JS谷歌瀏覽器斷點除錯
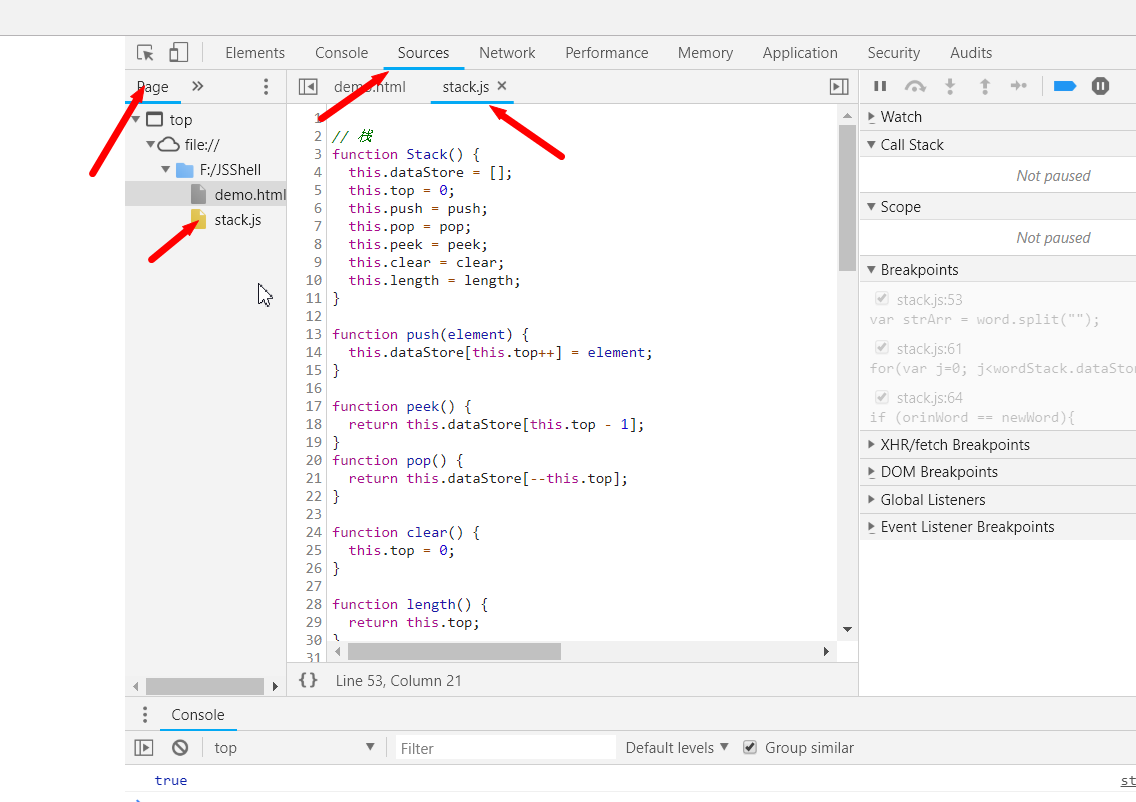
按F12開啟網頁除錯工具,預設開啟的是Elements,顯示的是網頁標籤元素。選擇Source,在左側找到對應的js程式碼檔案(這裡是在page標籤上找到的)

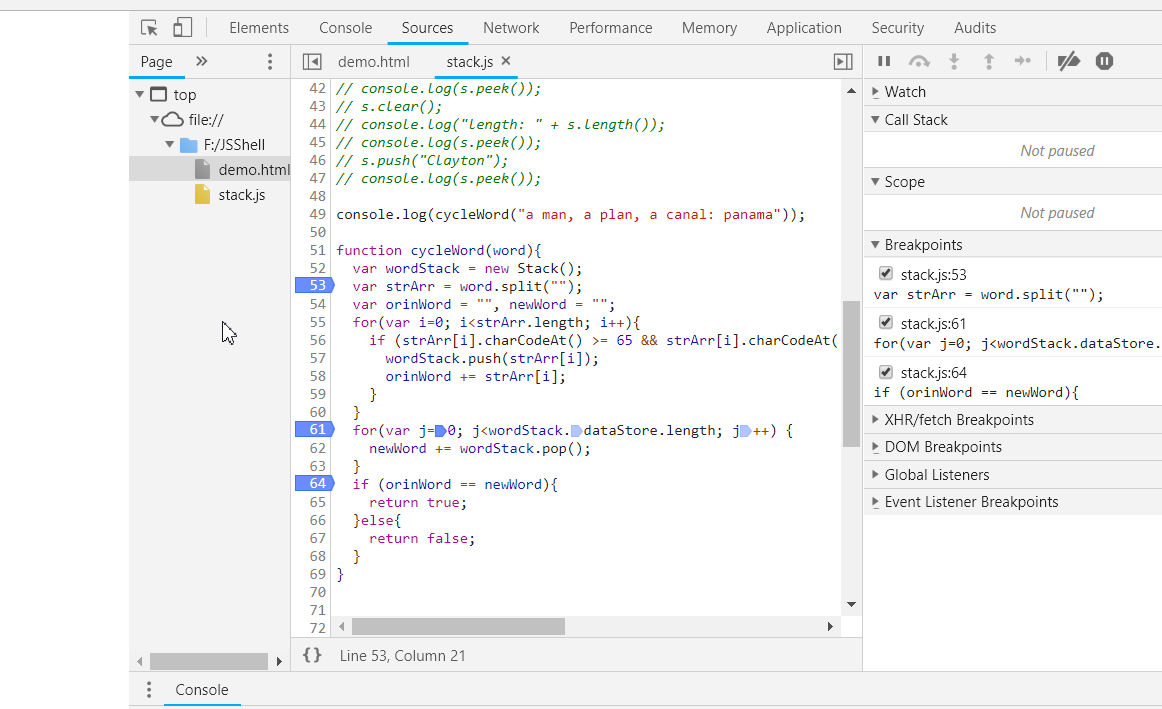
在需要打斷的程式碼上打斷點(打斷點時程式碼會執行到這個位置為止,但不會執行這段程式碼,比如下圖在53行打斷點,就不會執行53行的程式碼,此時的strArr為undefined)

重新整理瀏覽器或者點選觸發事件就能執行程式碼,開始除錯

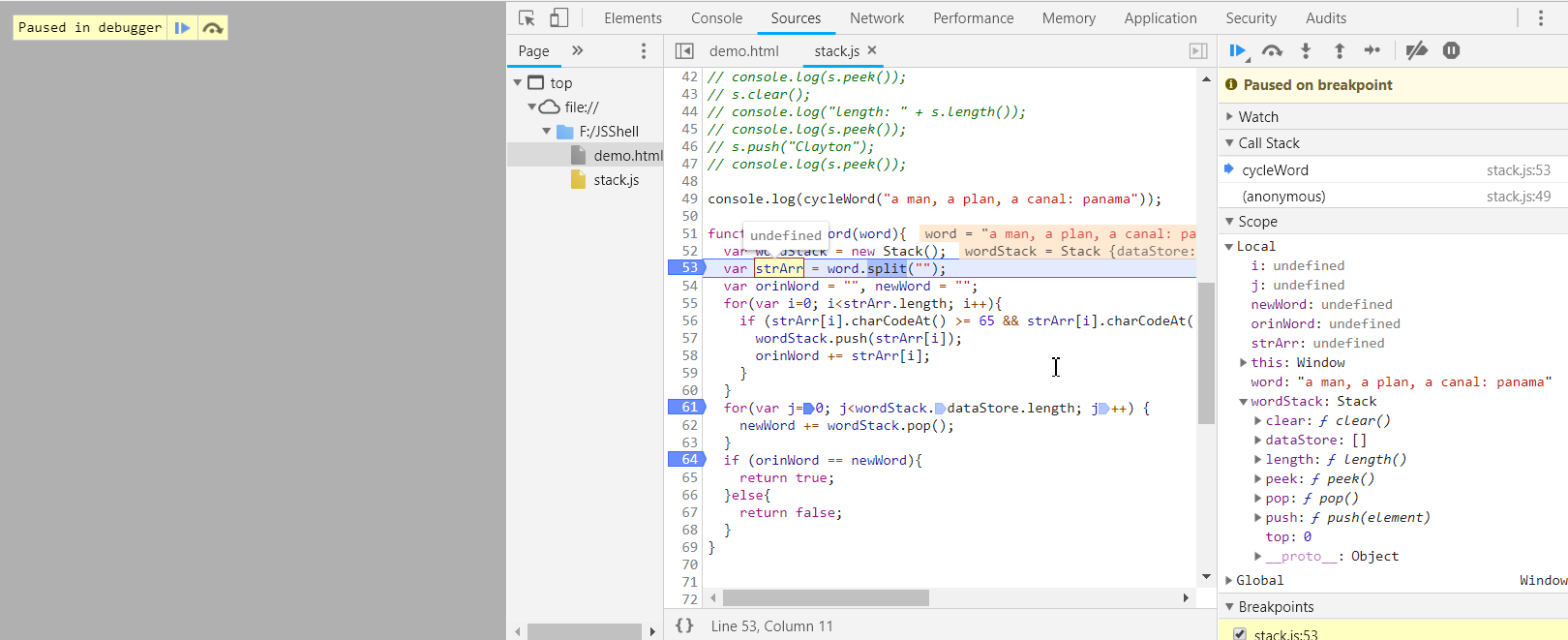
滑鼠停留在某一變數上可以看到變數在執行到該斷點時的值。
在最右側的狀態列中,scope上可以看到執行到該斷點時的各個變數的值

執行斷點時可以選中觀察到紅箭頭指向的幾個按鈕。當你設定好斷點開始執行的時候,
第一個按鈕就會變成一個三角形,當你點選該三角形開始執行的時候,程式就會自動一次性往下執行,直到執行到下一個斷點的位置,若下面沒有斷點,它就會自動執行至結束。
第二個按鈕是逐行執行(也可以說是逐過程執行),如果這一行呼叫了一個函式,會一次性執行函式得到結果,而不會跳轉到函式內部去執行函式的過程
第三個按鈕也是逐過程執行,一行一行地執行,只是當這一行是一個函式的時候,他會自動跳轉到函式內部的
第四個按鈕是跳出該函式
第五個按鈕,是忽略所有斷點,自動執行至結束。
相關推薦
JS谷歌瀏覽器斷點除錯
按F12開啟網頁除錯工具,預設開啟的是Elements,顯示的是網頁標籤元素。選擇Source,在左側找到對應的js程式碼檔案(這裡是在page標籤上找到的) 在需要打斷的程式碼上打斷點(打斷點時程式碼會執行到這個位置為止,但不會執行這段程式碼,比如下圖在53行打斷點,就不會執行53行的程式碼,此時的s
【開發除錯】谷歌瀏覽器中除錯移動網頁和測試網速下頁面效果
、 今天有幸給大家分享一下谷歌瀏覽器針對移動網頁測試的技巧,主要是最近做個微信公共號網站。所以就要對頁面測試拉。移動網頁我們最長測得就是各種手機大小的頁面效果和出現網路問題的效果展示。 今天就簡單分享下在谷歌瀏覽器測試頁面的適配和網速限制展示。 頁面的適配 自帶的手機模式 首先開啟谷歌瀏覽器按F
