cocos creator入門
前面的話
Cocos Creator 是一個完整的遊戲開發解決方案,包括了 cocos2d-x 引擎的 JavaScript 實現,以及快速開發遊戲所需要的各種圖形介面工具。Cocos Creator 的編輯器完全為引擎定製打造,包含從設計、開發、預覽、除錯到釋出的整個工作流所需的全功能,該編輯器提供面向設計和開發的兩種工作流,提供簡單順暢的分工合作方式。Cocos Creator 目前支援釋出遊戲到 Web、Android 和 iOS,真正實現一次開發,全平臺執行。Cocos Creator 是以內容創作為核心的遊戲開發工具,在 Cocos2d-x 基礎上實現了徹底指令碼化、元件化和資料驅動等特點。本文將詳細介紹cocos creator 入門知識
工作流程
cocos creator的流程如下所示

【建立或匯入資源】
將圖片、聲音等資源拖拽到編輯器的資源管理器面板中,即可完成資源匯入
此外,也可以在編輯器中直接建立場景、預製、動畫、指令碼、粒子等各類資源
【建造場景內容】
專案中有了一些基本資源後,就可以開始搭建場景了,場景是遊戲內容最基本的組織方式,也是向玩家展示遊戲的基本形態
通過場景編輯器將新增各類節點,負責展示遊戲的美術音效資源,並作為後續互動功能的承載
【新增元件指令碼,實現互動功能】
可以為場景中的節點掛載各種內建元件和自定義指令碼元件,來實現遊戲邏輯的執行和互動,包括從最基本的動畫播放、按鈕響應,到驅動整個遊戲邏輯的主迴圈指令碼和玩家角色的控制
幾乎所有遊戲邏輯功能都是通過掛載指令碼到場景中的節點來實現的
【一鍵預覽和釋出】
搭建場景和開發功能的過程中,可以隨時點選預覽來檢視當前場景的執行效果。使用手機掃描二維碼,可以立即在手機上預覽遊戲
當開發告一段落時,通過構建釋出面板可以一鍵釋出遊戲到包括桌面、手機、Web 等多個平臺
安裝和啟動
【windows】
從 v1.3.0 開始,Windows 版 Cocos Creator 將不提供 32 位作業系統支援,Windows 所支援的最低版本是 Windows 7 64位
Windows 版的安裝程式是一個 .exe 可執行檔案,通常命名會是 CocosCreator_vX.X.X_20XXXXXX_setup.exe,其中 vX.X.X 是 Cocos Creator 的版本號,如 v1.2.2,後面的一串數字是版本日期編號
注意:日期編號在使用內測版時會更新的比較頻繁,如果當前 PC 上已安裝的版本號和安裝包的版本號相同時,無法自動覆蓋安裝注意相同版本號的安裝包,需要先解除安裝之前的版本才能繼續安裝
Cocos Creator 將會佔據系統盤中大約 1.25 GB 的空間,應用的安裝路徑預設選擇了 C:\CocosCreator,可以在安裝過程中進行指定
對於部分 windows 作業系統和顯示卡型號,可能會遇到如下報錯資訊
This browser does not support WebGL...
這是顯示卡驅動對編輯器 WebGL 渲染模式的支援不正確導致的,如果出現這種情況,可以嘗試使用命令列執行 CocosCreator.exe 並加上 --disable-gpu 執行引數,來禁用 GPU 加速功能,可以繞開部分顯示卡驅動的問題
【mac】
Mac OS X 所支援的最低版本是 OS X 10.9
Mac 版 Cocos Creator 的安裝程式是 DMG 映象檔案,雙擊 DMG 檔案,然後將 CocosCreator.app 拖拽到應用程式資料夾快捷方式,或任意其他位置。然後雙擊複製出來的 CocosCreator.app 就可以開始使用了
注意: 如果初次執行時出現下載的應用已損壞的提示,請前往並設定 系統偏好設定->安全性與隱私->允許任何來源的應用,首次開啟後可以馬上恢復安全與隱私設定
【版本相容】
Cocos Creator 版本升級時,新版本的編輯器可以開啟舊版本的專案,但當專案開發到一半時升級新版本的 Cocos Creator 時也可能會遇到一些問題。因為在早期版本中引擎和編輯器的實現可能存在 bug 和其他不合理的問題,這些問題可以通過使用者專案和指令碼的特定使用方法來規避,但當後續版本中修復了這些 bug 和問題時就可能會對現有專案造成影響
在發現這種版本升級造成的問題時,除了聯絡開發團隊尋求解決辦法,也可以解除安裝新版本的 Cocos Creator 並重新安裝舊版本
安裝舊版本過程中可能遇到的問題有:
1、在Windows下,可能會遇到安裝舊版本時提示「已經有一個更新版本的應用程式已安裝」,如果確定已經通過控制面板正確解除安裝了新版本的 Cocos Creator 還不能安裝舊版本,可以訪問微軟官方解決無法安裝或解除安裝程式的幫助頁,按照提示下載小工具並修復損壞的安裝資訊,即可繼續安裝舊版本了
2、使用新版本 Cocos Creator 開啟過的專案,在舊版本 Cocos Creator 中開啟可能會遇到編輯器面板無法顯示內容的問題,可以嘗試選擇主選單中的「佈局->恢復預設佈局」來進行修復
入門示例
【建立專案】
在 Dashboard 中,開啟 新建專案 選項卡,選中 Hello World 專案模板

