VSCode除錯網頁JavaScript程式碼
阿新 • • 發佈:2018-12-30
文章目錄
一、除錯準備
Windows10 64bits
IDE:Visual Studio Code1.28.2
安裝外掛:Chrome(安裝方法:Debug -> Install Additional Debuggers… -> Debugger for Chrome,重新啟動vscode即可。)
二、除錯配置
首先該外掛執行需要安裝有本地伺服器,其次有兩種配置方式,分別為:
(1)launch:重新開啟一個chrome來顯示應用程式
(2)attach:在已經執行的chrome中顯示應用程式
2.1、Launch配置
按F5並選擇chrome進入配置檔案launch.json,我的Launch配置如下所示:
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost/檔案路徑",
"webRoot": "${workspaceFolder}"
}
] 2.2、Attach配置
attach的launch.json配置如下所示:
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"sourceMaps": true,
"webRoot": "${workspaceFolder}"
}
步驟一:讓chrome進入除錯模式:
方法一:在命令列中進行設定:
路徑/chrome.exe --remote-debugging-port=9222
方法二:chrome桌面圖示右鍵 -> 屬性 -> 目標 -> 在路徑後面新增 --remote-debugging-port=9222 即可。
其中 --remote-debugging-port 的值與lanuch.json中的 port 的值要匹配。然後在瀏覽器中開啟本地伺服器上的web頁面
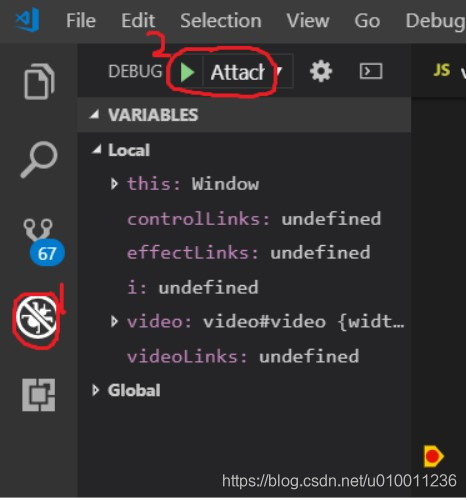
步驟二:在vscode中開啟除錯按鈕進行除錯,即可進入除錯模式。

三、在IDE上除錯JS的配置
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/WindowExample.js"
}
]
參考文獻
[1]官網配置教程