Angular最新教程-第三節在谷歌瀏覽器中除錯Angular
步驟一:確保環境確保將谷歌瀏覽器安裝在其預設位置。 確保在VS Code中安裝了外掛:Debugger for Chrome 使用npm在全域性範圍內安裝了angular/cli ,並且版本大於1.3 (我們第一節課中就講過這個了,你也可以在確認一下。Windows使用者快捷鍵win+r ,輸入 ng
在谷歌瀏覽器中除錯React+Redux構建的專案,找不到原始檔的解決辦法
前端除錯專案時,專案是基於webpack打包的,所以在谷歌瀏覽器中,只能找到打包後的檔案,而不是打包之前的專案原始檔,這樣不便於前端的除錯。怎麼在Source下開啟想要除錯的檔案呢,有如下解決辦法。 一 、非webpack構建的專案下,快速檢視相關的程式碼 F12開啟除錯面板、開啟source
利用谷歌瀏覽器進行前端程式碼除錯(JS,JSP)
首先在瀏覽器開啟需要除錯的介面,按F12,開啟除錯視窗。 視窗常用的是介面上的四個:Elements,Console,Sources,Network,下面來介紹各個塊的除錯功能 1、Elements 這個通常用來除錯介面的顯示,比如控制元件位置,大小等,通過點選左上
谷歌瀏覽器除錯工具之斷點除錯
今天跟大家講一下前端中比較常用也是比較重要的一個內用——斷點除錯。 在編寫程式碼的過程中經常要對自己寫的js程式碼進行除錯。 先點選F12進入瀏覽器的除錯。 ps: 原生代碼支援動態修改 單步執行過程中,滑鼠選中邏輯語句,可以檢視最終的運算結果
清除谷歌瀏覽器上的所有調試的斷點
tps ref 分享 技術分享 .com lan nbsp .cn 清除 轉: https://segmentfault.com/q/1010000005066449/ 清除谷歌瀏覽器上的所有調試的斷點
【谷歌瀏覽器】在任意頁面執行JS
1、使用谷歌瀏覽器的除錯功能: 在任何頁面上執行程式碼片段 · Chrome 開發者工具中文文件 注:比較簡單,直接,不過只能本地執行,只能自己使用。且需自行儲存JS檔案; 2、使用油猴外掛: Tampermonkey - Chrome 網上應用店 注:比較麻煩,需瞭解油猴的開發流程,以及頁面動態載
