Ace Editor線上Web編輯程式碼強力武器
阿新 • • 發佈:2018-12-30
首先說明:ACE 是一個實現了語法著色功能的基於 Web 的程式碼編輯器,具有良好的程式碼提示功能和大量的主題,所以在Web端你想擁有一個編輯器,ACE是不二選擇。
注意事項:
使用樣例:
這些一般基本夠用了,附上我的配置
正是因為在這上面踩了一個大大的坑,而且文件基本都是英文的,並不是說英文文件就看不懂,但是麻煩啊,所以有必要特此說明下這玩意到底應該怎麼用。
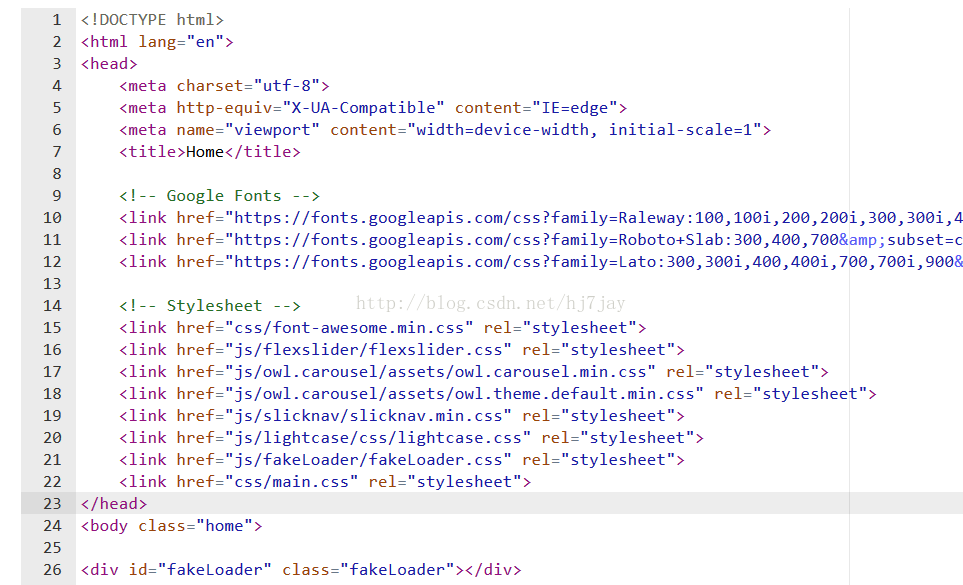
先上一個我最後的結果
是不是很棒?
好,然後接下來就是我研究的步驟了
1.下載
(需要git環境)
git clone https://github.com/ajaxorg/ace.git2.生成build版
下載後可釋出build版,減輕頻寬壓力。你只需進入專案根目錄,執行一下命令(需要node環境)npm install
node ./Makefile.dryice.js3.引入
在html引入核心依賴檔案
<script src="/build/src/ace.js" type="text/javascript"></script>注意事項:
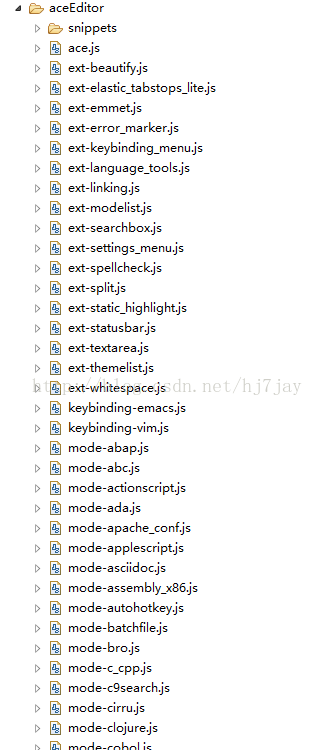
1.mode打頭的檔案一般為開發語言支援依賴包,你只需要保留你所要編輯語言依賴包就夠了
2.theme打頭是編輯器面板檔案,這個東西一般情況一個就夠了
3.相關依賴包的載入都是ace內部定義的require載入動態載入的,當呼叫了相關功能,瀏覽器會發請求載入相關依賴包,所以慎重選擇你需要剔除的依賴包。真刪了也不用著急,找到相應的包檔案加回去就可以了
簡單的說就是 整個包你都給我放好
4.常用的一些api
鑑於官網好多api方法undocumented,以下列出幾個常用的方法,供大家使用:
1.初始化editor()
ace.edit(domIdStr[string])
domIdStr: dom元素id字串(不加#)
return : editor物件使用樣例:
<style>
#editor{
width:100px;
height:300px;
}
</style>
<div id="editor"></div>
<script>
var editor = ace.edit('editor');
</script> 2.設定主題
editor.setTheme(moduleId)
moduleId: theme檔案路徑例如:
editor.setTheme("ace/theme/monokai");
editor.setTheme("ace/theme/twilight");3.設定編輯語言
editor.getSession().setMode("ace/mode/html");4.獲取編輯內容
editor.getValue();5.設定編輯內容
var editorValue='<body></body>';
editor.setValue(editorValue);6.移動游標
editor.moveCursorTo(0, 0);//移動游標至第0行,第0列7.編輯內容搜尋
editor.execCommand('find');//與ctrl+f功能一致這些一般基本夠用了,附上我的配置
ace.require("ace/ext/language_tools");
var editor = ace.edit("editor");
editor.$blockScrolling = Infinity;
editor.setFontSize(16);
editor.session.setMode("ace/mode/c_cpp");
editor.setOptions({
enableBasicAutocompletion: true,
enableSnippets: true,
enableLiveAutocompletion: true
});
editor.setTheme("ace/theme/chrome");