一起來玩“雲”
現在,雲已經是個經常被提及的詞了,雲伺服器,雲資料,雲這雲那的,雲都快被玩爛了,對於我們程式設計師來說,肯定對雲伺服器有所瞭解,現在比較熱的有阿里雲,騰訊雲等等,現在我們就一起來玩“雲“,這對於我,真的是玩,我也不太瞭解這東西,最近才開始上手,將自己遇到的問題記錄下來,希望能幫助後來者。
域名註冊
首先,我們要有域名,域名嘛,不瞭解的自行百度吧,我也解釋不清,就那麼回事。我們申請域名可以在阿里雲的萬網域名註冊 以及騰訊雲域名註冊 ,選擇一個自己喜歡的域名即可。
當然,有了域名還不夠,還需要一臺伺服器,然後對域名進行解析,解析到伺服器的公網ip地址上,即可使用外網訪問。
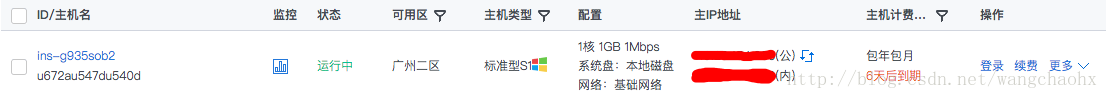
騰訊雲的雲虛擬機器:
買了伺服器或雲虛擬機器後,空間服務商(騰訊雲)會給你一個公網ip與內網ip,我們域名解析需要的是公網ip。
關於內網與公網
外網IP,就是公網IP,可以給外面人用的,例如做網站,或給其它人下載等。
內網IP,就是局網IP,如果你有幾臺以上的雲主機,可以局網傳輸資料,局網傳輸資料不佔用外部頻寬限制,傳輸大檔案速度會快很多很多。
登陸伺服器,使用windows電腦的遠端連線,輸入公網ip,驗證密碼之後就可以了進入自己的雲伺服器了。
域名伺服器都有了,我們接下來就開始解析了(我的大刀已經飢渴難耐了)
解析域名
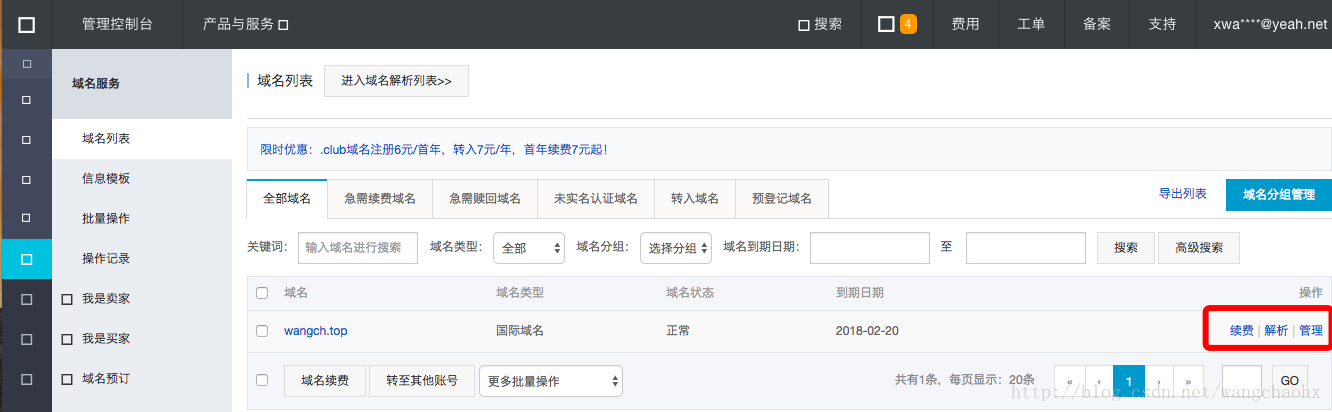
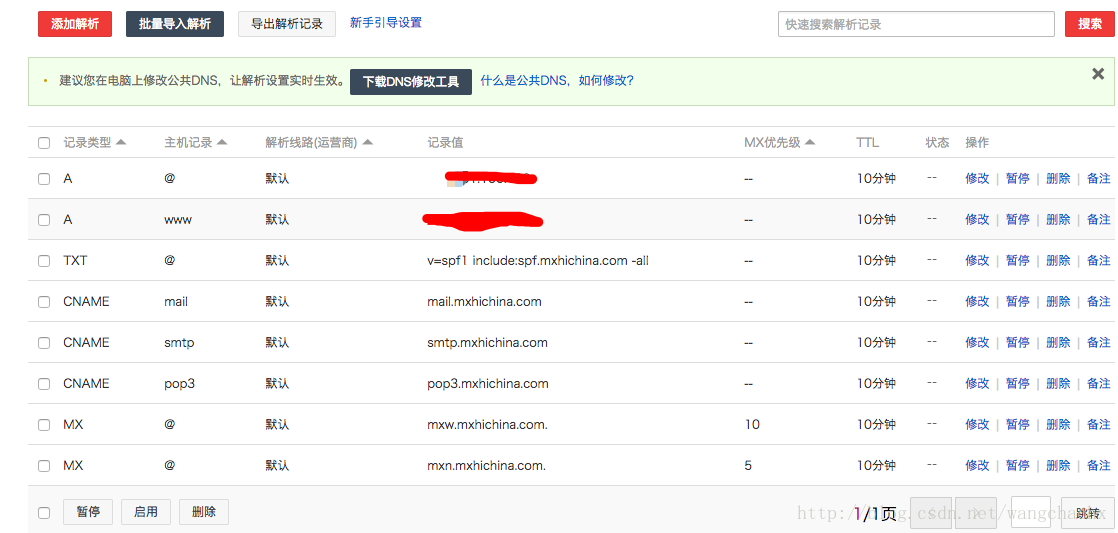
以阿里雲上的域名解析為例:
進入你的阿里雲控制檯,點選右邊的解析按鈕,