關於谷歌瀏覽器不能及時預覽修改後的js檔案的問題
環境說明:MyEclipse 10 在解決該問題前,應該完成的步驟(個人建議): 1.確認js檔案編碼是您需要的(以我的專案為例,截圖說明) 在我的專案中,為了避免亂碼的問題,我將涉及到的所有字符集都設定為“utf-8” ①jsp檔案 ②js檔
谷歌瀏覽器除錯JavaScript程式碼
谷歌瀏覽器除錯JavaScript程式碼 由於在前端是一個弱型別語言,雖然現在增加了ESLint,Flow等靜態檢查,但是這些檢查工具只能幫你檢查出一些程式碼的顯式問題,很多隱藏的邏輯性問題我們只能通過console去輸出,但是有些時候打印出來的結果不盡人意,於是,我便找阿里的前輩學習瞭
詳解網頁開發中的頁面除錯【主要是谷歌瀏覽器的F12除錯功能】
做過網頁開發的都知道,不過你是用php還是asp.net以及java開發的網站,在開發過程中,web網頁展示頁面肯定會出現或多或少的問題。這裡我推薦使用谷歌瀏覽器進行Web網頁的除錯以及錯誤資訊定位。 使用谷歌瀏覽器除錯網頁,一般無需另外下載瀏覽器外掛,使用谷歌瀏覽器自帶的F12除錯功能即可完成大部分的除錯
瀏覽器斷點除錯js
說了一些 Chrome 開發者工具的技巧,其實並沒有涉及到開發者工具最核心的功能之一:斷點除錯。斷點可以讓程式執行到某一行的時候,把程式的整個執行狀態進行凍結。你可以清晰地看到到這一行的所有的作用域變數、函式引數、函式呼叫堆疊。你可以看到資料是怎麼在程式當中流動的,你還可以修改、把玩它們。斷點除錯讓你真正瞭解
js獲取當前系統是不是win7,相容ie,火狐,谷歌瀏覽器 的阻止事件冒泡
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script src="http:/
安卓微信開啟X5除錯,使微信頁面可以在谷歌瀏覽器除錯【chrome://inspect/#devices】
1.微信瀏覽器開啟:http://debugx5.qq.com2.開啟後選擇以下選項3.開啟微信公眾號頁面4.開啟chrome://inspect/#devices 然後按移動端除錯方式開啟微信公眾號
JS程式碼優化一:谷歌瀏覽器的timeline工具的使用
