谷歌瀏覽器除錯JavaScript程式碼
阿新 • • 發佈:2018-11-17
谷歌瀏覽器除錯JavaScript程式碼
由於在前端是一個弱型別語言,雖然現在增加了ESLint,Flow等靜態檢查,但是這些檢查工具只能幫你檢查出一些程式碼的顯式問題,很多隱藏的邏輯性問題我們只能通過console去輸出,但是有些時候打印出來的結果不盡人意,於是,我便找阿里的前輩學習瞭如何使用debugger去除錯程式碼
如下程式碼
function a () {
let i = 1;
i++;
i++;
}我們需要讓它每次加一的時候直接看到i的變化,通常我們選擇在每次改變的時候在控制檯輸出:
function a () { let i = 1; i++; console.log(i); // 2 i++; console.log(i); // 3 }
這樣的話,我們每次就可以看到i的變化了
但是,今天我準備用一件神器:debugger
function a () {
debugger;
let i = 1;
i++;
i++;
}debugger其實就是在你的程式裡打上一個斷點(類似於Java裡的斷點除錯),程式執行到這裡的時候,會卡在這裡,除非你運用命令(下一步、跳過)去繼續執行程式碼,廢話不多話,我們來看一下效果。
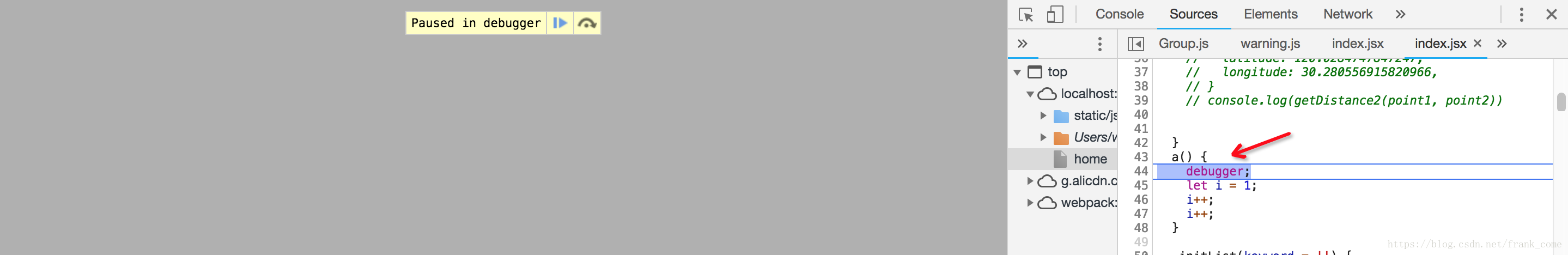
當程式執行到這裡時,會在上面中央的部分出現一個黃框,暫停在debugger,這時候我們開啟谷歌瀏覽器的開發工具,點選右邊選單欄的sources介面,就可以看到我們的程式碼了。
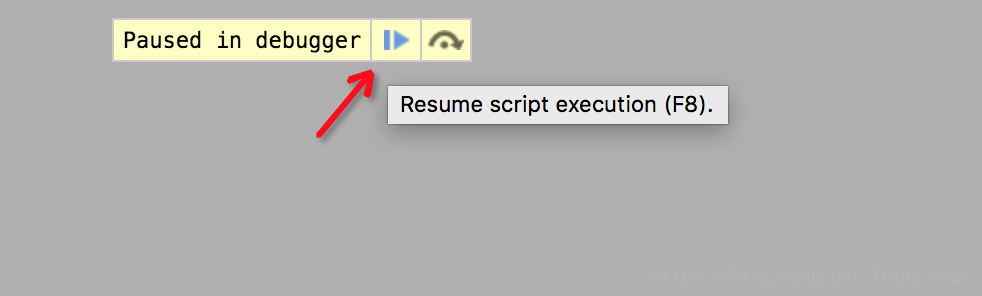
跳過debugger執行的快捷鍵是F8,或者按一下黃框裡面的三角
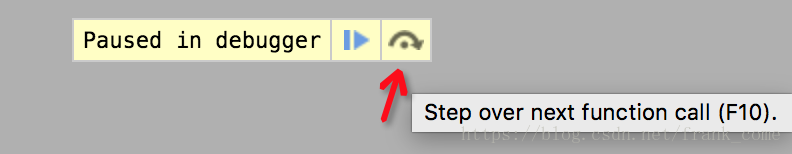
一步一步執行的快捷鍵是F10,或者按一下黃框裡面的箭頭
