Learning Xcode As a Designer
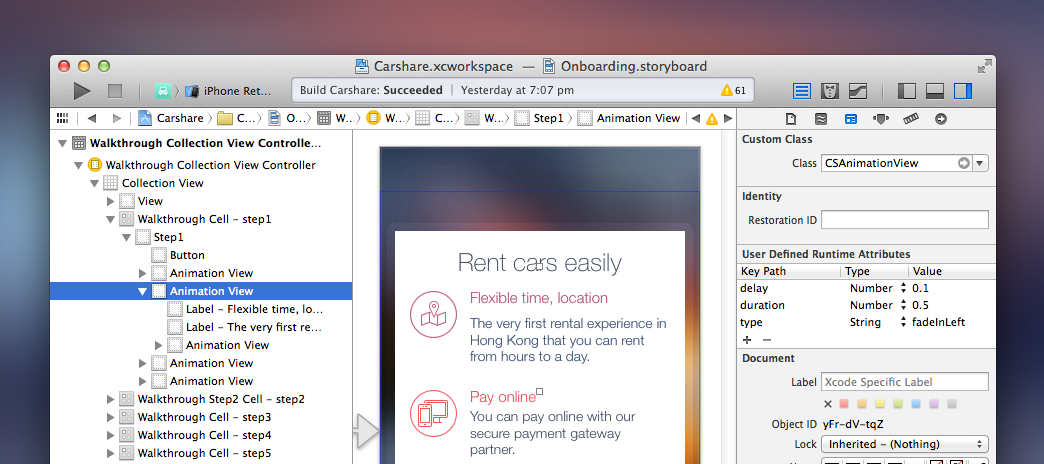
Color Your Images
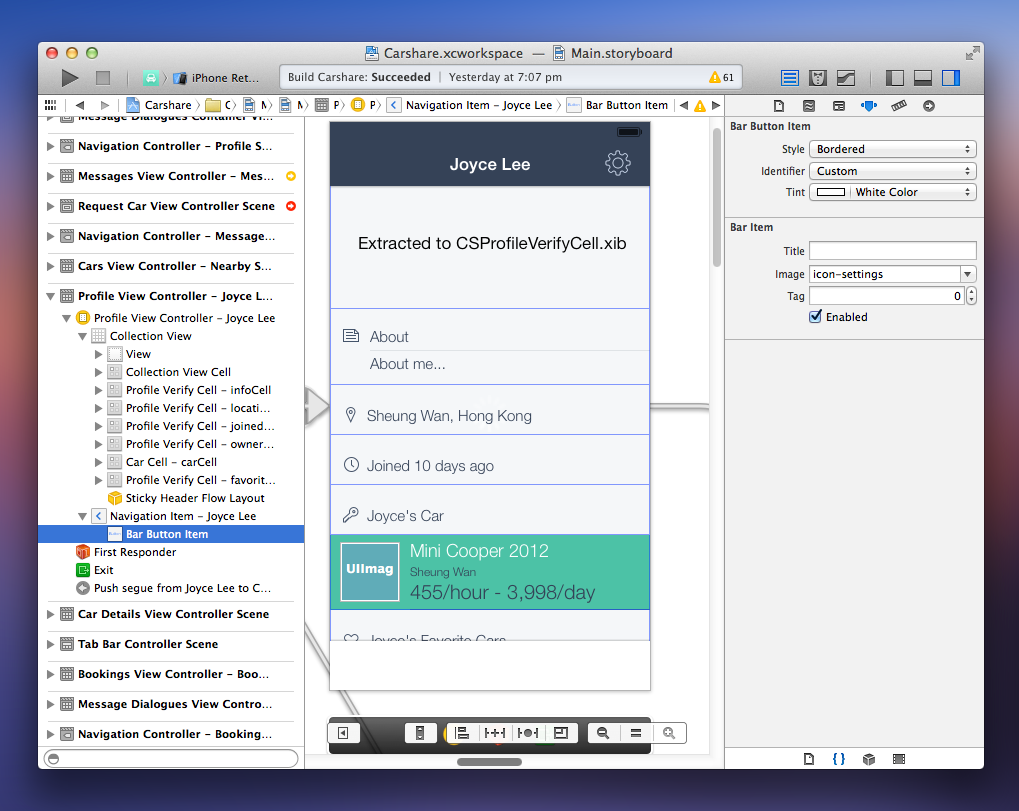
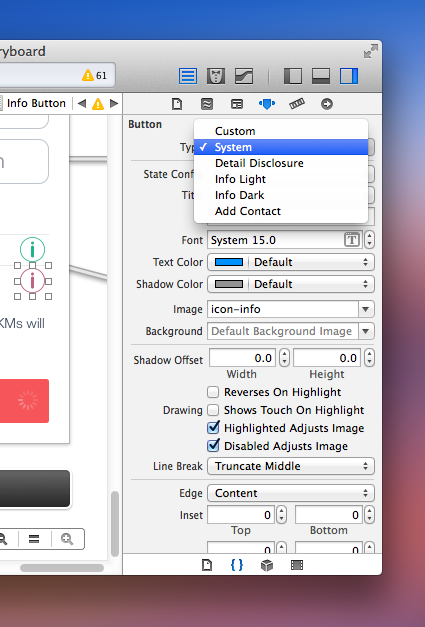
One of the many hurdles for designers is having to create multiple assets for multiple instances in the App. Xcode can tint your images, you just need to know how as it’s not consistently used throughout.




