javascript prototype原型詳解(比較基礎)
阿新 • • 發佈:2018-12-30
一.基本概念:
每一個函式都具有一個prototype屬性。
此屬性是一個指標,能夠指向一個物件,而此物件將會被由建構函式建立的物件例項所共享,也就是會繼承此物件。
總結:prototype所指向的物件是被建構函式所建立的物件例項所共同共享的。
建立的物件例項有一個內部屬性[[Prototype]],它是一個指標,指向建構函式原型(prototype)指向的物件。
先看一段程式碼:
<script>
function antzone(name,age){
this.webname=name;
this.age=age;
}
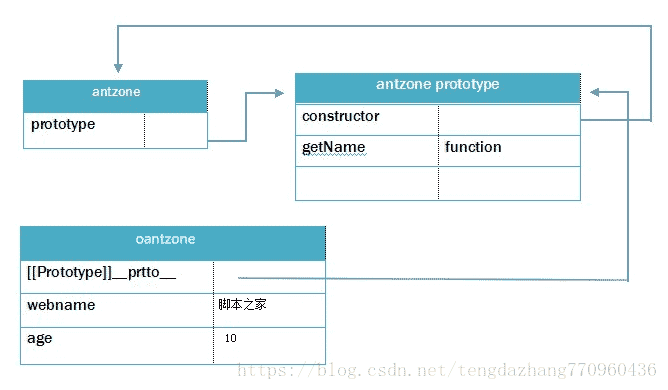
antzone.prototype.getName=function 結果:
指令碼之家圖示如下:

上面圖片基本說明了prototype的作用。
二.程式碼例項:
例項一:
function antzone(name,age){
this.webname=name;
this.age=age;
}
var obj={
address:"江蘇省徐州"
}
var oantzone=new antzone("指令碼之家" 看以上程式碼,很多朋友可能以為輸出值是”江蘇省徐州”,但是實際輸出內容是undefined,這是因為在使用建構函式建立物件oantzone的時候,oantzone物件內部屬性[[Prototype]]將會指向antzone()建構函式的原型prototype所指向的物件,而後來antzone.prototype=obj是重置建構函式的原型,而oantzone的內建屬性[[Prototype]]指向依然是原來的物件,自然oantzone.address是undefined。
例項二:
<script>
function antzone(name,age){
this.webname=name;
this.age=age;
}
var obj={
address:"江蘇省徐州"
}
antzone.prototype=obj;
var oantzone=new antzone("指令碼之家",10);
console.log(oantzone.webname+oantzone.address);
</script>此程式碼和上一段程式碼的唯一不同,就是第八行和第九行進行了一下交換,這樣就可以輸出”江蘇省徐州”,這個就不難理解了,因為物件例項是在重置原型以後建立的。
例項三:
function antzone(name,age){
this.webname=name;
this.age=age;
}
var obj={
address:"江蘇省徐州"
}
antzone.prototype.add=obj;
var oantzone=new antzone("指令碼之家",10);
console.log(oantzone.add.address);以上程式碼只是修改物件原型,而不是重置物件原型。