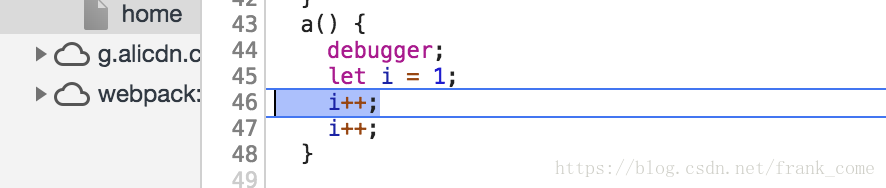
這個時候,注意看你的Sources框,程式碼執行到了下一行了
讓我們開啟一些工具視窗
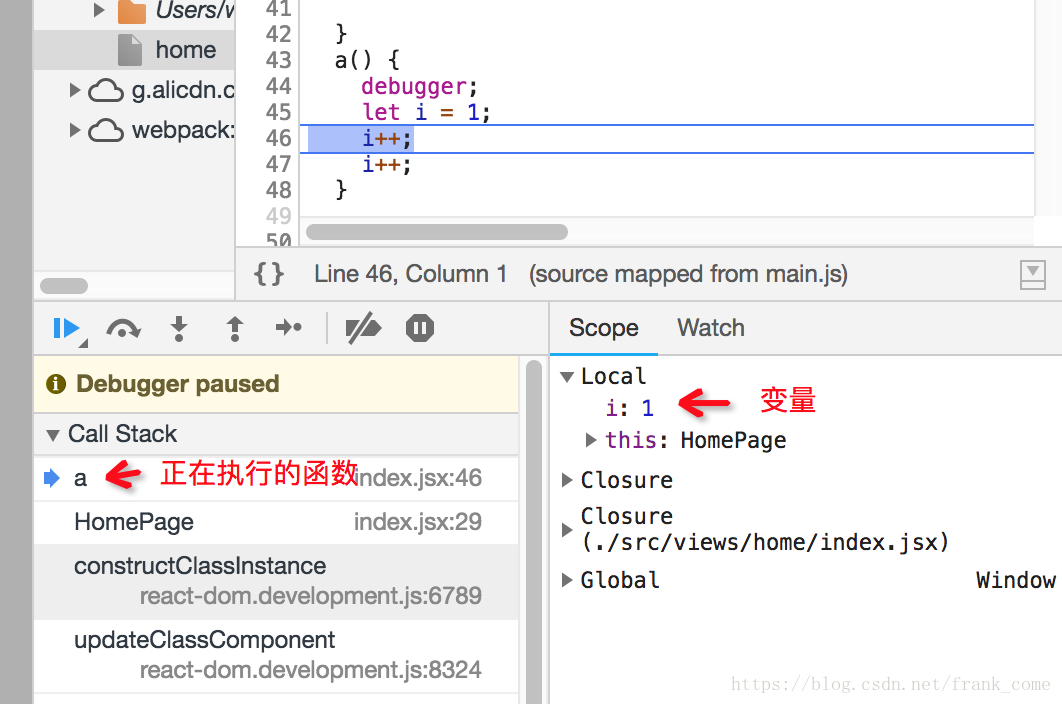
在Sources的正下方,有一個debugger視窗,你可以在裡面找到你除錯程式碼裡的變數
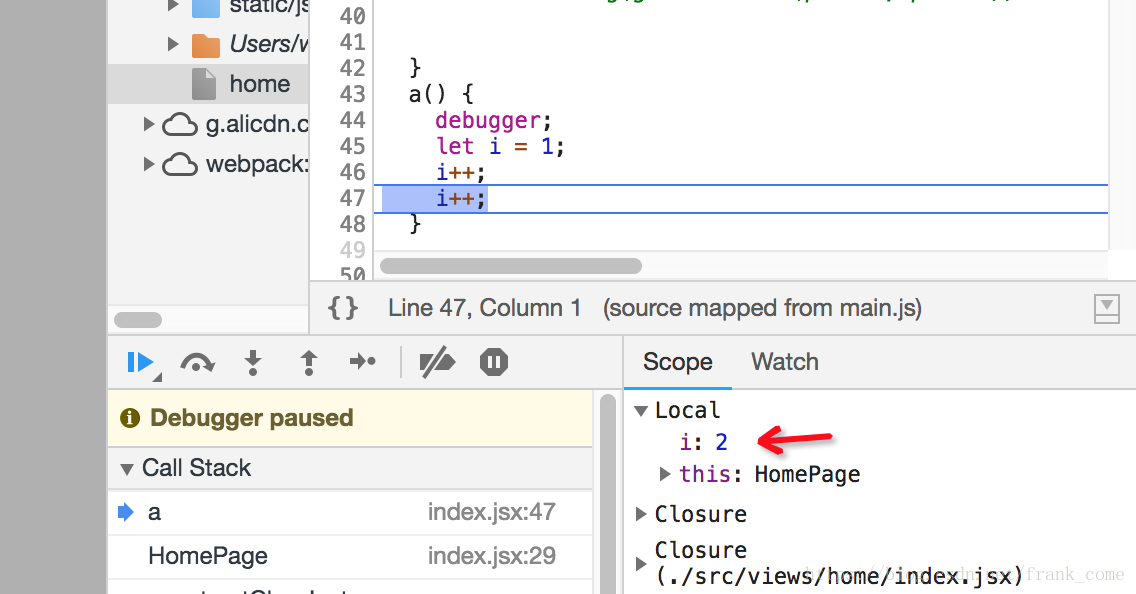
接著繼續按F10,你就可以看到i的值根據你的程式碼發生了變化
這樣的話,我們就可以知道在哪一步我們的程式碼發生了哪些對於的變化,希望這個可以讓你的程式碼除錯如虎添翼
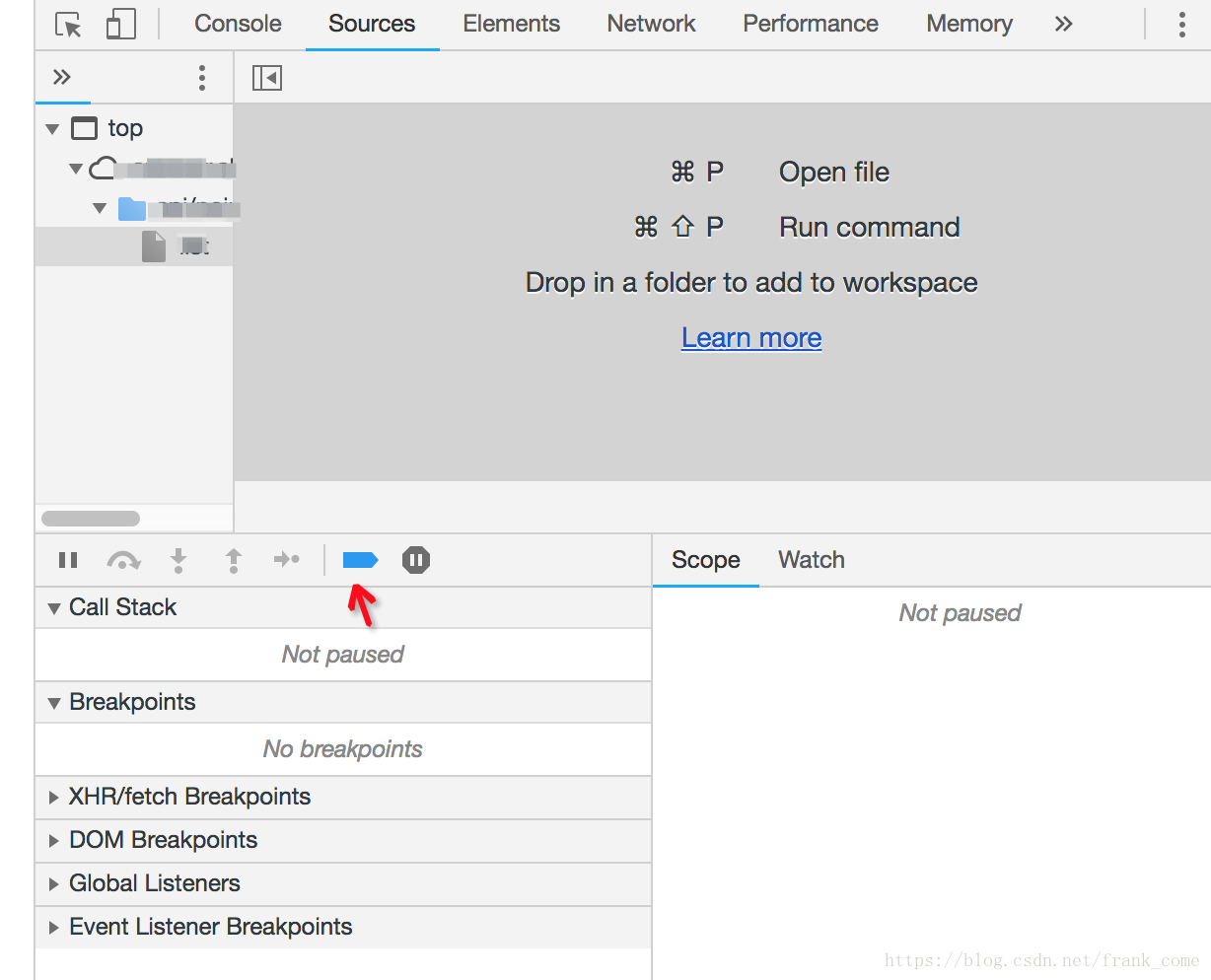
最後加一個小彩蛋,當你的程式碼遇到異常報錯的時候,瀏覽器開發工具自動捕獲到,然後開啟斷點模式,只需要簡單的一步,開啟開發者工具中的異常捕獲就好了
藍色為開啟狀態
喜歡就點個贊吧~