js console.log機制

 兩個物件,顯示出來的屬性不一樣多,但是點進去之後屬性是一樣的。這個怎麼解釋?
兩個物件,顯示出來的屬性不一樣多,但是點進去之後屬性是一樣的。這個怎麼解釋?console.log只是輸出一個物件的引用,滑鼠點開的時候,會去記憶體裡取這個引用,取到的是最後的值。 你兩次consoel.log的是同一個變數,所以log出來的是同一個物件的引用
解決: function recurse(node) {
if (node.children) node.children.forEach(recurse);
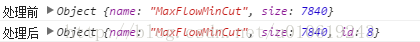
console.log("處理前",node);
var innerNode=$.extend(innerNode,node,true);
console.log("處理前innerNode",innerNode);
if (!node.id) node.id = ++i;
console.log("處理後",node);
nodes.push(node);
} 相關知識:js深複製和淺複製,一個是記憶體 一個是地址引用
(看邏輯其實不用複製的。只是不瞭解console.log的機制,看不到變化。你應該是在做節點整理,那樣的話可能不應該複製)
