js除錯console.log使用總結圖解
一 例項
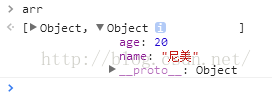
列印字串和物件;
可展開物件檢視內部情況;
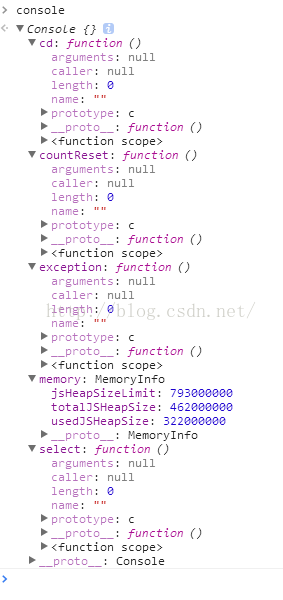
看一下console物件本身的定義情況;
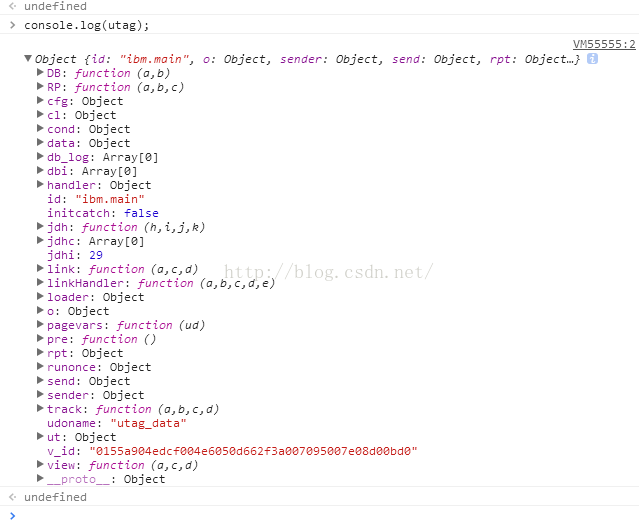
輸出物件情況;
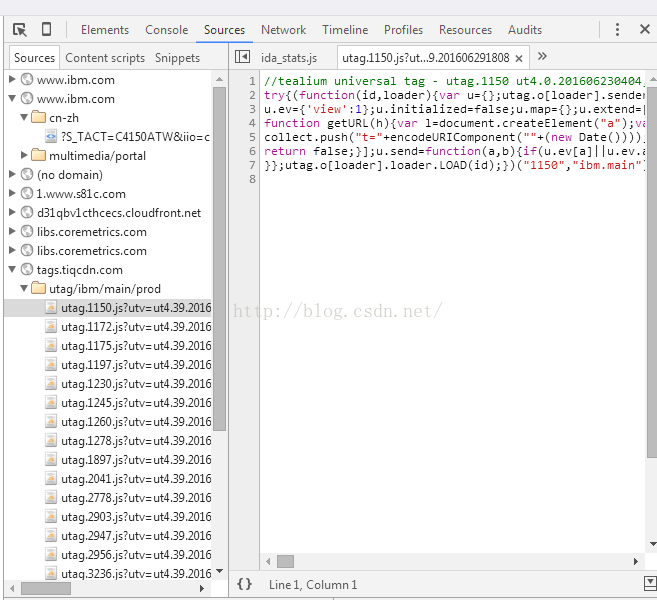
utag物件所在檔案;
輸出物件;
二 Console.log 總結
1
如果你js沒到一個境界,我就算教你除錯bug,破解一些外掛之類的,你也根本不知道我在做什麼。我的目的只是讓你認識控制檯,讓你入門除錯,之後的路還得靠你們自己走。不論是 chrome firefox ie(8以上版本) 還是 360急速瀏覽器 搜狗瀏覽器 等等,只要按 F12 就能開啟控制檯。
其實對於這 F12 而言,最確切的叫法是開發人員工具,Console 這一項才是控制檯。 點選右鍵的 Clear console 選單 或者 輸入 clear() 然後按回車即可清空控制檯內容。
我們進行第一步用 console.log 輸出資訊吧。
分別輸入 console.log("hehe..") 和 console.log("hehe..", "haha..") 然後按回車,可以在控制檯看到輸出結果。
其實就是輸出資訊而,非常簡單,用他代替 alert 和 document.write 除錯,你的工作會變的非常輕鬆的。
例如除錯一個迴圈這部分的程式碼,可是數組裡卻有幾十個甚至上百個元素,alert 的話你會點瘋掉的,
document.write 也不是不行,但是對於物件輸出,你只能看到 [object Object] 這樣的東西。
如果用 console.log 代替 alert document.write 輸出物件資訊,可以在控制檯展開這物件檢視具體資訊。
可以直接看到物件資訊,而不會顯示 [object Object] 令我們一頭霧水。
現在可以直接點選 Object 展開這個陣列內的物件進行查看了,連迴圈輸出都省了。
這就是控制檯的魅力,而且這只是他最基礎的功能而已。
可以看一些深色和淺色的東西,深色的就是我們可以直接呼叫的方法了,淺色的表示預設屬性或方法,展示無需關心,以後有機會再說。
其實常用的只有 log dir 而已,其他真心很少用,到高階除錯才會用上。
group,table 之類的輔助性質,可用可不用,看你喜好了。
2
之前在除錯程式碼的時候,跟砸js程式碼執行情況,一般都是通過在程式碼塊中使用alert的方式檢視js程式碼的執行情況,今天也是看到有朋友使用console.log函式列印輸出函式,變數,物件,下邊就console.log的使用情況進行記錄,具體的語法是:
console.log("值為:",fn);
console.log()能夠輸出變數,函式,陣列,物件等等
3
console.log 原先是 Firefox 的“專利”,嚴格說是安裝了 Firebugs 之後的 Firefox 所獨有的除錯“絕招”。
這一招,IE8 學會了,不過用起來比 Firebugs 麻煩,只有在開啟除錯視窗(F12)的時候,console.log 才能出結果,不然就報錯。
今天看到 Opera 也有個叫 dragonfly 的東東,用這東西檢視 DOM,已經可以和 Firebug 媲美,然而還是不能用 console.log。於是有人就提供了這樣兩句程式碼:
window.console = window.console || {};
console.log || (console.log = opera.postError);
經測試,以上程式碼好使。
至此,Firefox/IE/Opera 都能用上 console.log 了。
當然,IE 和 Opera 下的 console.log 比起 Firebugs 原創的 console.log,還是太過簡單,比如引數是 Object 或者陣列就沒有進一步的顯示功能。
//變數
var i = 'I am a string';
console.log('變數:',i);
//陣列
var arr = [1,2,3,4,5];
console.log('陣列:',arr);
//物件
var obj1 = {
key1 : 'value1',
key2 : 'value2',
key3 : 'value3'
};
var obj2 = {
key6 : 'value4',
key5 : 'value5',
key4 : 'value6'
};
var obj3 = {
key9 : 'value7',
key8 : 'value8',
key7 : 'value9'
};
console.log('物件:',obj1);
//物件陣列
