Python打造線上教學平臺——學習週報4
業務邏輯開發
—————— 學習週報 2018.12.2
一 、本週計劃:
- 完成上週第6章剩餘的2節學習 ——— 找回密碼
- 完成第7章—— 課程機構功能實現(7-1 ------- 7-8)
- 模組繼承
- 課程機構列表頁資料展示
- 列表分頁功能
- 列表篩選功能
- modelform提交我要學習諮詢
二 、完成情況:
- 實現找回密碼
- 實現模組繼承
- 實現課程機構列表頁資料展示
- 實現列表分頁功能
- 實現列表篩選功能
- 實現modelform提交我要學習諮詢
三、 展示:
1、通過Django後臺找回密碼
- forgetpwd.html頁面:
應該注意增加:{% csrf_token %}和{% load staticfiles %}

- activt_fail.html:

- send_sucess.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p>郵件已傳送, 請查收</p> </body> </html>
- 當在忘記密碼頁面輸入郵箱和驗證碼後,彈出提示資訊:

檢查郵箱:——成功接收

- 寫頁面重置password_reset.html頁面:(當把收到郵件的連結進入後)

進入此頁面後,之前程式碼中的<input type="hidden" name="email" value="{{ email }}">的這一句就會發生變化,在網頁檢視原始碼後發現<input type="hidden" name="email" value="[email protected]">這一句就會自動上傳我之前忘記密碼填寫的郵箱,自動判斷我修改的是我之前填寫的郵箱的修改密碼。
-
在view.py中寫forgetpwd方法(並在url中註冊)
-
在view.py中寫ResetView(方法(並在url中註冊)
-
進入密碼重置頁面,需要填寫密碼並提交,所以需要配置form.py表單:
class ForgetForm(forms.Form):
email = forms.EmailField(required=True)
captcha = CaptchaField(error_messages={"invalid": u"驗證碼錯誤"})
class ModifyPwdForm(forms.Form):
password1 = forms.CharField(required=True, min_length=5)
password2 = forms.CharField(required=True, min_length=5)
- 在view.py中寫 ModifyPwdView方法(並在url中註冊)
----》實現找回密碼!
4、實現模組繼承
- 使用
{% block title %}機構首頁 - 慕學網{% endblock %}就是為了子模板可以繼承它或者說是重寫它。
例子: 繼承base.html實現org-listhtml:
- 錯誤1:在base.html檔案中的css,js等指明路徑時,由於我還是採用原來的static/ 去指明路徑,這樣就導致樣式檔案沒有加載出來,找不到路徑, 應該用{% static ‘js/deco-common.js’%},這樣才能找到static的路徑。
- 重新指定路徑後,正常顯示:

3、實現課程機構列表頁資料展示
- 對後臺管理系統進行操作,存入“城市”“課程機構”的資訊。

-
- 對org-list.html檔案進行更改,將機構名稱,城市,共多少家等靜態資料改為動態資料。
例子:對城市進行傳入動態資料:
- 對org-list.html檔案進行更改,將機構名稱,城市,共多少家等靜態資料改為動態資料。
{% for city in all_citys %}
<a href="?city=1&ct="><span class="">{{ city.name }}</span></a>
{% endfor %}
- 一定要記得在setting中—
'django.core.context_processors.media',
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', 'django.core.context_processors.media', ], }, }, ]
4、 實現列表分頁功能
-
引入做分頁的開發庫(很強大的一個庫):pure pagination

-
安裝:
pip install django-pure-paginatio

解決pip安裝黃字提示–version問題:python -m pip install --upgrade pip


-
使用開發庫:



-
配置org_list.html,setting.py,organiation/vews.py,實現分頁功能,5個一頁:
p = Paginator(all_orgs, 5, request=request) -
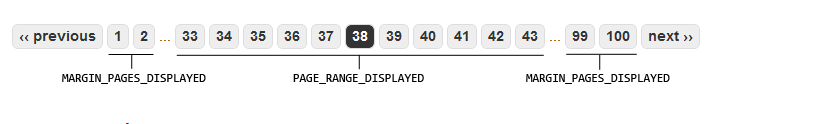
實現自動分頁,不再是寫死的:
<div class="pageturn">
<ul class="pagelist">
{% if all_orgs.has_previous %}
<li class="long"><a href="?{{ all_orgs.previous_page_number.querystring }}">上一頁</a></li>
{% endif %}
{% for page in all_orgs.pages %}
{% if page %}
{% ifequal page all_orgs.number %}
<li class="active"><a href="?{{ page.querystring }}">{{ page }}</a></li>
{% else %}
<li><a href="?{{ page.querystring }}" class="page">{{ page }}</a></li>
{% endifequal %}
{% else %}
<li class="none"><a href="">...</a></li>
{% endif %}
{% endfor %}
{% if all_orgs.has_next %}
<li class="long"><a href="?{{ all_orgs.next_page_number.querystring }}">下一頁</a></li>
{% endif %}
</ul>
</div>
5、實現列表篩選功能
- 城市篩選:
<h2>所在地區</h2>
<div class="more">更多</div>
<div class="cont">
<a href="?ct={{ category }}"><span class="{% ifequal city_id '' %}active2{% endifequal %}">全部</span></a>
{% for city in all_citys %}
<a href="?city={{ city.id }}&ct={{ category }}"><span class="{% ifequal city_id city.id|stringformat:"i" %}active2{% endifequal %}">{{ city.name }}</span></a>
{% endfor %}
</div>
- 類別篩選:
<h2>機構類別</h2>
<div class="cont">
<a href="?city={{ city_id }}"><span class="{% ifequal category '' %}active2{% endifequal %}">全部</span></a>
<a href="?ct=pxjg&city={{ city_id }}"><span class="{% ifequal category 'pxjg' %}active2{% endifequal %}">培訓機構</span></a>
<a href="?ct=gx&city={{ city_id }}"><span class="{% ifequal category 'gx' %}active2{% endifequal %}">高校</span></a>
<a href="?ct=gr&city={{ city_id }}"><span class="{% ifequal category 'gr' %}active2{% endifequal %}">個人</span></a>
</div>
- 授課機構排名的排序功能:——根據點選量
<div class="head">授課機構排名</div>
{% for curent_org in hot_orgs %}
<dl class="des">
<dt class="num fl">{{ forloop.counter }}</dt>
<dd>
<a href="/company/2/"><h1>{{ curent_org.name }}</h1></a>
<p>{{ curent_org.address }}</p>
</dd>
</dl>
{% endfor %}

- 按類別篩選後,按學習人數和課程數排名:

6、實現modelform提交我要學習諮詢
為了避免後期維護大,在每一個app下建立自己的urls.py,便於維護。
- organization下建立form.py表單:(model轉化為form)
- organization下的view.py寫class AddUserAskView(View)類:
class AddUserAskView(View):
"""
使用者新增諮詢
"""
def post(self, request):
userask_form = UserAskForm(request.POST)
if userask_form.is_valid():
user_ask = userask_form.save(commit=True)
return HttpResponse('{"status":"success"}', content_type='application/json')
else:
return HttpResponse('{"status":"fail", "msg":"添加出錯"}', content_type='application/json')
- 通過HttpResponse可以指明我們給使用者返回什麼資料(json):
HttpResponse('{"status":"success"}', content_type='application/json')
- 表單js程式碼:
{% block custom_js %}
<script>
$(function(){
$(document).ready(function() {
$('#jsStayBtn').on('click', function () {
$.ajax({
cache: false,
type: "POST",
url: "/org/add_ask/",
data: $('#jsStayForm').serialize(),
async: true,
success: function (data) {
if (data.status == 'success') {
$('#jsStayForm')[0].reset();
alert("提交成功")
} else if (data.status == 'fail') {
$('#jsCompanyTips').html(data.msg)
}
},
});
});
});
})
</script>
{% endblock %}
-
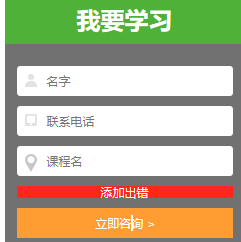
頁面:
- 什麼都不填時:

-提交時:

- 什麼都不填時:
-
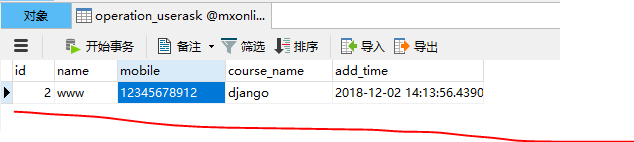
檢視後臺資料庫:

-
增加驗證手機號: (在organization下的form.py表單)——(正則表示式做)
import re
def clean_mobile(self):
"""
驗證手機號碼是否合法
"""
mobile = self.cleaned_data['mobile']
REGEX_MOBILE = "^1[358]\d{9}$|^147\d{8}$|^176\d{8}$"
p = re.compile(REGEX_MOBILE)
if p.match(mobile):
return mobile
else:
raise forms.ValidationError(u"手機號碼非法", code="mobile_invalid")
下週任務:
- 完成第7章剩餘的——(7-9 ~ 7-12)
- 機構詳情展示
- 課程機構收藏
- 完成第8章—— (8-1 ~ 8~3)
- 課程列表
- 課程詳情頁
