谷歌瀏覽器除錯工具之斷點除錯
今天跟大家講一下前端中比較常用也是比較重要的一個內用——斷點除錯。
在編寫程式碼的過程中經常要對自己寫的js程式碼進行除錯。
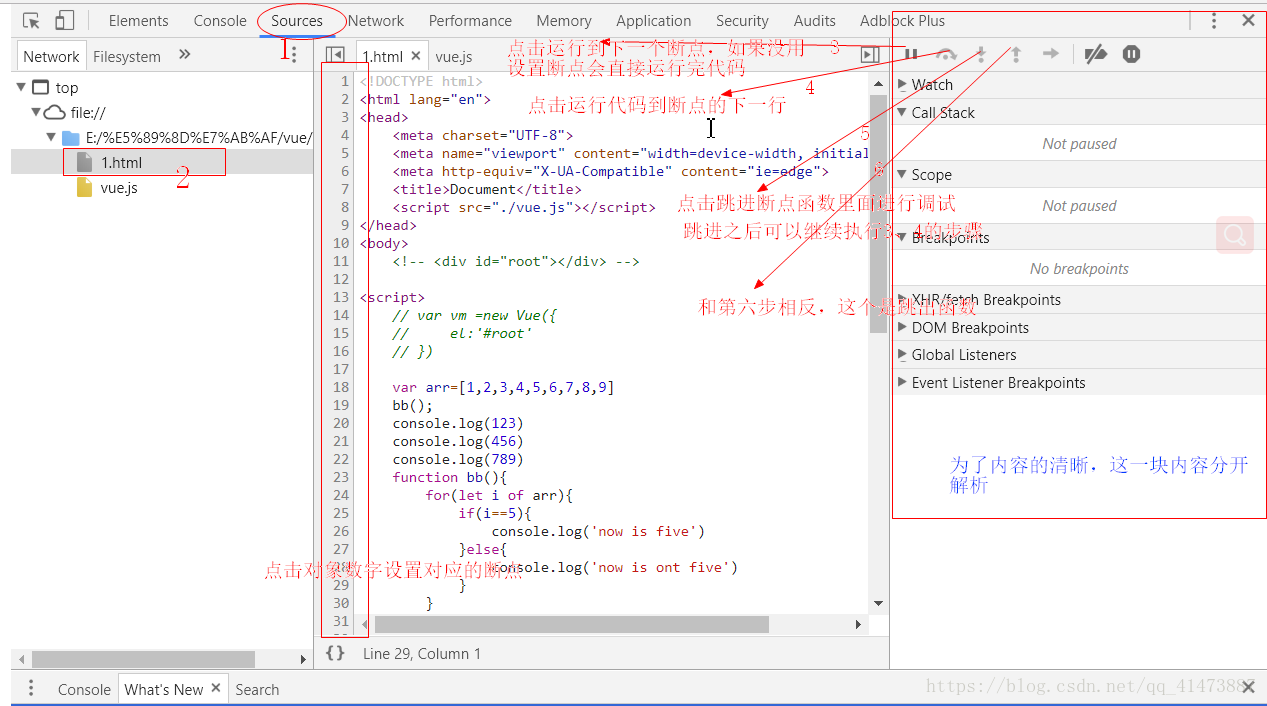
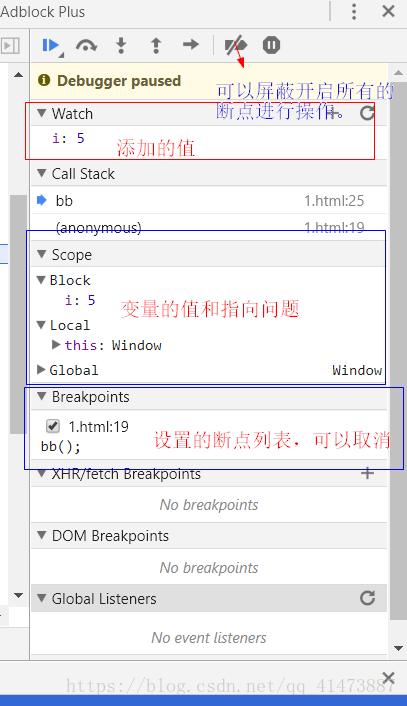
先點選F12進入瀏覽器的除錯。
ps:
原生代碼支援動態修改
單步執行過程中,滑鼠選中邏輯語句,可以檢視最終的運算結果
配合console使用, 效果更好
有不足之處歡迎指出。
相關推薦
谷歌瀏覽器除錯工具之斷點除錯
今天跟大家講一下前端中比較常用也是比較重要的一個內用——斷點除錯。 在編寫程式碼的過程中經常要對自己寫的js程式碼進行除錯。 先點選F12進入瀏覽器的除錯。 ps: 原生代碼支援動態修改 單步執行過程中,滑鼠選中邏輯語句,可以檢視最終的運算結果
使用谷歌瀏覽器開發者工具分析 http/https 請求耗時
web1、打開工具2、各部分的含義 參考文章:https://developers.google.com/web/tools/chrome-devtools/network-performance/reference#timing-explanation使用谷歌瀏覽器開發者工具分析 http/https 請求
谷歌瀏覽器開發者工具截圖
網頁 F12 根據 開發者 命令 hot 區域 元素 點擊 命令截圖 打開開發者工具:F12或Ctrl + Shift + i或 Ctrl + Shift + c 打開命令輸入界面:Ctrl+P, 再輸入 >screenshot, (或者直接Ctrl+Shift+P
谷歌瀏覽器開發者工具標籤介紹
谷歌瀏覽器開發者工具標籤介紹: 一般在windows系統上瀏覽器開發者工具開啟都是按F12快捷鍵. ==>Element標籤:該標籤使用來檢視頁面的HTML標籤元素的,能夠也就是檢視原始碼,我們可
掌握好寫js程式碼相應的除錯工具之——火狐除錯工具-DevTools
咱們做寫js程式碼的時候,遇到的一個最大的問題就是除錯問題,很多開發者在寫js程式碼的時候,經常都非常痛苦。但是我們如果掌握好相應的除錯工具,那麼就可以比較遊刃有餘的解決js的除錯問題。工欲善其事,必先利其器。
谷歌瀏覽器開發者工具的快捷鍵詳解
原文: http://www.cnblogs.com/wangzhenhai/p/6531756.html 本頁介紹 Chrome DevTools 中所有鍵盤快捷鍵的參考資訊。一些快捷鍵全域性可用,而其他快捷鍵會特定於單一面板。 您也可以在提示中找到快捷鍵。將滑鼠懸停在 DevTo
谷歌瀏覽器開發工具詳解
