Android L Ripple的使用
宣告:Demo並不是有本人所寫,本人只是總結在這裡
----------------------------------------------------
總綱
1. 沒有邊界的Ripple(Ripple With No Mask)
2. 用顏色作為Mask的Ripple(Ripple With Color Mask),然而顏色並沒有什麼卵用
3. 用圖片作為Mask的Ripple(Ripple With Picture Mask)
4. 用設定形狀作為Mask的Ripple(Ripple With Shape Mask)
5. 搭配selector作為Ripple(Ripple With Selector)
----------------------------------------------------
1. 沒有邊界的Ripple(Ripple With No Mask)
<ripple>標籤
Ripple標籤,即對應一個RippleDrawable,當它被設定為一個控制元件的background屬性時,控制元件在按下時,即會顯示水波效果
ripple_red.xml
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="#FF0000" > </ripple>
使用
<TextView android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/ripple_red" android:clickable="true" android:gravity="center" android:text="Ripple With No Mask"/>
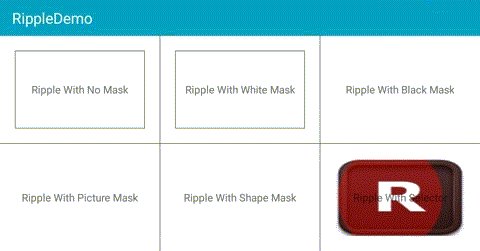
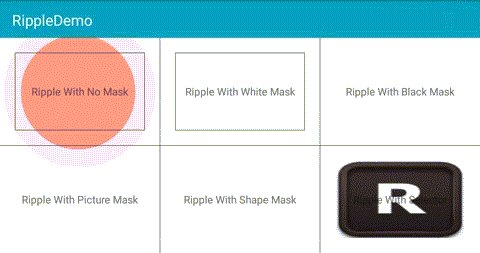
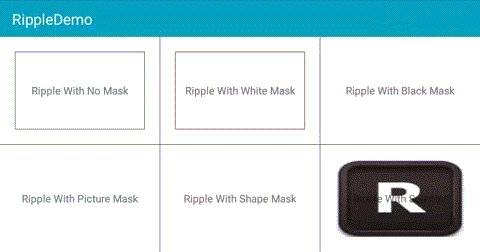
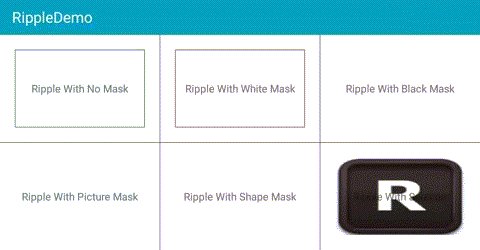
效果:

2. 用顏色作為Mask的Ripple(Ripple With Color Mask),然而顏色並沒有什麼卵用,對於限定邊界還是有用的
如果在一個ripple標籤中,新增一個item,其id為@android:id/mask,drawable屬性為引用的顏色(color) ,則水波效果會限定在drawable對應的RippleDrawable本身矩形區域內部。
ripple_red_with_white_mask.xml
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FF0000" > <item android:id="@android:id/mask" android:drawable="@android:color/white" /> </ripple>
效果