然後在下面的專案路徑欄中指定一個新專案即將被建立的位置,路徑的最後一部分就是專案資料夾
填好路徑後點擊右下角的 新建專案 按鈕,就會自動以 Hello World 專案模板建立專案並開啟
【開啟場景】
Cocos Creator 的工作流程是以資料驅動和場景為核心的,初次開啟一個專案時,預設不會開啟任何場景,要看到 Hello World 模板中的內容,需要先開啟場景資原始檔

在 資源管理器 中雙擊箭頭所指的 helloworld 場景檔案。Cocos Creator 中所有場景檔案都以火焰圖作為圖示
【專案內容】
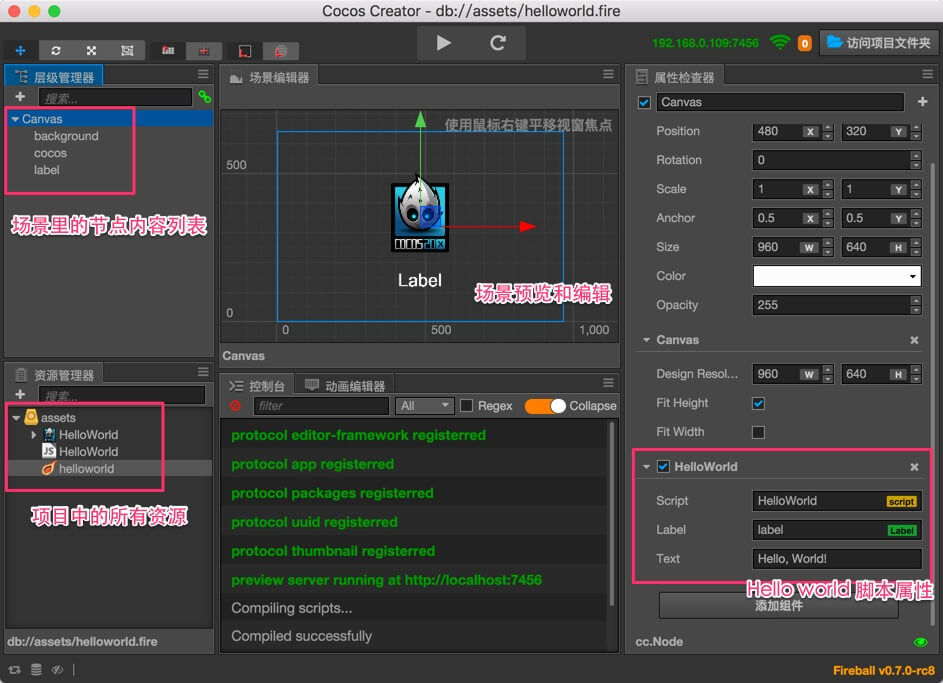
開啟 helloworld 場景後,就可以看到這個模板專案中的全部內容了

場景中的內容會按照工作流分別呈現在 資源管理器、層級管理器、場景編輯器、屬性檢查器 四個核心面板中
【預覽場景】
要預覽遊戲場景,點選編輯器視窗正上方的 預覽遊戲 按鈕

Cocos Creator 會使用預設瀏覽器運行當前遊戲場景,效果如圖所示:

點選預覽視窗左上角的下拉選單,可以選擇不同裝置螢幕的預覽效果
專案結構
初次建立並開啟一個 Cocos Creator 專案後,專案資料夾將會包括以下結構:
ProjectName(專案資料夾)
├──assets
├──library
├──local
├──settings
├──temp
└──project.json
【assets】
assets 將會用來放置遊戲中所有本地資源、指令碼和第三方庫檔案。只有在 assets 目錄下的內容才能顯示在資源管理器中
assets 中的每個檔案在匯入專案後都會生成一個相同名字的 .meta 檔案,用於儲存該檔案作為資源匯入後的資訊和與其他資源的關聯
一些第三方工具生成的工程或設計原檔案,如 TexturePacker 的 .tps 檔案,或 Photoshop 的 .psd 檔案,可以選擇放在 assets 外面來管理
【library】
library 是將 assets 中的資源匯入後生成的。在這裡,檔案的結構和資源的格式將被處理成最終遊戲釋出時需要的形式。如果使用版本控制系統管理專案,這個資料夾是不需要進入版本控制的。 當 library 丟失或損壞的時候,只要刪除整個 library 資料夾再開啟專案,就會重新生成資源庫
【local】
local 資料夾中包含該專案的本地設定,包括編輯器面板佈局,視窗大小,位置等資訊。不需要關心這裡的內容,只要按照習慣設定編輯器佈局,這些就會自動儲存在這個資料夾。一般 local 也不需要進入版本控制
【settings】
settings 裡儲存專案相關的設定,如構建釋出選單裡的包名、場景和平臺選擇等。這些設定需要和專案一起進行版本控制
【Project.json】
project.json 檔案和 assets 資料夾一起,作為驗證 Cocos Creator 專案合法性的標誌。只有包括了這兩個內容的資料夾才能作為 Cocos Creator 專案開啟。而 project.json 本身目前只用來規定當前使用的引擎型別和外掛儲存位置,不需要使用者關心其內容。這個檔案也應該納入版本控制
【build】
在使用主選單中的 專案->構建釋出... 使用預設釋出路徑釋出專案後,編輯器會在專案路徑下建立 build 目錄,並存放所有目標平臺的構建工程。由於每次釋出專案後資源 id 可能會變化,而且構建原生工程時體積很大,所以此目錄建議不進入版本控制
編輯器介面
Cocos Creator 編輯器由多個面板組成,面板可以自由移動、組合,以適應不同專案和開發者的需要

【資源編輯器(assets)】
資源管理器裡顯示了專案資原始檔夾(assets)中的所有資源。這裡會以樹狀結構顯示資料夾並自動同步在作業系統中對專案資原始檔夾內容的修改
可以將檔案從專案外面直接拖拽進來,或使用選單匯入資源

資源列表中可以包括任意資料夾結構,資料夾在 資源管理器 中會以藍色資料夾圖示顯示,點選圖示左邊的箭頭就可以展開/摺疊該資料夾中的內容
除了資料夾之外列表中顯示的都是資原始檔,資源列表中的檔案會隱藏副檔名,而以圖示指示檔案或資源的型別,比如HelloWorld模板創建出的專案中包括了三種核心資源:
1、image圖片資源:目前包括 jpg, png 等影象檔案,圖示會顯示為圖片的縮圖
2、javascript指令碼資源:程式設計師編寫的 JavaScript 指令碼檔案,以js為副檔名。通過編輯這些指令碼為新增元件功能和遊戲邏輯
3、scene場景資源:雙擊可以開啟的場景檔案,打開了場景檔案才能繼續進行內容創作和生產
目前可以在 資源管理器 中建立的資源有以下幾類:
1、資料夾
2、指令碼檔案
3、場景
4、動畫剪輯
注意:刪除資源是不可撤銷的操作,無法從回收站(Windows)或廢紙簍(Mac)找回
【場景編輯器(scene)】
場景編輯器是內容創作的核心工作區域,使用它選擇和擺放場景影象、角色、特效、UI 等各類遊戲元素。在這個工作區域裡,可以選中並通過變換工具修改節點的位置、旋轉、縮放、尺寸等屬性,並可以獲得所見即所得的場景效果預覽