Technical Writer at Google Discover new ways to analyze how your page loads in this comprehensive reference of Chrome DevTools ne
JS谷歌瀏覽器斷點除錯
按F12開啟網頁除錯工具,預設開啟的是Elements,顯示的是網頁標籤元素。選擇Source,在左側找到對應的js程式碼檔案(這裡是在page標籤上找到的) 在需要打斷的程式碼上打斷點(打斷點時程式碼會執行到這個位置為止,但不會執行這段程式碼,比如下圖在53行打斷點,就不會執行53行的程式碼,此時的s
谷歌Chrome瀏覽器開發者工具教程—JS除錯篇
下面介紹的是Chrome開發工具中最有用的面板Sources。 Sources面板幾乎是最常用到的Chrome功能面板,也是解決一般問題的主要功能面板。通常只要是開發遇到了js報錯或者其他程式碼問題,在審視一遍程式碼而一無所獲之後開啟Sources進行js斷點除錯,幾乎能
谷歌瀏覽器除錯JavaScript程式碼
谷歌瀏覽器除錯JavaScript程式碼 由於在前端是一個弱型別語言,雖然現在增加了ESLint,Flow等靜態檢查,但是這些檢查工具只能幫你檢查出一些程式碼的顯式問題,很多隱藏的邏輯性問題我們只能通過console去輸出,但是有些時候打印出來的結果不盡人意,於是,我便找阿里的前輩學習瞭
詳解網頁開發中的頁面除錯【主要是谷歌瀏覽器的F12除錯功能】
做過網頁開發的都知道,不過你是用php還是asp.net以及java開發的網站,在開發過程中,web網頁展示頁面肯定會出現或多或少的問題。這裡我推薦使用谷歌瀏覽器進行Web網頁的除錯以及錯誤資訊定位。 使用谷歌瀏覽器除錯網頁,一般無需另外下載瀏覽器外掛,使用谷歌瀏覽器自帶的F12除錯功能即可完成大部分的除錯
【開發除錯】谷歌瀏覽器中除錯移動網頁和測試網速下頁面效果
、 今天有幸給大家分享一下谷歌瀏覽器針對移動網頁測試的技巧,主要是最近做個微信公共號網站。所以就要對頁面測試拉。移動網頁我們最長測得就是各種手機大小的頁面效果和出現網路問題的效果展示。 今天就簡單分享下在谷歌瀏覽器測試頁面的適配和網速限制展示。 頁面的適配 自帶的手機模式 首先開啟谷歌瀏覽器按F
安卓微信開啟X5除錯,使微信頁面可以在谷歌瀏覽器除錯【chrome://inspect/#devices】
1.微信瀏覽器開啟:http://debugx5.qq.com2.開啟後選擇以下選項3.開啟微信公眾號頁面4.開啟chrome://inspect/#devices 然後按移動端除錯方式開啟微信公眾號
Angular最新教程-第三節在谷歌瀏覽器中除錯Angular
