MFC常用控制元件:圖片控制元件Picture Control
圖片控制元件簡介
圖片控制元件和前面講到的靜態文字框都是靜態文字控制元件,因此兩者的使用方法有很多相同之處,所屬類都是CStatic類,有關成員函式已在前面介紹,這裡就不重複了。
圖片控制元件靜態和動態載入圖片
雞啄米下面為大家演示如何為圖片控制元件靜態和動態載入點陣圖圖片。
1. 圖片控制元件靜態載入圖片
1)建立一個基於對話方塊的MFC工程,名稱設定為“Example27”。
2)準備一張Bitmap圖片,名稱設為“test.bmp”,放到工程的res資料夾中,res資料夾路徑為...\Example27\Example27\res。雞啄米在這裡用的是一張雞啄米網站的截圖。
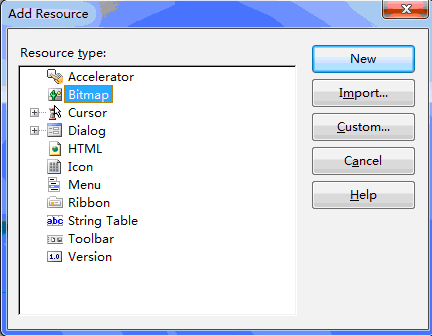
3)在Resource View中的“Example27.rc*”節點上點右鍵,選擇“Add Resource...”,彈出“Add Resource”對話方塊:

然後在左側的“Resource Type”中選擇“Bitmap”,點按鈕“Import”,顯示一個檔案對話方塊,我們選擇res資料夾中的test.bmp圖片檔案,匯入成功後會在Resource View的Example27.rc*節點下出現一個新的子節點“Bitmap”,而在“Bitmap”節點下可以看到剛新增的點陣圖資源IDB_BITMAP1,這裡的預設ID就不修改了。
4.)在自動生成的對話方塊模板IDD_EXAMPLE27_DIALOG中,刪除“TODO: Place dialog controls here.”靜態文字控制元件、“OK”按鈕和“Cancel”按鈕。新增一個Picture Control控制元件,在圖片控制元件的屬性頁中有一個Type屬性,Type屬性下拉列表中有8種類型,下面分別介紹下:
Frame:顯示一個無填充的矩形框,邊框顏色可以通過Color屬性的下拉列表設定
Etched Horz:顯示一條橫分割線
Etched Vert:顯示一條豎分割線
Rectangle:顯示一個填充的矩形框,矩形顏色可通過Color屬性的下拉列表設定
Icon:顯示一個圖示(Icon),圖示通過Image 下拉列表來設定圖示資源ID
Bitmap:顯示一個位圖(Bitmap),點陣圖通過Image 下拉列表來設定點陣圖資源ID
Enhanced Metafile:顯示一個加強的元資料檔案(Metafile)
Owner Draw:自繪
因為我們要載入的是點陣圖圖片,所以Type屬性選擇Bitmap。
5)在圖片控制元件的Image屬性的下拉列表中選擇3)中匯入的點陣圖IDB_BITMAP1。
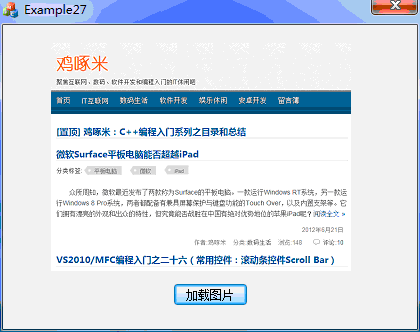
6)編譯執行程式,彈出結果對話方塊,如下圖所示:

2. 圖片控制元件動態載入圖片
以上講的是靜態載入圖片的方法,下面接著講動態載入圖片的方法。程式依然沿用上面的工程。步驟如下:
1)將上面新增的圖片控制元件的Image屬性IDB_BITMAP1清空,Type屬性不變。
2)修改圖片控制元件的ID為IDC_JIZHUOMI_STATIC,然後為其新增CStatic型別控制元件變數m_jzmPicture。(若不修改ID則無法為其新增控制元件變數)
3)在對話方塊下方新增一按鈕控制元件,Caption屬性改為“載入圖片”,ID設為IDC_LOAD_PIC_BUTTON。
4)為按鈕IDC_LOAD_PIC_BUTTON新增點選訊息的處理函式CExample27Dlg::OnBnClickedLoadPicButton(),然後修改此函式的函式實現如下:
C++程式碼- void CExample27Dlg::OnBnClickedLoadPicButton()
- {
- // TODO: Add your control notification handler code here
- CBitmap bitmap; // CBitmap物件,用於載入點陣圖
- HBITMAP hBmp; // 儲存CBitmap載入的點陣圖的控制代碼
- bitmap.LoadBitmap(IDB_BITMAP1); // 將點陣圖IDB_BITMAP1載入到bitmap
- hBmp = (HBITMAP)bitmap.GetSafeHandle(); // 獲取bitmap載入點陣圖的控制代碼
- m_jzmPicture.SetBitmap(hBmp); // 設定圖片控制元件m_jzmPicture的點陣圖圖片為IDB_BITMAP1
- }
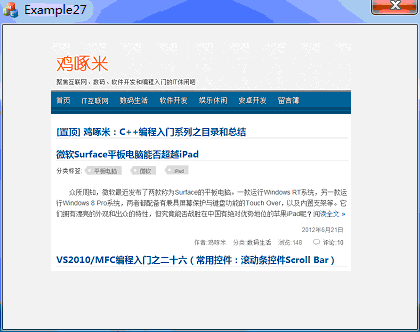
5)編譯執行程式,彈出結果對話方塊,點選按鈕“載入圖片”,結果如下: