小程式 - 元件
詳情參考微信官方文件 - 基礎元件
元件化開發,將專案中多次用到的功能模組單獨做成一個元件,這樣有利於程式碼複用、也便於修改維護。
小程式也支援元件化開發,使用元件常見的操作有:向元件傳值、呼叫元件中的方法、元件向上級傳值,元件觸發上級中的方法。
生成元件檔案

通常,我會建立一個名為component的資料夾,用來存放元件。右鍵component資料夾,選擇“新建Component”

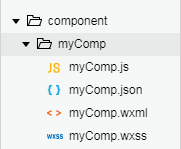
輸入元件名稱後,會自動生成以下檔案

使用元件
例如,我在pages/page1頁面中,如何使用component/myComp元件

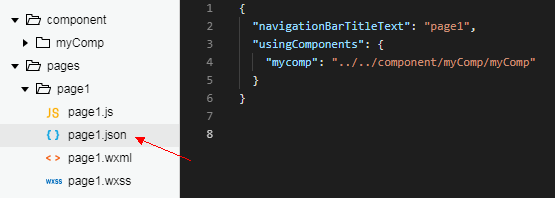
需要開啟page1下的page1.json檔案進行元件配置,如下圖所示

page1.json程式碼如下:
{
"navigationBarTitleText": "page1",
"usingComponents": {
"mycomp": "../../component/myComp/myComp"
}
}
myComp.wxml檔案程式碼
<view>我是子元件</view>
在page1.wxml中使用mycomp元件
<view> <view>我是父元件</view> <mycomp></mycomp> </view>
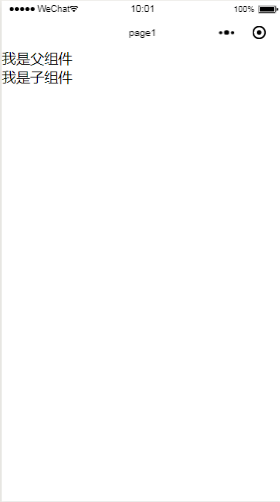
編譯之後看到的效果

向元件傳值
page1.wxml檔案程式碼如下:
<view>
<view>我是父元件</view>
<mycomp pass-data="1"></mycomp>
</view>屬性需要用連線符 - 連線:pass-data;在myComp.js中的properties屬性中接收(接收時,需要轉化為駝峰命名法)

type表示接收的資料型別(String、Object、Array等),value表示預設值
元件中通過this.data.passData獲取上級傳遞的值
呼叫元件中的方法
在myComp.js中新增自定義sonMethod()方法

在page1.wxml中繫結callSonMethod()方法,用來觸發元件事件,併為子元件賦id值
<view>
<view catchtap="callSonMethod">我是父元件</view>
<mycomp id="mycomp" pass-data="1"></mycomp>
</view>
在page1.js中,宣告callSonMethod()方法
callSonMethod () {
console.log("我是父元件的方法,即將呼叫子元件中的方法");
let mycomp = this.selectComponent("#mycomp");
// 呼叫子元件的方法
mycomp.sonMethod();
},觸發callSonMethod()方法,控制檯列印內容如下
![]()
除了可以呼叫元件的方法,還可以修改元件properties中的屬性
let mycomp = this.selectComponent("#mycomp");
// 設定元件properties中passData的值
mycomp.setData({
passData: 2
});元件觸發上級的方法,向上級傳值
在page1.wxml中,需要繫結元件將觸發的事件,以及事件觸發的方法
<view>
<view catchtap="callSonMethod">我是父元件</view>
<mycomp id="mycomp" pass-data="1" bind:fm="fatherMethod"></mycomp>
</view>page1.js中fatherMethod()程式碼:
fatherMethod (data) {
console.log("我是父元件的方法,由子元件觸發");
console.log("我是父元件的方法,接收到子元件傳遞的值為", data);
},fm為元件觸發的事件,fatherMethod()為page1.js宣告的事件
myComp.wxml程式碼:
<view catchtap="sonMethod">我是子元件</view>
myComp.js程式碼:
sonMethod () {
let data = {
'id': 1,
'name': 'root'
};
this.triggerEvent('fm', data);
},元件通過tiggerEvent事件,觸發page1.wxml中繫結在fm中的fatherMethod(data)方法,通過引數data,獲取元件傳遞的值,控制檯列印結果如下:

可以看到,傳遞的值在data.detail中