Use Hex Colors
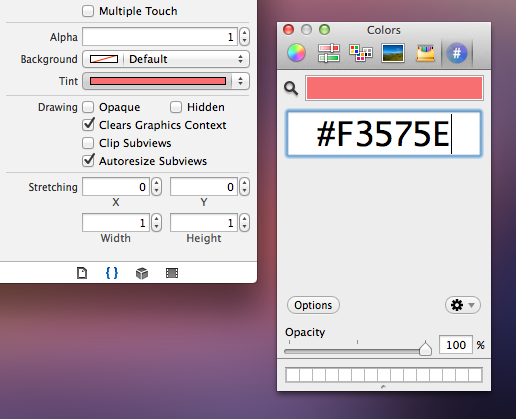
Coming from a world of Photoshop and Sketch, a lot of designers are used to the Hex code to apply the color. In order to use HEX code, you must download Hex Color Picker to add to your Colors inspector.


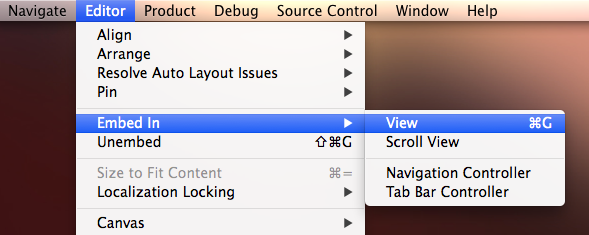
Embed and Unembed
Think of Embed as Folders




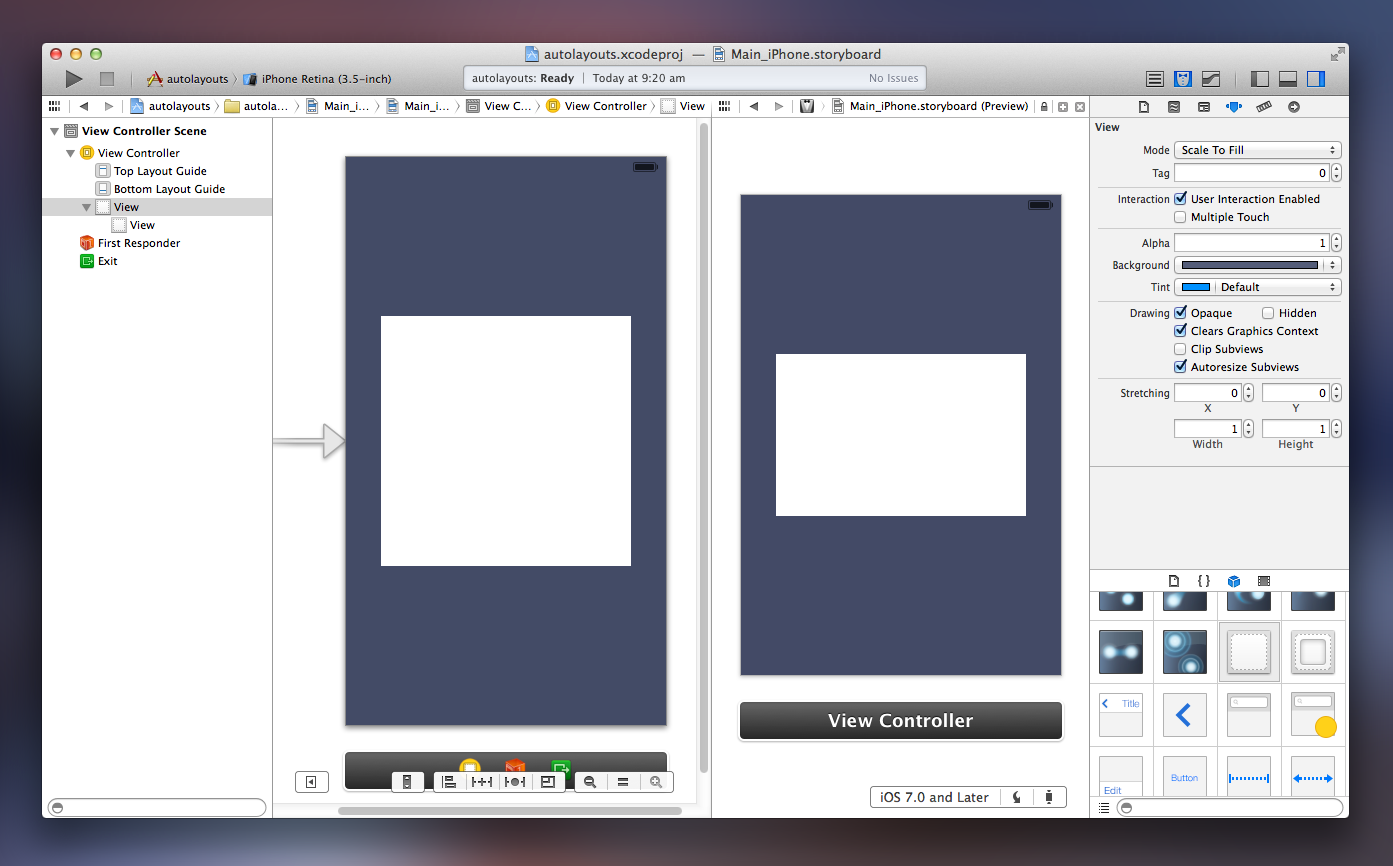
