The Good and the Bad of Angular Development
The approach provides high-performance scores for Angular applications. As the Angular team claims, Angular 2 was 5 times as fast as Angular 1.x, and — as engineers claim — the later versions have even increased the performance mark.
Angular Universal. Angular Universal is a service that allows for rendering applications view on a server instead of client browsers. Google provides a
Ivy renderer. A renderer is an engine that translates templates and components into JavaScript and HTML that browsers can understand and display. Ivy is the third iteration of the Angular renderer after the original compiler and renderer2.
But we recommend taking any performance claims with a grain of salt. Not only does the underlying architecture contribute to that, but also the quality of code that your engineers produce.
⊕ Google Long-Term Support
Some software engineers consider the mere fact that Angular is supported by Google a major advantage of the technology. While this may sound justified, Google itself is not enough. The good sign though is that Google announced Long-Term Support (LTS) for the technology. Igor Minar and Steven Fuin, the engineers behind Angular, confirmed this commitment in the ng-conf 2017 Keynote.
What this basically means is that Google plans to stick with the Angular ecosystem and further develop it, trying to hold the lead positions among front-end engineering tools.
⊕ Angular Material streamlines Material Design interface engineering
If you’re into the Google ecosystem or you just think that Material Design is a cool set of design guidelines, you’ll be happy to know that the Angular team has been updating their framework with material design components. The great thing about material design is that it’s a consistent and deeply justified system that considers how people interact with digital products and strives to make their experience seamless and aesthetically pleasing. If you’ve been using Google Drive, Google Cloud, or Android, most likely you’re familiar with it.
With Angular Material you get pre-built components the variety of which span across form controls, navigation elements, layouts, buttons and indicators, popups, modal windows, and data tables. They are adjusted to Angular use and are easy to integrate into a project.
⊕ Seamless updates using Angular CLI
Angular command line interface is favored by many engineers for various reasons. It’s easy to set up, newcomer-friendly, comes with testing tooling out-of-the-box, simple commands, and more.
One of the impressive features of the recent version 6 is the ng update <package> command. It checks the package and makes recommendations for updates possibly required for all dependencies, including loaders and plugins. Some code updates that involve 3rd-party dependencies can be updated automatically by the… 3rd party if — for instance — they decided to fix something in their products. You may check how this works on the Angular Update Guide page.
The same applies to Angular itself. Considering that the team has an impressive rhythm with new versions coming in about six month, there must be a simple way to update Angular itself without breaking anything. Ng update @angular/core will refresh your framework packages, TypeScript, and RxJS.
⊕Powerful ecosystem
As Angular has been around for quite a long time, it’s been snowed under by packages, plugins, add-ons, and development tools. You can explore a part of the community handiwork by looking at the list of Angular Resources. These include IDEs, tooling, UI environments, Angular Universal for server-side rendering that we mentioned above, analytics tools, facilities for ASP.NET, data libraries, etc.
If the average engineer gets lost, there’s always a tool to help solve a problem that pops up.
⊕Angular elements
If you have multiple projects running some of which aren’t Angular, with the 6th update you can use Angular Elements in other engineering environments. These may be the apps built with VueJS, React, or even jQuery. You can reuse your Angular component by wrapping it as a DOM element (Custom Element). It’s really convenient if you or your team have to switch between various environments.
Cons of Angular
If you’ve been following the hype and discussion around Angular 2–6 releases, you may know that the technology generates much criticism around it. Let’s examine the main drawbacks to also be considered.
Θ Divided and churning community
Regardless of the LTS claims, the community around any technology is what makes it powerful in the market. And the Angular community story is quite controversial. According to the 2018 StackOverflow Developer Survey, Angular (both Angular 1.x and Angular) is the second most commonly used technology in the category Frameworks, Libraries, and Other Technologies, which is cool.