可以通過以下的操作來移動和定位場景編輯器的檢視:
1、滑鼠右鍵拖拽:平移檢視
2、滑鼠滾輪:以當前滑鼠懸停位置為中心縮放檢視
場景檢視的背景會顯示一組標尺和網格,表示世界座標系中各個點的位置資訊。讀數為(0,0)的點為場景中世界座標系的原點
檢視中的紫色線框表示場景中預設會顯示的內容區域,這塊區域的大小由設計解析度決定
滑鼠懸浮到場景中的節點上時,節點的約束框將會以灰色單線顯示出來。此時單擊滑鼠,就會選中該節點。選擇節點是使用變換工具設定節點位置、旋轉、縮放等操作的前提,選中的節點周圍將會有藍色的線框提示節點的約束框
工具欄中的變換工具從左到右分別是移動變換工具(W)、旋轉變換工具(E)、縮放變換工具(E)、矩形變換工具(R)
【層級管理器】
層級管理器用樹狀列表的形式展示場景中的所有節點和他們的層級關係,所有在場景編輯器中看到的內容都可以在層級管理器中找到對應的節點條目,在編輯場景時這兩個面板的內容會同步顯示,一般會同時使用這兩個面板來搭建場景

層級管理器中包括當前開啟場景中的所有節點,通過點選來選中節點,被選中的節點會以藍底色高亮顯示。當前選中的節點會在場景編輯器中顯示藍色邊框,並更新屬性檢查器中的內容
節點在列表中的排序決定了節點在場景中的顯示次序。在層級管理器中位置越靠下的節點,在場景中的渲染就會更晚,也就會覆蓋列表中位置較為靠上的節點
【屬性檢查器】
屬性檢查器是檢視並編輯當前選中節點和元件屬性的工作區域。在場景編輯器或層級管理器中選中節點,就會在屬性檢查器中顯示該節點的屬性和節點上所有元件的屬性以供查詢和編輯

屬性檢查器面板從上到下依次是:
1、節點啟用開關和節點名稱
2、節點屬性
3、元件屬性
左上角的複選框表示節點的啟用狀態,節點處於非啟用狀態時,節點上所有影象渲染相關的元件都會被關閉,整個節點包括子節點就會被有效的隱藏;節點啟用開關右邊顯示的是節點的名稱,和 層級管理器 中的節點顯示名稱一致
屬性檢查器接下來會顯示節點的屬性,節點的屬性排列在Node標題的下面,點選Node可以將節點的屬性摺疊或展開
節點的屬性除了位置(Position)、旋轉(Rotation)、縮放(Scale)、尺寸(Size)等變換屬性以外,還包括錨點(Anchor)、顏色(Color)、不透明度(Opacity)。修改節點的屬性通常可以立刻在場景編輯器中看到節點的外觀或位置變化
節點屬性下面,會列出節點上掛載的所有元件和元件的屬性。使用者通過指令碼建立的元件,其屬性是由指令碼宣告的。不同型別的屬性在屬性檢查器中有不同的控制元件外觀和編輯方式
屬性是元件指令碼中宣告的公開並可被序列化儲存在場景和動畫資料中的變數,通常可以根據變數使用記憶體位置不同將屬性分為值型別和引用型別兩大類
1、值型別包括數值(Number)、向量(Vec2)、字串(String)、布林值(Boolean)、列舉(Enum)、顏色(Color)等簡單的佔用很少記憶體的變數型別
2、引用型別包括更復雜的物件,比如節點、元件或資源。和值型別各式各樣的編輯方式不同,引用型別通常只有一種編輯方式:拖拽節點或資源到屬性欄中
需要拖拽節點來賦值的屬性欄上會顯示綠色的標籤,標籤上可能會顯示Node,表示任意節點都可以拖拽上去,或者標籤顯示元件名如Sprite,Animation等,這時需要拖拽掛載了相應元件的節點才行
需要拖拽資源賦值的屬性欄上會顯示黃色的標籤,標籤上顯示的是資源的型別,如sprite-frame,prefab,font等。只要從 資源管理器 中拖拽相應型別的資源過來就可以完成賦值
【控制檯】

控制檯會顯示報錯、警告或其他 Cocos Creator 編輯器和引擎生成的日誌資訊。不同重要級別的資訊會以不同顏色顯示:
1、日誌(Log):灰色文字,通常用來顯示正在進行的操作
2、提示(Info):藍色文字,用來顯示重要提示資訊
3、成功(Success):綠色文字,表示當前執行的操作已成功完成
4、警告(Warn):黃色文字,用來提示使用者最好進行處理的異常情況,但不處理也不會影響執行
5、報錯(Error):紅色文字,表示出現了嚴重錯誤,必須解決才能進行下一步操作或運行遊戲