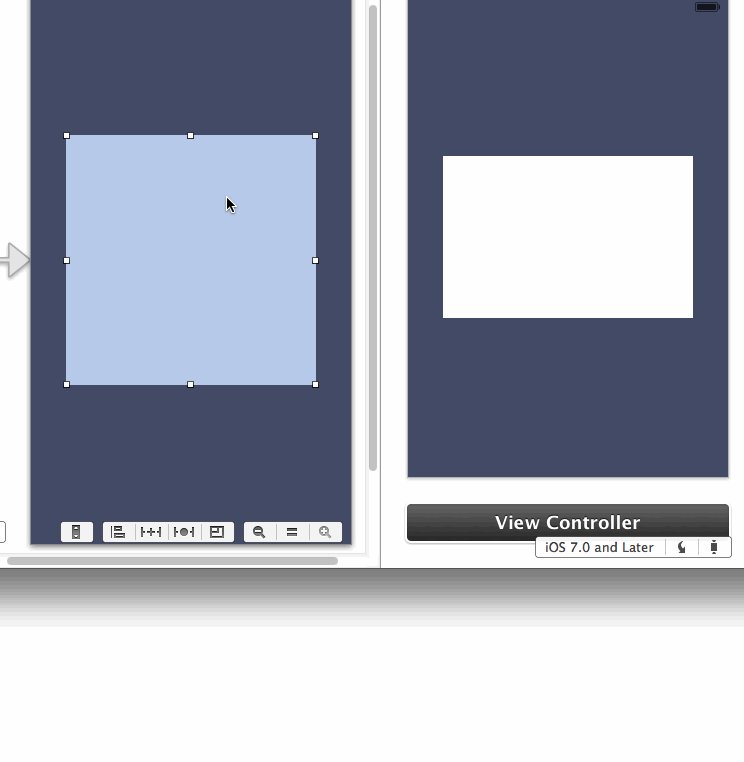
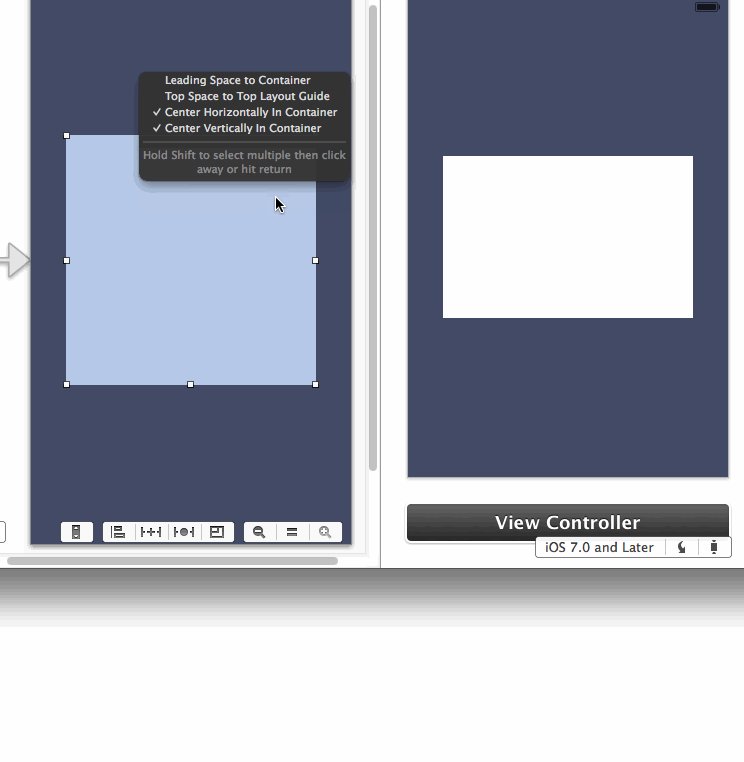
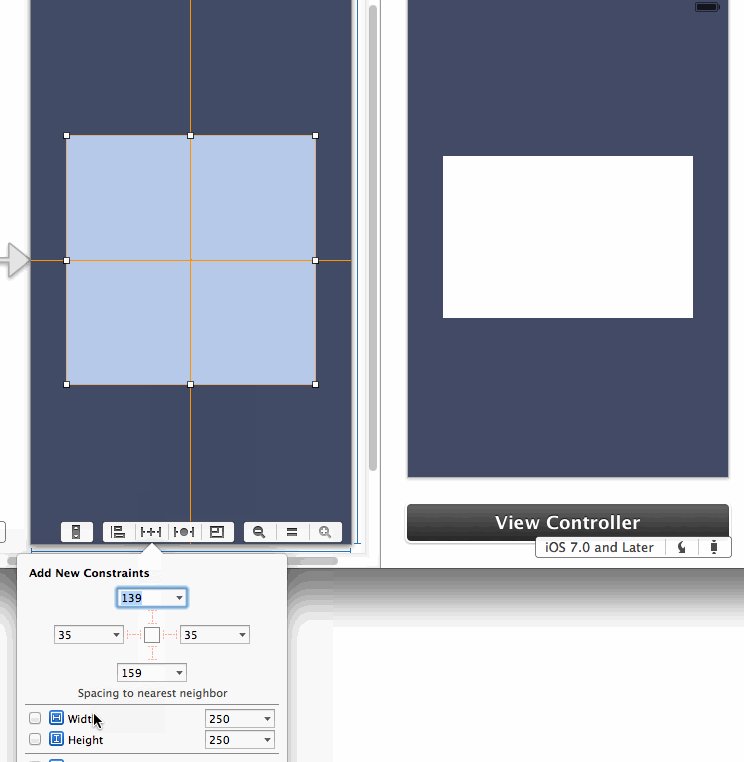
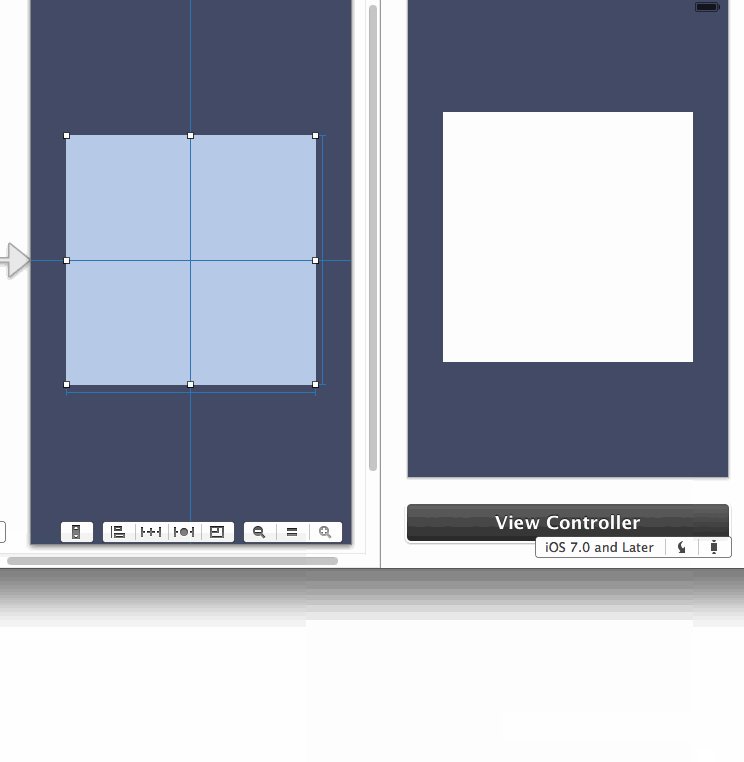
