聊聊Android5.0中的水波紋效果
阿新 • • 發佈:2018-12-29
水波紋效果已經不是什麼稀罕的東西了,用過5.0新控制元件的小夥伴都知道這個效果,可是如果使用一個TextView或者Button或者其它普通控制元件的話,你是否知道如何給它設定水波紋效果呢?OK,我們今天就來看看這個水波紋效果的實現。水波紋效果的實現有系統自帶屬性可以實現,我們也可以自定義實現效果。
1.系統自帶水波紋實現方式
有界水波紋
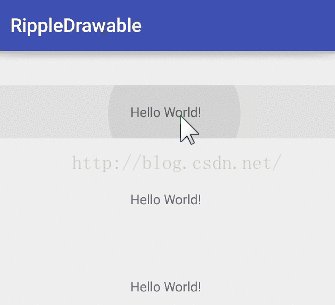
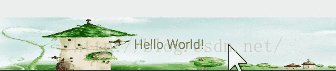
水波紋效果大致上可以分為兩種,一種是有界的,一種無界,我們先來看看有界水波紋效果:
效果:
程式碼:
<TextView android:layout_width="match_parent" android:layout_height="56dp" android:layout_centerInParent="true" android:layout_marginTop="36dp" android:background="?android:attr/selectableItemBackground" android:clickable="true" android:gravity="center" android:text="Hello World!"/>
只需要給TextView設定背景即可,背景內容就為系統自帶的selecttableItemBackground。這種是有界水波紋,就是水波紋會在TextView所在區域進行繪製。
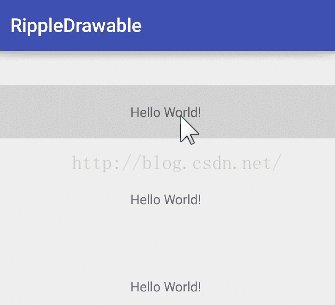
無界水波紋
程式碼:
<TextView android:layout_width="match_parent" android:layout_height="56dp" android:layout_centerInParent="true" android:layout_marginTop="36dp" android:background="?android:attr/selectableItemBackgroundBorderless" android:clickable="true" android:gravity="center" android:text="Hello World!"/>
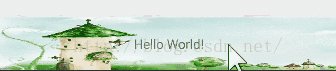
所謂的無界並非完全無界,而是以控制元件寬高中最大的數值作為水波紋效果所在正方形的邊界進行繪製。OK,這兩種都是系統自帶的水波紋效果,如果我們想要自定義又該怎麼做呢?
2.自定義水波紋實現方式
無界水波紋
自定義這個效果其實也很簡單,需要在drawable資料夾中定義ripple節點,再設定上顏色就可以了:
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/colorAccent"> </ripple>
在佈局檔案中將之引用為控制元件的背景:
<TextView
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_centerInParent="true"
android:layout_marginTop="36dp"
android:background="@drawable/nomaskripple"
android:clickable="true"
android:gravity="center"
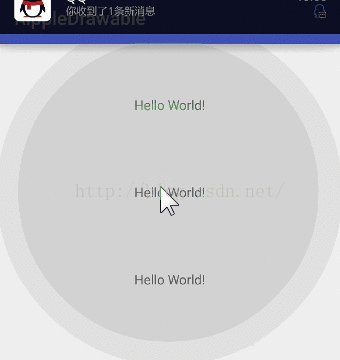
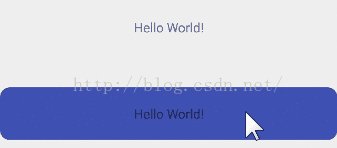
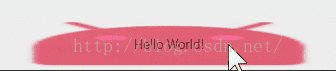
android:text="Hello World!"/>顯示效果如下:
OK,大家看到這是無界水波紋。OK,如果想定義有界水波紋又該如何呢?
有界水波紋
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/colorPrimary">
<item
android:id="@android:id/mask"
android:drawable="@color/colorAccent"/>
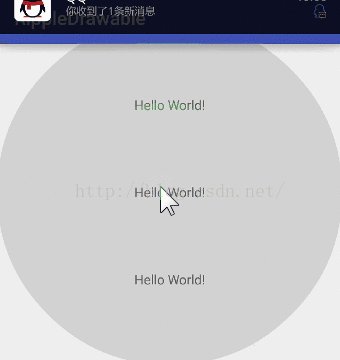
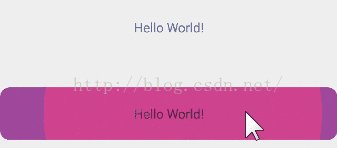
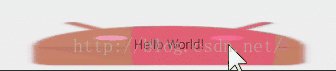
</ripple>有界水波紋需要我們在ripple節點中定義item,item的id要為系統id mask,然後還要定義drawable,drawable中的顏色並沒有什麼卵用,水波紋的顏色是由ripple節點中的顏色來控制的,看看顯示效果:
帶圖片形狀的水波紋
有的時候如果你希望水波紋不是長條形,又該如何呢?有兩種解決方案,一種是使用圖片,還有就是自定義shape,我們先來看看使用圖片:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/colorAccent">
<item
android:id="@android:id/mask"
android:drawable="@drawable/ic_launcher"/>
</ripple>我這裡使用了系統自帶的小機器人,我們來看看顯示效果:
大家看到,這個時候的水波紋效果就是這個小機器人這張圖片中非透明畫素點所在的區域了。
自繪形狀的水波紋
自繪shape,來看一個圓角矩形:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="10dp"/>
<solid android:color="@color/colorPrimary"/>
</shape>在ripple中引用該矩形:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/colorAccent">
<item
android:id="@android:id/mask"
android:drawable="@drawable/custom_shape"/>
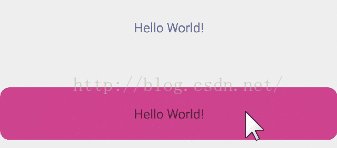
</ripple>顯示效果:
這種方式我們在shape中定義的顏色只是用來劃定水波紋顯示區域,於檢視顯示上並沒有什麼用。如果你想讓控制元件一開始就顯示shape中定義的顏色,可以這樣來定義ripple:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/colorAccent">
<!--<item-->
<!--android:id="@android:id/mask"-->
<!--android:drawable="@drawable/custom_shape"/>-->
<item>
<shape android:shape="rectangle">
<corners android:radius="10dp"/>
<solid android:color="@color/colorPrimary"/>
</shape>
</item>
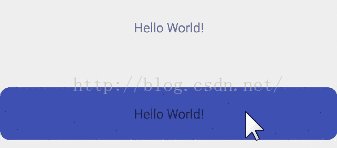
</ripple>顯示效果如下:
大家看到,我可以在item中定義shape,那麼可能有小夥伴會想到我是否可以在item中定義selector呢?當然可以。
帶selector效果的水波紋
程式碼:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/colorAccent">
<item>
<selector>
<item
android:state_pressed="true"
android:drawable="@drawable/ic_launcher"/>
<item
android:state_pressed="false"
android:drawable="@drawable/bg"/>
</selector>
</item>
</ripple>Ok,這就是5.0中水波紋效果的使用。
參考資料:
以上。