3. 用圖片作為Mask的Ripple(Ripple With Picture Mask)
如果在一個ripple標籤中,新增一個item,其id為@android:id/mask,drawable屬性為引用的圖片(png,jpg),則水波效果會限定在圖片drawable中非透明部分對應的區域內部。
ripple_red_with_pic_mask
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FF0000" > <item android:id="@android:id/mask" android:drawable="@drawable/icon_folder_r" /> </ripple>
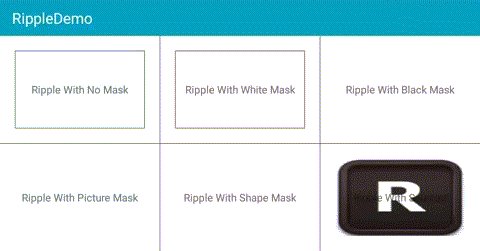
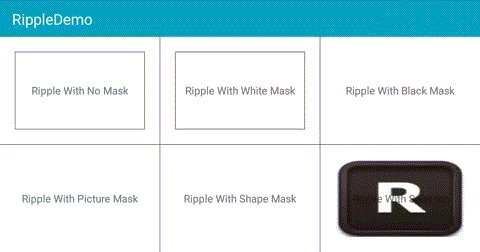
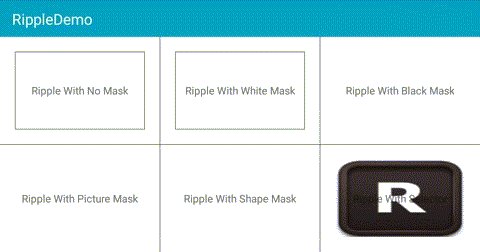
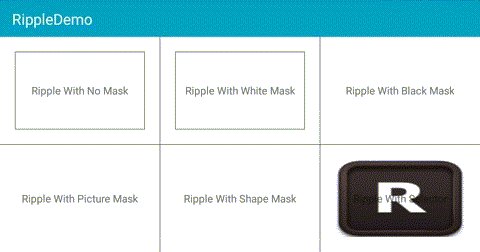
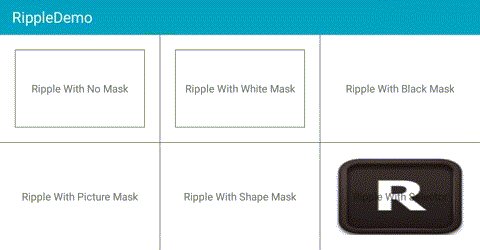
效果:

4. 用設定形狀作為Mask的Ripple(Ripple With Shape Mask)
如果在一個ripple標籤中,新增一個item,其id為@android:id/mask,drawable屬性為引用的形狀(shape) ,則水波效果會限定在shape對應的區域內部。
先定義shape:shape.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#ff9d77"/> <corners android:bottomRightRadius="100dp"/> </shape>
在定義ripple:ripple_red_with_shape_mask
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FF0000" > <item android:id="@android:id/mask" android:drawable="@drawable/shape"/> </ripple>
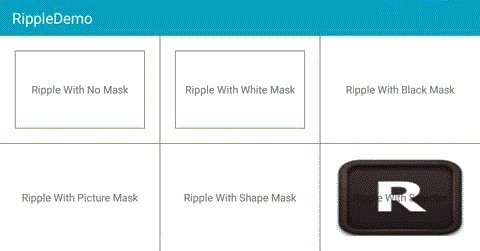
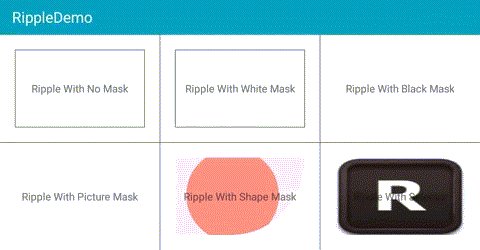
效果:

5. 搭配selector作為Ripple(Ripple With Selector)
如果在一個ripple標籤中,新增一個item,在item的內部寫上<selector>標籤,那麼這個RippleDrawable在按下的時候,同時具有水波效果和selector指定的圖層。
ripple_red_with_selector
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FF0000" > <item> <selector> <item android:drawable="@drawable/icon_folder_i" android:state_pressed="true"> </item> <item android:drawable="@drawable/icon_folder_r" android:state_pressed="false"> </item> </selector> </item> </ripple>
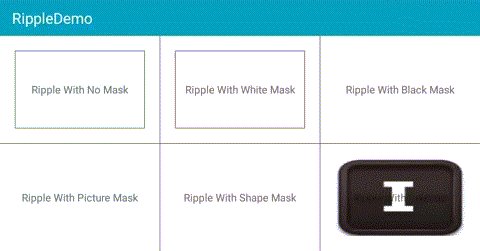
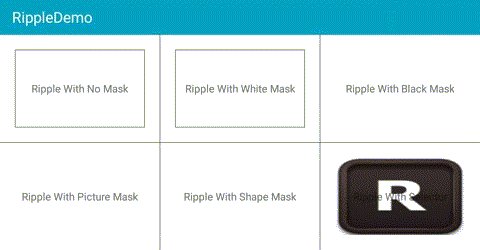
效果