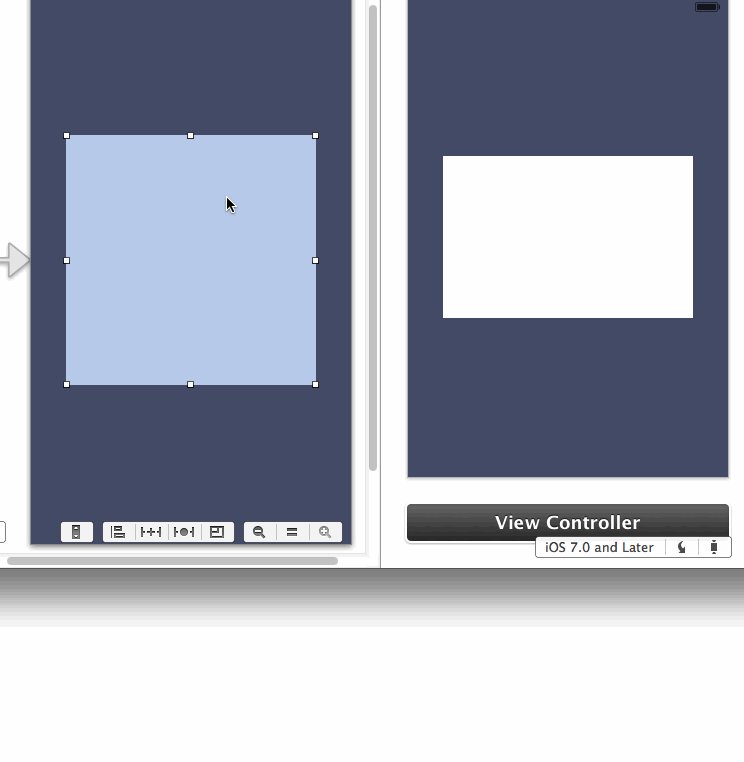
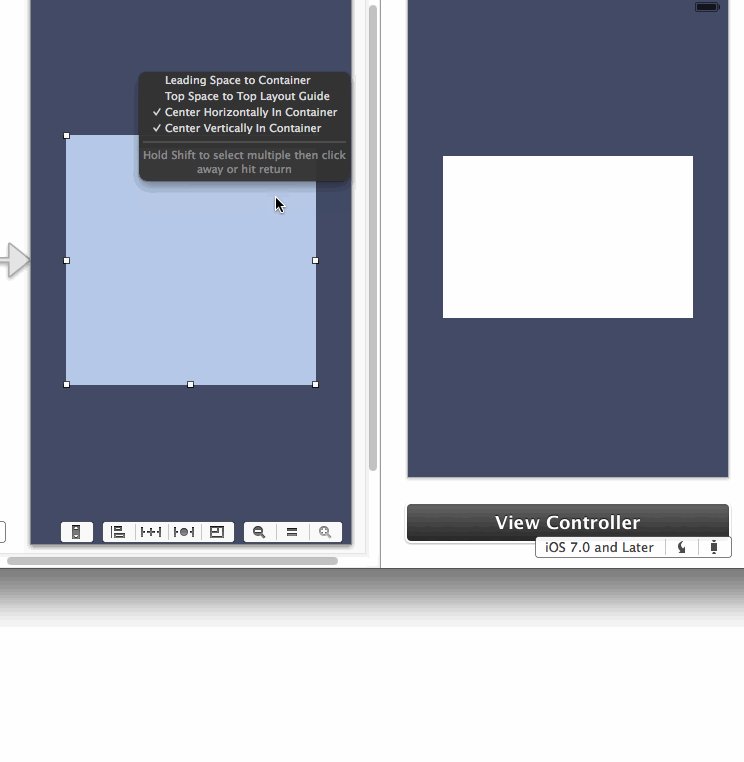
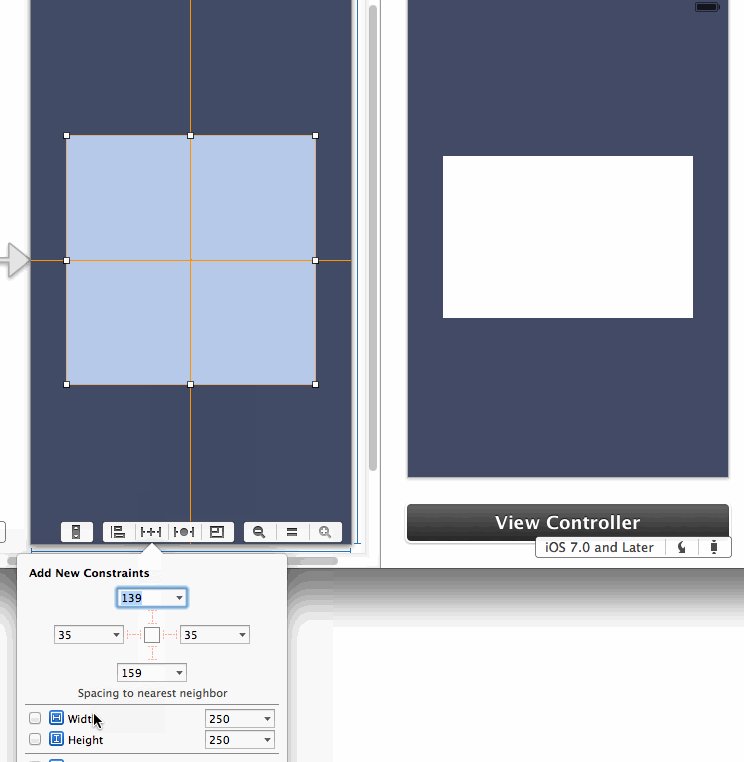
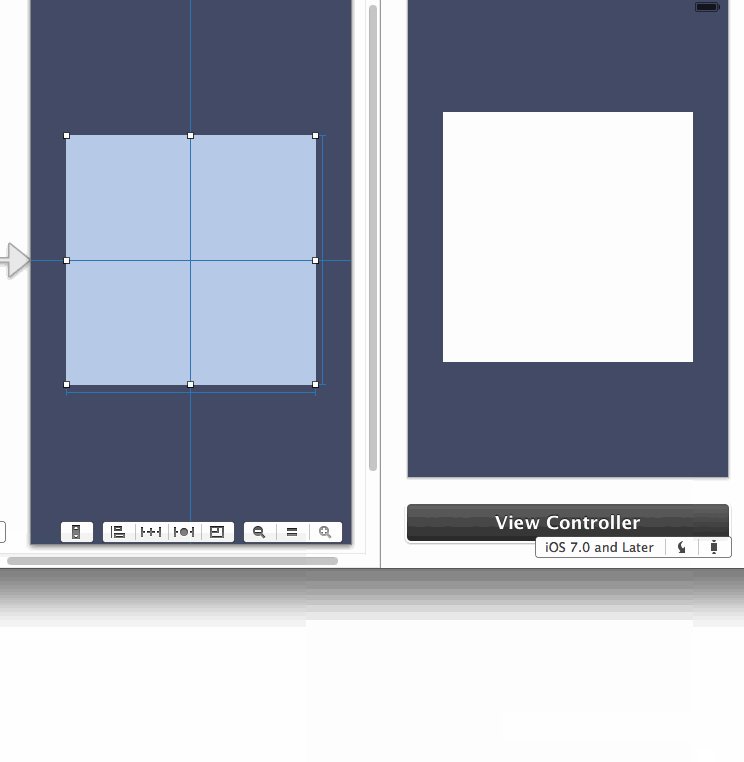
Autolayouts
This is a feature that scares even the most experienced developers. So let me try to simplify it. It’s a tool that allows you to make your design adaptive. It’s like position: fixed and relative/absolute in CSS.