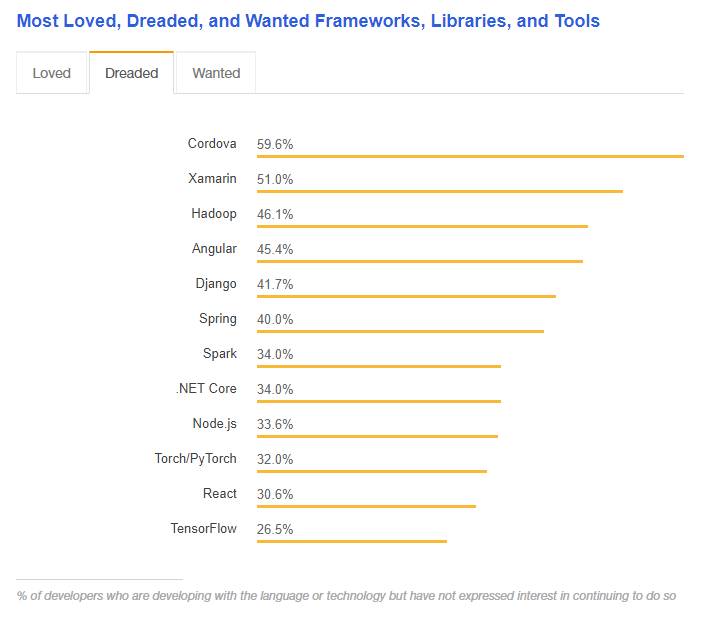
But the reality is that the developers that commonly use Angular are likely to churn according to the same survey in the category the Most Loved, Dreaded, and Wanted Frameworks, Libraries and Tools. Currently, TensorFlow is the most loved technology polling 73.5 percent, followed by React with 69.7 percent. And 45.4 percent of the respondents are considering Angular the most dreaded technology. It’s lower than Hadoop (46.1), Xamarin (51), and Cordova (59.6), but still quite high. On the bright side, the result is lower than in the previous year (48.3), and likely the people who are stuck with AngularJS on legacy products also voted. So, some part of this negative reaction may actually be addressed to AngularJS.


This is mostly since AngularJS 1.x users are likely to churn and don’t consider transitioning to modern Angular. As you remember, you can’t directly update from the AngularJS 1.x.
Θ Migrating legacy systems from AngularJS to Angular requires time
As we said, the difference between AngularJS and Angular is large, so is the path of migration from the past to the future. Check this migration recommendations page. Unlike updating from say Angular 5 to Angular 6, it won’t be a breeze, especially if you’re dealing with a legacy monstrosity.
There are different ways to do that, one of which is to use a hybrid approach like the one offered by Pierre Maoui. It entails having both old and new Angular operating at the same time while you incrementally update the whole product. Not only does it take time, you’ll have to review many tools, the transition to a new language, and deal with a heavier app as you have both Angulars running.
Θ Angular is verbose and complex
The most frequent complaint that you hear from the Angular development community is the verbosity of the instrument. This problem hasn’t changed since AngularJS.
Although we’ve mentioned the component-based architecture as the major Angular benefit, the way components are managed is too complicated. For instance, you may need up to five files for a single component in Angular, have to inject dependencies, and declare the component lifecycle interfaces. Other points of concern are Angular-specific 3rd party libraries and its syntax. Consequently, much of the development time in Angular is spent doing repetitive things.
Θ Steep learning curve
If you onboard new developers familiar with JavaScript to learn and use new Angular, they will be challenged compared to similar React or Vue onboarding. The array of topics and aspects to be covered is large: modules, dependency injection that we mentioned before, components, services, templates, etc.
Another barrier is RxJS, a reactive programming library for asynchronous programming. Learning it, at least on the basic level, is mandatory for using Angular. Engineers complain about error messages that are too cryptic to grasp without additional research followed by trial-and-error manipulations.
TypeScript, as we’ve already mentioned in the benefits section, is also a bone of contention. While TypeScript improves maintainability of code, having to learn it doesn’t make the curve gentler.
Θ CLI documentation is lacking details
Some engineers express concerns (via Jonas Bandi) with the current state of CLI documentation. While the command line is very useful and loved by Angular developers, you aren’t going to find enough info in their official documentation on GitHub and you’ll spend some time exploring threads on GitHub to get answers. Luckily, the community is there to help.
Angular is created for enterprise-scale applications
Claiming that new Angular is controversial would be too euphemistic. If you were to read different feedback posts from the development community, it’s likely that you’d stumble over complaints rather than excitement. But we aren’t that pessimistic about Angular.
The use of TypeScript for increasing the maintainability of code, the performance score that improves as you make more complex applications, and a specific ecosystem choices hint that Angular is likely to become the main instrument for long-term and heavy-investment projects where a steep learning curve is compensated for by stability and ongoing tech support.
And this is the major difference between the new Angular and ReactJS that you may also consider. The latter is easy to grasp, deploy, and start working with, but it’s definitely less versatile and maintainable than Angular.