谷歌瀏覽器Timeline用法詳解: 大家都知道,谷歌瀏覽器自帶的相關工具是前端開發人員的利器。 點選F12會彈出一個介面,頂部帶有功能的選項卡,其中有幾個功能強大,但是相對較為複雜,比如Timeline,console和network。 (1).關於console的使用可以參閱谷歌控制檯console相關命
本地使用js或jquery操作cookie在谷歌瀏覽器chrome中不生效
新手學習js或jquery時,一般是在本地除錯(前端學習一般用不到伺服器端),當學習到cookie一節時,在谷歌瀏覽器chrome中除錯居然不生效!!!不管是使用jquery的cookie外掛,還是js原生態的cookie方法都不生效!!!什麼原因呢?原因在於chrome不支援js在本地操作cookie!據測
全網最詳細的如何在谷歌瀏覽器里正確下載並安裝Postman【一款功能強大的網頁除錯與傳送網頁HTTP請求的Chrome外掛】(圖文詳解)
不多說,直接上乾貨! 想必,玩過Java Web的你,肯定是對於http post和get等請求測試的過程記憶猶新吧。 Postman的安裝方法分好幾種,主要分為兩種安裝模式介紹: (1)chrome瀏覽器postman 外掛安裝 【本
解決谷歌瀏覽器在F12情況下自動斷點問題Paused in debugger
解決谷歌瀏覽器在F12情況下自動斷點問題(Paused in debugger) 最近在使用谷歌瀏覽器在除錯js指令碼的時候,每次按F12,再重新整理頁面,都會跳出如上圖所示的圖示,自動進入斷點除錯。如果不想讓它自動斷點可以按一下3步去設定。 1.開啟任何一個
react-native使用谷歌瀏覽器除錯
步驟一:先在模擬器上執行專案步驟二:選中模擬器,同時使用鍵盤上的組合鍵"Command + D"開啟Developer Menu選單,並單擊選擇”Debug JS Remotely"步驟三:在開啟的谷歌
Visual Studio 2017 開啟谷歌瀏覽器除錯不成功,其它瀏覽器除錯成功!出現不能連線到執行時程序,求解答!
Cannot connect to runtime process,timeout after 10000 ms-(reason:Cannot connect to the target: connect ECONNREFUSED 127.0.0.1:55236). 不能連