Yep, that’s basically it. It takes a lot of practice for more complicated scenarios and I would suggest that you watch the WWDC video: Taking Control of Auto Layout in Xcode 5
If you want to save your developer’s time, you should definitely learn Autolayouts.
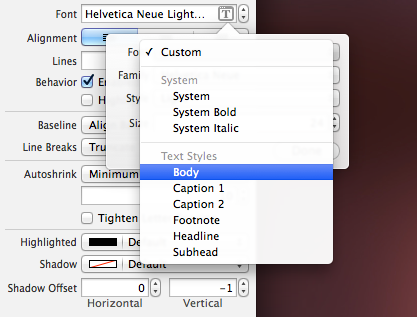
Dynamic Fonts
iOS 7 introduced the ability to set font sizes based on the user’s preference.


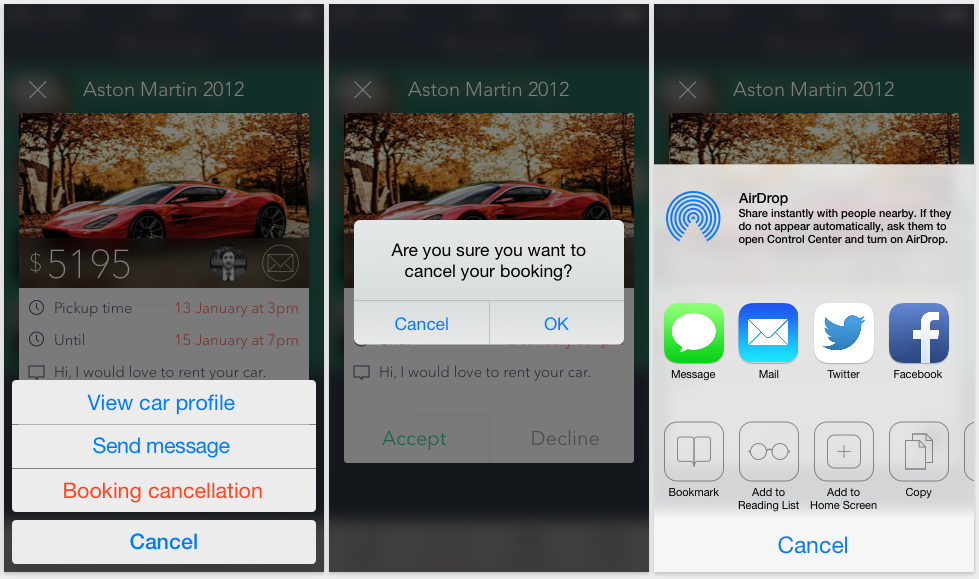
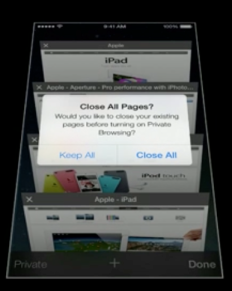
Actions and Dialogs
In Xcode, you can create Action sheets and dialogs very quickly. Why spend so much time on stuff that Apple already perfected for you?