我們一般解析A類的@與www即可,mx是與郵箱相關的。
記錄值天蠍你的伺服器公網ip地址即可。這時你的域名就可以通過任何瀏覽器進行訪問了,但是因為域名並沒有關聯網站,也沒有建網站,可能會在訪問介面上出現EOF。
那麼,我們是如何建站呢,(這裡說一句,建站需要進行備案,我個人覺得還是比較麻煩的,所以我也就沒自己建站)。建站這類文章網上很多,主要是使用工具來輔助,比如WordPress,自行百度查詢吧,我是個懶人,懶得這樣建站(PS:下面有更簡單的建站方法)

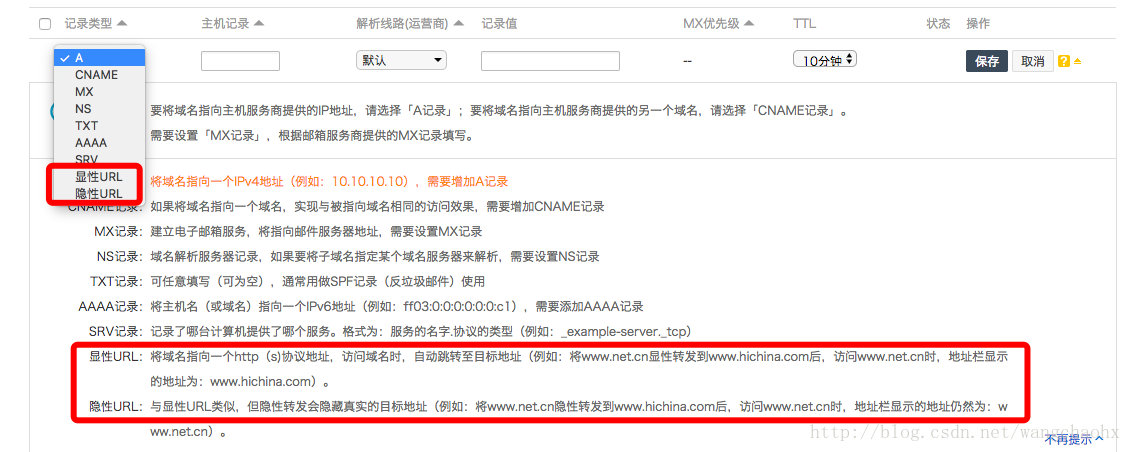
新增解析的時候,有個隱形url選項,填入相關資訊後提示備案,好吧,因為懶癌,我放棄了,感興趣的小夥伴可以試試,這樣是不是就可以把自己的域名引入自己的csdn部落格了呢?
有了伺服器之後,還能幹嘛呢?這樣也太浪費了,完全沒有發揮伺服器的功能出來,作為web程式設計師,應該更瞭解,可以將後臺部署在伺服器中,手機app,h5都可以與之互動,使其成為一個完整的應用。
部署web應用
下面,我們將後臺web應用部署到伺服器,使web應用在任何裝置的瀏覽器上都能進行訪問。
1、在雲伺服器上部署tomcat,資料庫等軟體
2、將web專案打包成war格式(我這裡以java web專案為例)
3、啟動tomcat,訪問http://公網ip:埠號即可
("http://xxx.xx.xxx.xxx:8080/LoginWeb/login?userName=admin&password=123456" //這裡為以手機app訪問後臺的介面為例 )
執行之後,成功實現手機app與後臺通訊
總結下來,將web應用部署在雲服務供外網連線,需要安裝tomcat伺服器,資料庫(需要的話),打包web應用為war格式,放入tomcat的webapps資料夾下,
利用github pages建立個人網站
利用github pages建立個人網站
1、在自己的github下new Repository,一定是自己的github名.github.io(必須保持一致)

新建好之後,我們上傳主頁html檔案到我們新建的資源裡,即可訪問http://repository name.github.io進入我們的網站主頁,我這裡訪問http://wangchaohu.github.io進入我的個人主頁。
這裡,我們怎麼將域名與github這個資源相關聯呢。
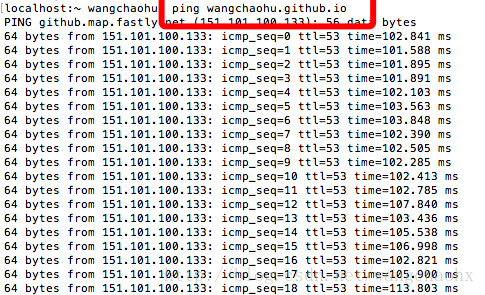
**我們在終端(命令列)輸入ping repository name.github.io(ping wangchaohu.github.io)

下面出現的151.101.100.133,在域名解析中,將記錄值改為這個ip地址即可。
等等,還沒完,還有最後一步
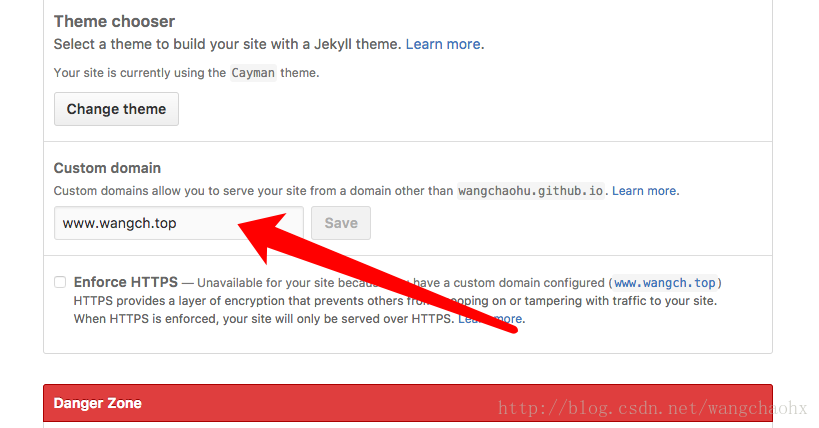
在你的github.io資源的setting裡,找到custom domain
填入你的域名即可

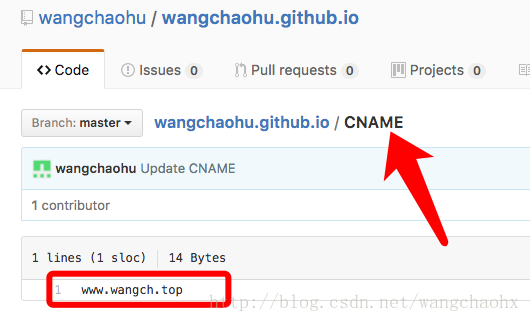
儲存後,會在你的資源中生成CNAME 檔案

裡面的內容就是你的域名。
當然,你也可以自建一個CNAME檔案,這個檔案無後綴格式,上傳到你的資源中,然後,或許要等幾分鐘,你就可以使用你的域名訪問了。h5學的非常棒的同學也可以自行設計自己的網頁。

