依賴注入技術得到了充分的使用,大大優化了程式碼的結構.
Configure: 載入各種需要的中介軟體(Middleware),這個概念和Owin中介軟體概念是一致的,和原來IIS中的HttpModule非常的類似.
配置檔案
ASP.NET 5 內建標準的Config檔案只有一個: project.json. 其他配置檔案都是自定義並自行裝載的。當然,在Solution目錄有一個global.json檔案,但這個和ASP.NET 5主體專案關係不大。另外在project.json之下,還隱藏了一個project.lock.json,其本質內容是記載了大量.NET執行環境(DNX)內建的元件資訊,這個檔案是由VS自行管理的,所以這個檔案我們目前也先略過。
關於.NET執行環境(DNX)是VS 2015以後為適應多平臺執行環境所提出的全新的概念,這個概念對理解ASP.NET編譯和執行環境至關重要,不過此內容不在本文的討論範圍以內,如果要深入理解,請通過我上一篇博文中提供的超鏈來進一步學習.
那麼我們開始進入project.json
"webroot": "wwwroot",
"version": "1.0.0-*",
前者定義了WebApp靜態檔案的根目錄,一般不需要修改;後者定義了整個專案的版本號.
"dependencies": {
"Microsoft.AspNet.Server.IIS": "1.0.0-beta4",
"Microsoft.AspNet.Server.WebListener": "1.0.0-beta4"
},
除了.Net執行環境DNX內建元件外,專案所需載入的外部元件,目前只有2個Server元件: IIS和控制檯,這2個元件可以讓當前的WebApp執行在IIS或者控制檯程式.
這裡稍微提下,可以通過這個配置段落的智慧感知快速的給當前專案加入元件,這個牛逼的特性我們下面詳細介紹.
"commands": {
"web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000"
},
這裡定義專案內部內建的各種命令,由於控制檯Server模式必須由一個命令啟動,所以在此定義了一個web命令列.通過啟動這個命令就能啟動控制檯Server模式.一般來說,VS提供了啟動這個命令內在機制,但我們要理解,ASP.NET其實是通過DNX環境的核心命令dnx.exe來執行外部命令的,關於這個命令我感覺目前整合的並不完美,而且這個命令存在於一個非常詭異的地方,關於這部分內容我們再後面的博文在進一步討論.
"frameworks": {
"dnx451": { },
"dnxcore50": { }
},
定義該專案可以執行的.Net Framework版本,默認同時支援4.5.1和5.0 Core版本,去掉任何一個都是可以的,當然要注意5.0還沒有最終Release,還需要注意有些元件可能在5.0 Core版本上會有相容問題,這個時候就必須進行取捨.
"publishExclude" 和 "exclude"主要影響釋出和編譯時的內容選擇.對主功能影響不大.
第一次執行
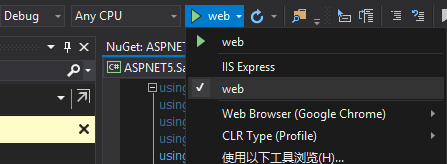
好,下面我們來執行下看看是什麼效果,選擇web方式(控制檯Server)執行,會彈出一個控制檯程式:

然後用瀏覽器訪問http://localhost:5000 (這個URL和project.json中web command的引數配置相吻合),可以看到 一個有“Hello World”的頁面.
為什麼最小模板下會有這個頁面,我們可以看到其實在Startup的Configure函式中有這樣一段程式碼:
public void Configure(IApplicationBuilder app) { app.Run(async (context) => { await context.Response.WriteAsync("Hello World!"); }); }
這裡用Lambda表示式實現了一個非常小型的中介軟體,當然這塊程式碼沒有什麼特別意義,可以去除.
元件管理
正如我上一篇文章所有,ASP.NET 5的元件必需通過Nuget進行管理,但實際操作中,卻可以有2種方式。
通過Nuget安裝,這個用過VS2013的同學都應該非常熟悉了,當然VS2015介面略有不同,而且更加準確,功能更完整,大傢俱體看一下就瞭解了.
而我想特別推薦的是第二種方式,在project.json檔案的dependencies小節,直接使用智慧感知進行新增.
載入第一個中介軟體 - 靜態檔案StaticFile
當然首先我們要引入StaticFile元件,利用直接修改project.json的方式,可以進行快速的新增:
"dependencies": {
"Microsoft.AspNet.Server.IIS": "1.0.0-beta4",
"Microsoft.AspNet.Server.WebListener": "1.0.0-beta4",
//Static Files
"Microsoft.AspNet.StaticFiles": "1.0.0-beta4"
},
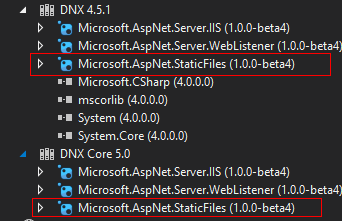
修改並儲存之後,VS會自動把這個元件載入到當前專案的所有Framework中:

下面我們來載入靜態檔案的中介軟體,我們知道,所有中介軟體是通過Startup的Configure函式來載入的,我們把這個函式原有的程式碼替換為如下程式碼.
public void Configure(IApplicationBuilder app) { //載入靜態檔案中介軟體 app.UseStaticFiles(); }
根據前面的說明我們知道靜態檔案中介軟體會把根目錄預設設定為wwwroot,下面我們再這個目錄下建立一個index.html,裡面放入任何內容.

這時候再次啟動整個專案(web方式)通過http://localhost:5000/index.html 就可以訪問到這個頁面. (反之,如果你沒有新增app.UseStaticFiles();這個頁面是訪問不到的)
下面我們稍微擴充下,如果我們想把index.html設定為我們的預設文件,我們應該如何去做,其實很簡單,在StaticFiles元件中,還提供了另外一箇中間件來實現這個功能,我們回到Configure函式再加入如下程式碼即可:
public void Configure(IApplicationBuilder app) { //設定靜態檔案的預設文件 app.UseDefaultFiles(new DefaultFilesOptions() { DefaultFileNames = new string[] { "index.html" } }); //載入靜態檔案中介軟體 app.UseStaticFiles(); }
這個時候需要引入
using Microsoft.AspNet.StaticFiles;
另外UserDefaultFIles必須在UserStaticFiles之前執行.
然後重新啟動專案,會發現直接訪問 http://localhost:5000 就能看到index.html頁面.
當然StaticFiles中介軟體僅僅是一個起步,一個真正有意義的Web Application還需要更多的內容,下面我會依次介紹在ASP.NET 5專案中如何加入MVC 6, WebApi 2, Entity Framework 7, MS Identity 3的實現方法. 敬請期待.

