如何理解v-model的實質為語法糖
阿新 • • 發佈:2019-02-20
vue的v-model為表單的完成提供了極大的便利,可以進行資料繫結,例如將input框的值和span值繫結,只要重新輸入顯示值會立即更改。下面我們來分析這一命令是如何實現的。在官方文件中解釋這一名令實際僅是一個語法糖。那麼首先我們來看看語法糖的概念:
語法糖:指計算機語言中新增的某種語法,這種語法對語言的功能並沒有影響,但是更方便程式設計師使用。通常來說使用語法糖能夠增加程式的可讀性,從而減少程式程式碼出錯的機會。
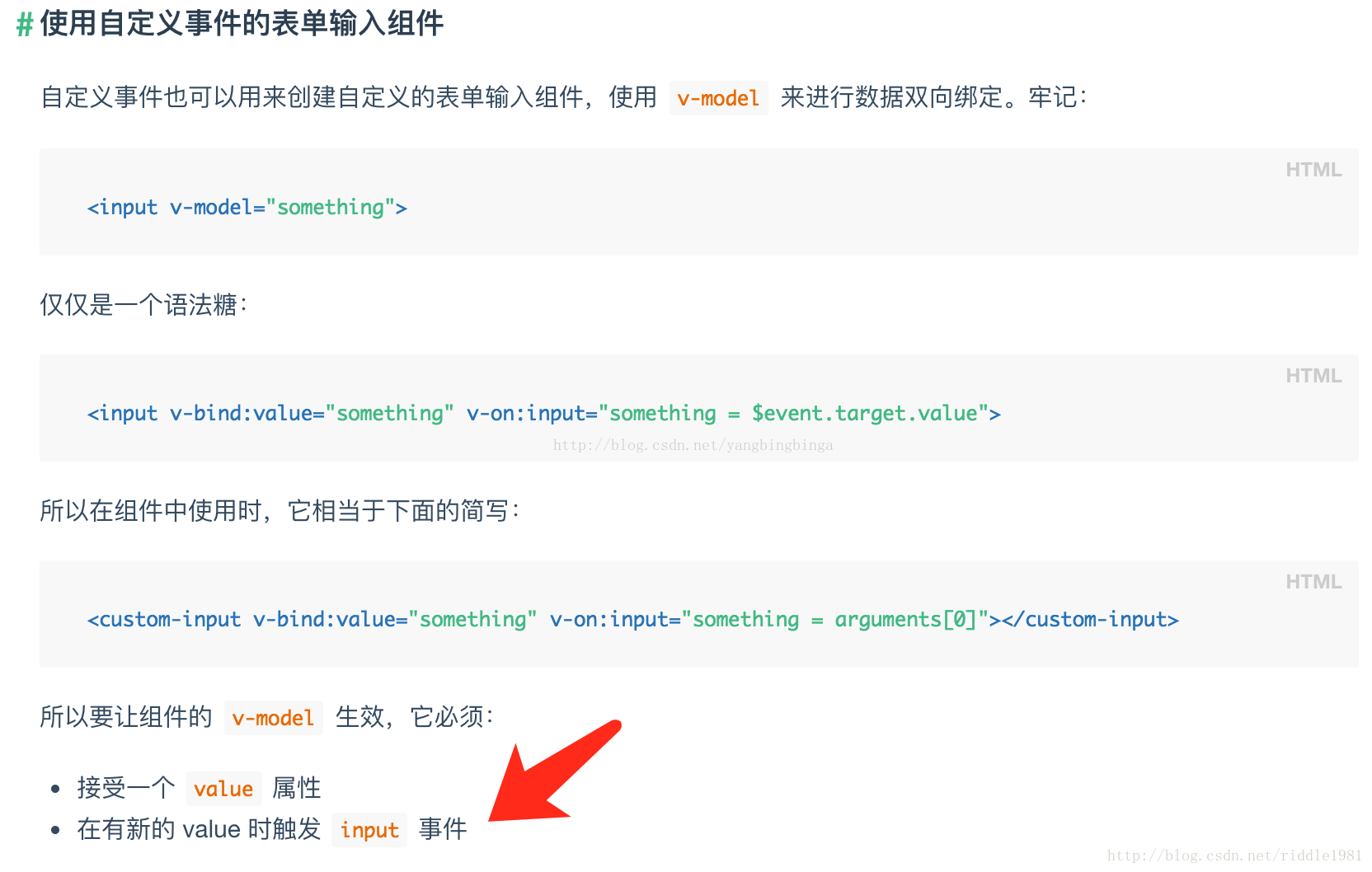
再來看看v-model的官方文件

也就是v-modle實際為語法糖。v-model=”something”則表示將value值繫結在something上,當值發生改變時觸發繫結的oninput事件。oninput事件繫結的函式是將觸發oninput事件的目標(該input)的value值賦值給something
- something即是實時的value值,每一次value值得更改都會觸發something改變
- 如果有別的控制元件繫結something那麼input的value值改變改控制元件的值顯示,因此實現了雙向繫結
接下來我們看一個例子,改例子中利用v-model實現textarea的剩餘字數統計:
先來看不用v-model實現的版本
<p>{{text}}<p>
<div class="item" id="text">
<label>簡述:</label>
<textarea 以下是script部分程式碼
data () {
return {
text: '',
wordc: '300'
}
},
methods: {
mycou: function (event) {
var a 效果圖