步驟一:確保環境確保將谷歌瀏覽器安裝在其預設位置。 確保在VS Code中安裝了外掛:Debugger for Chrome 使用npm在全域性範圍內安裝了angular/cli ,並且版本大於1.3 (我們第一節課中就講過這個了,你也可以在確認一下。Windows使用者快捷鍵win+r ,輸入 ng
全網最詳細的如何在谷歌瀏覽器里正確下載並安裝Postman【一款功能強大的網頁除錯與傳送網頁HTTP請求的Chrome外掛】(圖文詳解)
不多說,直接上乾貨! 想必,玩過Java Web的你,肯定是對於http post和get等請求測試的過程記憶猶新吧。 Postman的安裝方法分好幾種,主要分為兩種安裝模式介紹: (1)chrome瀏覽器postman 外掛安裝 【本
利用谷歌瀏覽器進行前端程式碼除錯(JS,JSP)
首先在瀏覽器開啟需要除錯的介面,按F12,開啟除錯視窗。 視窗常用的是介面上的四個:Elements,Console,Sources,Network,下面來介紹各個塊的除錯功能 1、Elements 這個通常用來除錯介面的顯示,比如控制元件位置,大小等,通過點選左上
react-native使用谷歌瀏覽器除錯
步驟一:先在模擬器上執行專案步驟二:選中模擬器,同時使用鍵盤上的組合鍵"Command + D"開啟Developer Menu選單,並單擊選擇”Debug JS Remotely"步驟三:在開啟的谷歌
Visual Studio 2017 開啟谷歌瀏覽器除錯不成功,其它瀏覽器除錯成功!出現不能連線到執行時程序,求解答!
Cannot connect to runtime process,timeout after 10000 ms-(reason:Cannot connect to the target: connect ECONNREFUSED 127.0.0.1:55236). 不能連
谷歌瀏覽器安裝firebug lite外掛(輕量級不支援JavaScript除錯)
如果網路狀態允許或者使用者直接在谷歌提供的服務中獲取的Chrome外掛,就可以點選其提供的一鍵跳轉按鈕直接根據提示安裝到Chrome瀏覽器中,這種安裝Chrome外掛的方式最為簡單,但是要求使用者的網路狀態良好,並且使用者可以從谷歌的相關服務中獲取Chro
NodeJs程式碼除錯1(inspector+chrome) 實現谷歌瀏覽器除錯後臺nodejs程式碼
注:nodejs6.3版本以後已經內建的除錯模組,不需要再安裝node-inspector等等。直接node --inspect-brk demo.js即可環境:node 10、 谷歌瀏覽器參照:https://segmentfault.com/a/1190000012155