使用github的這種方式就不需要自己的雲伺服器了,簡單方便。
建立專案主頁
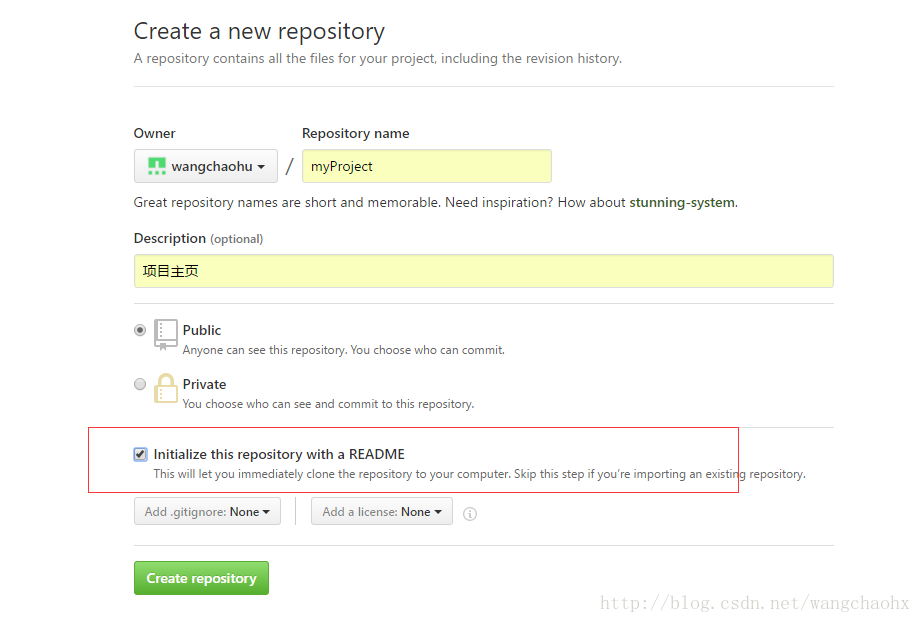
在你的git下新建一個資源

紅框內建議勾選,當然不勾選也可以的啦。
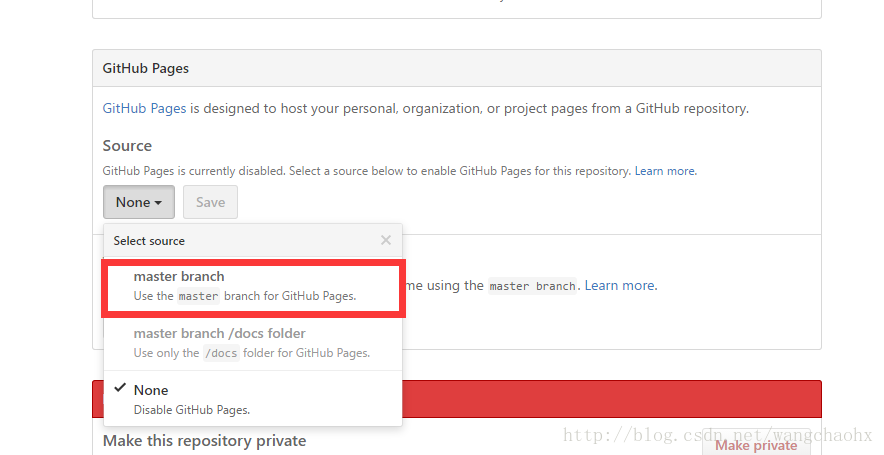
點選Create Repository,進入myProject專案(如果未勾選的情況紅框內容的情況下,需要先往專案中push一個檔案,當專案中存在檔案之後,才能進入專案的setting),然後進入setting,下滑到github pages這一欄,選擇第一個master branch ,點選儲存
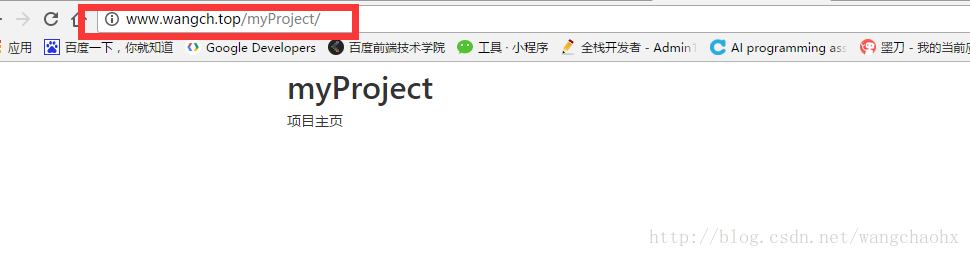
此時我們就可以通過www.wangch.top/myProject 來訪問自己的專案主頁(當然,你要保證自己的專案中有一個index.html),如果沒有專案的話,也會預設顯示下圖
這樣,我們的專案主頁就建立完成了,個人主頁只有一個,但專案主頁可以有多個。是不是棒棒噠,省去了伺服器,也可以建立自己的主頁了,github太牛了。
就這麼多,我對如何建自己的網站,又如何部署自己的後臺的一些理解,希望能幫助到你們。