vue.js實現資料驅動檢視原理
vuejs實現資料驅動檢視原理
什麼是資料驅動?
資料驅動是vuejs最大的特點。在vuejs中,所謂的資料驅動就是當資料發生變化的時候,使用者介面發生相應的變化,開發者不需要手動的去修改dom。
比如說我們點選一個button,需要元素的文字進行是和否的切換。在jquery刀耕火種的年代中,對於頁面的修改我們一般是這樣的一個流程,我們對button繫結事件,然後獲取文案對應的元素dom物件,然後根據切換修改該dom物件的文案值。
而對於vuejs實現這個功能的流程,只需要在button元素上指明事件,同時宣告對應文案的屬性,點選事件的時候改變屬性的值,對應元素的文字就能夠自動的進行切換,我們不需要像以前那樣手動的操作dom。
簡而言之,就是vuejs幫我們封裝了資料和dom物件操作的對映,我們只需要關心資料的邏輯處理,資料的變化就能夠自然的通知頁面進行頁面的重新渲染。
這樣做的確實給我們帶來的好處,我們不需要再在程式碼中頻繁地去操作dom了,在實際專案中,我們有很大部分程式碼都是在資料修改以後,手動操作重新渲染頁面元素,當頁面越來越複雜的時候,頁面程式碼組織會越來難以維護。同時,js對dom的頻繁操作,會使得頁面程式碼的出錯概率高,頁面的檢視展示會融合在js程式碼中,對於頁面檢視顯示的升級也不友好。
那麼vuejs是如何實現這種資料驅動的呢?
MVVM框架
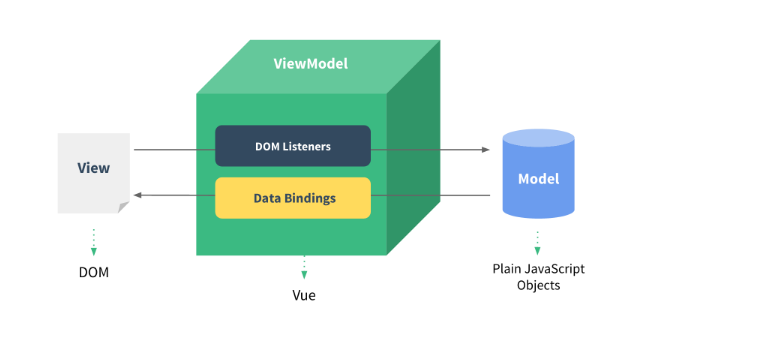
Vuejs的資料驅動是通過MVVM這種框架來實現的。MVVM框架主要包含3個部分:model、view和 viewmodel。
Model:指的是資料部分,對應到前端就是javascript物件
View:指的是檢視部分,對應前端就是dom
Viewmodel:就是連線檢視與資料的中介軟體

資料(Model)和檢視(View)是不能直接通訊的,而是需要通過ViewModel來實現雙方的通訊。當資料變化的時候,viewModel能夠監聽到這種變化,並及時的通知view做出修改。同樣的,當頁面有事件觸發時,viewMOdel也能夠監聽到事件,並通知model進行響應。Viewmodel就相當於一個觀察者,監控著雙方的動作,並及時通知對方進行相應的操作。
Vuejs的資料驅動實現
對於資料驅動的實現,我們可以簡單的通過定時器來實現這個功能,定時器定時監控物件資料,定時器監控資料變化,確定是否更新介面
a = 1;
function renderDom(){
document.getElementById('app').innerHTML = '資料是' + a;
}
function watcher(method){
var b = a;
method.apply();
return setInterval(function(){
if(b != a){
method.apply();
b = a;
}
}, 1000)
}
watcher(renderDom);當然vuejs不可能是這樣簡單暴力的實現方式,vuejs是通過在實現一個觀察者來實現的資料驅動。

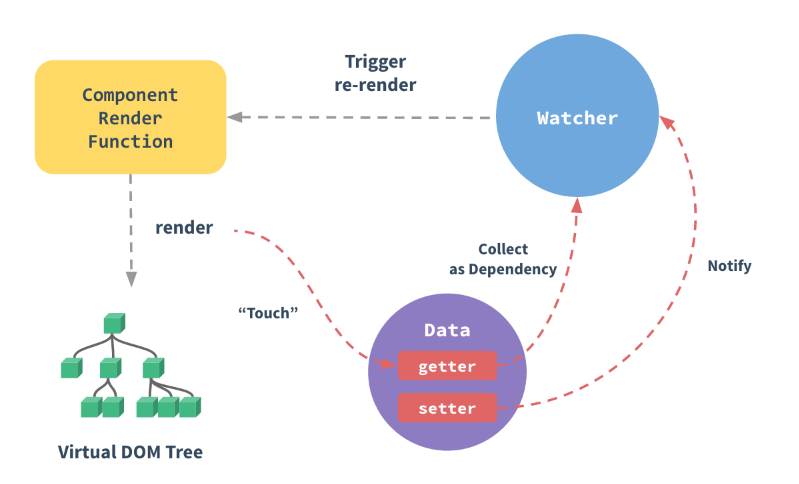
首先,vuejs在例項化的過程中,會對遍歷傳給例項化物件選項中的data 選項,遍歷其所有屬性並使用 Object.defineProperty 把這些屬性全部轉為 getter/setter。
同時每一個例項物件都有一個watcher例項物件,他會在模板編譯的過程中,用getter去訪問data的屬性,watcher此時就會把用到的data屬性記為依賴,這樣就建立了檢視與資料之間的聯絡。當之後我們渲染檢視的資料依賴發生改變(即資料的setter被呼叫)的時候,watcher會對比前後兩個的數值是否發生變化,然後確定是否通知檢視進行重新渲染。
這樣就實現了所謂的資料對於檢視的驅動。
關於程式碼的實現,可以參考一下這篇文章 實現vue2.0響應式的基本思路