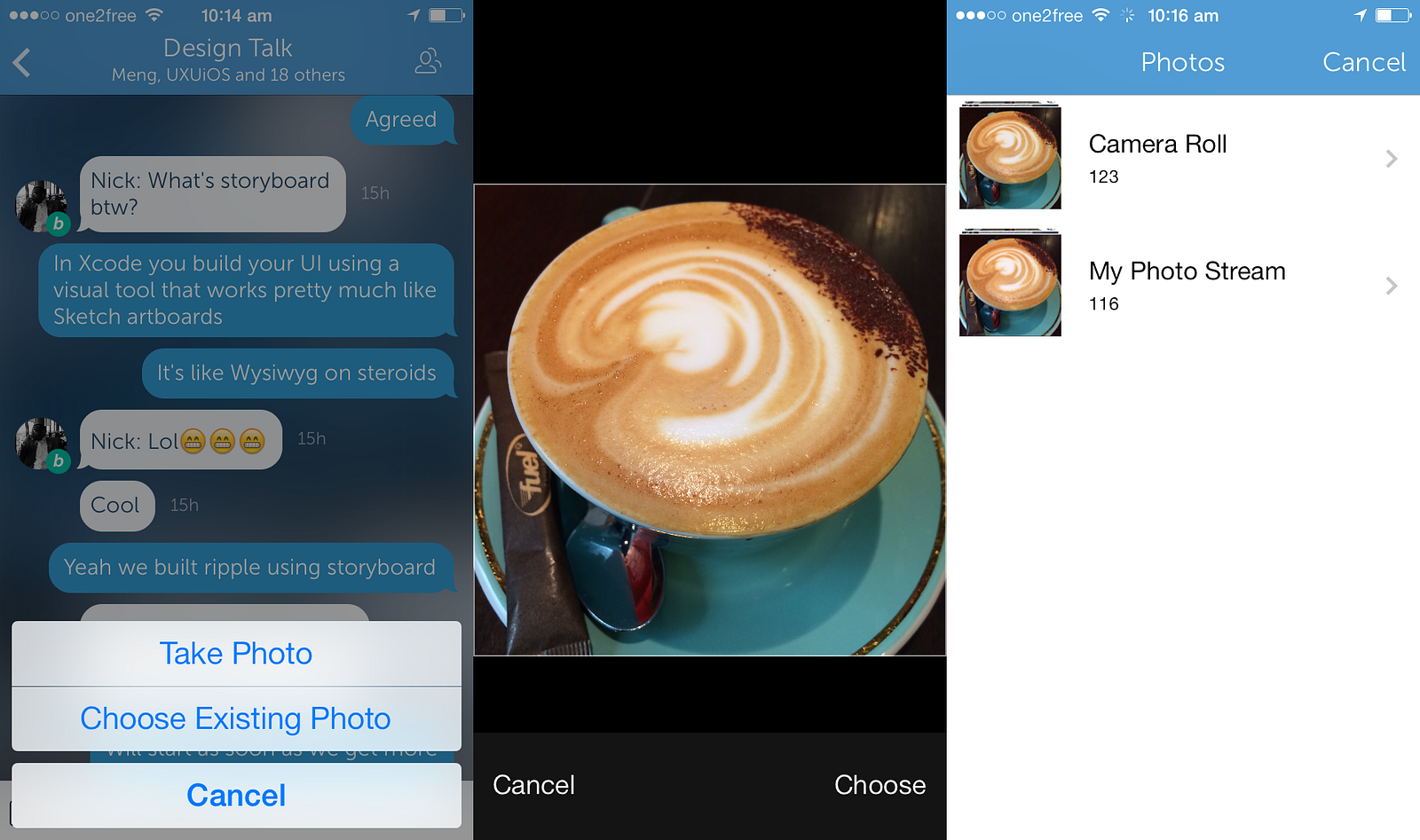
Easily Use The Camera
With about 20 lines of codes, you can use the Camera feature in Xcode.


Sounds
Apps are just more fun with sound effects. You can play sounds with one line of code using SimpleAudioPlayer:
[SimpleAudioPlayer playFile:@”filename.mp3"];
Motion Effects
With one line of code using a SimpleMotionEffects, you create this effect:
[self.myView addMotionEffectWithMovement:CGPointMake(15, 15)];


Final Thought
If you start simple, it is possible to build an iOS App in 9 days. iOS Apps can be made as fast as Web apps and it’s just a matter of time until more designers come onboard. We tend to follow where the people who uses our products are.
I wrote a book