var objArr1 = [obj1,obj2,obj3];
var objArr2 = [[obj1],[obj2],[obj3]];
console.log('物件陣列1:',objArr1);
console.log('物件陣列1:',objArr2);
/*
輸出:
變數:I am a string
陣列:[1, 2, 3, 4, 5]
物件:Object { key1="value1", key2="value2", key3="value3"}
物件陣列1:[Object { key1="value1", key2="value2", key3="value3"}, Object { key6="value4", key5="value5", key4="value6"}, Object { key9="value7", key8="value8", key7="value9"}]
物件陣列1:[[Object { key1="value1", key2="value2", key3="value3"}], [Object { key6="value4", key5="value5", key4="value6"}], [Object { key9="value7", key8="value8", key7="value9"}]]
*/
注:IE瀏覽器下預設是不支援console.log,反而會因為這句程式碼報錯,所有ie下注釋掉比較好
4
對於JavaScript程式的除錯,相比於alert(),使用console.log()是一種更好的方式,原因在於:alert()函式會阻斷JavaScript程式的執行,從而造成副作用;而console.log()僅在控制檯中列印相關資訊,因此不會造成類似的顧慮
一、什麼是console.log()?
除了一些很老版本的瀏覽器,現今大多數瀏覽器都自帶除錯功能;即使沒有除錯功能,也可以通過安裝外掛來進行補充。比如,老版本的Firefox沒有自帶除錯工具,在這種情況下可以通過安裝Firebug外掛來新增除錯功能。在具備除錯功能的瀏覽器上,window物件中會註冊一個名為console的成員變數,指代除錯工具中的控制檯。通過呼叫該console物件的log()函式,可以在控制檯中列印資訊。
console.log()可以接受任何字串、數字和JavaScript物件。與alert()函式類似,console.log()也可以接受換行符\n以及製表符\t。console.log()語句所列印的除錯資訊可以在瀏覽器的除錯控制檯中看到。不同的瀏覽器中console.log()行為可能會有所不同,
二、相容沒有除錯控制檯的瀏覽器
對於缺少除錯控制檯的老版本瀏覽器,window中的console物件並不存在,因此直接使用console.log()語句可能會在瀏覽器內部造成錯誤(空指標錯誤),並最終導致某些老版本瀏覽器的崩潰。為了解決這一問題,可以人為定義console物件,並宣告該console物件的log函式為空函式;這樣,當console.log()語句執行時,這些老版本的瀏覽器將不會做任何事情:
程式碼如下:
if(!window.console){
window.console = {log : function(){}};
}
不過,在大多數情況下,沒有必要去做這種相容性工作 — console.log()等除錯程式碼應當從最終的產品程式碼中刪除掉。
三、使用引數
與alert()函式類似,console.log()也可以接受變數並將其與別的字串進行拼接:
程式碼如下:
//Use variable
var name = "Bob";
console.log("The name is: " + name);
與alert()函式不同的是,console.log()還可以接受變數作為引數傳遞到字串中,其具體語法與C語言中的printf語法一致:
複製程式碼 程式碼如下:
//Use parameter
var people = "Alex";
var years = 42;
console.log("%s is %d years old.", people, years);
上述程式碼的執行結果為:”Alex is 42 years old.”
四、使用其它日誌級別
除了console.log(),Firebug還支援多種不同的日誌級別:debug、info、warn、error。以下程式碼將在控制檯中列印這些不同日誌級別的資訊:
程式碼如下:
//Use different logging level
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.warn("Warn level");
console.error("Error level");
從Firebug控制檯中可以看到,不同日誌級別的列印資訊,其顏色和圖示是不一樣的;同時,可以在控制檯中選擇不同的日誌級別來對這些資訊進行過濾