Cocos Creator 除錯入門
阿新 • • 發佈:2019-01-03
求人不如求己,今天給萌新帶來一篇利用 Chrome 除錯 Cocos Creator 遊戲的教程,學會除錯之後你就可以自己解決很多問題啦。
準備工作
- 確保安裝 Chrome 也就是谷歌瀏覽器
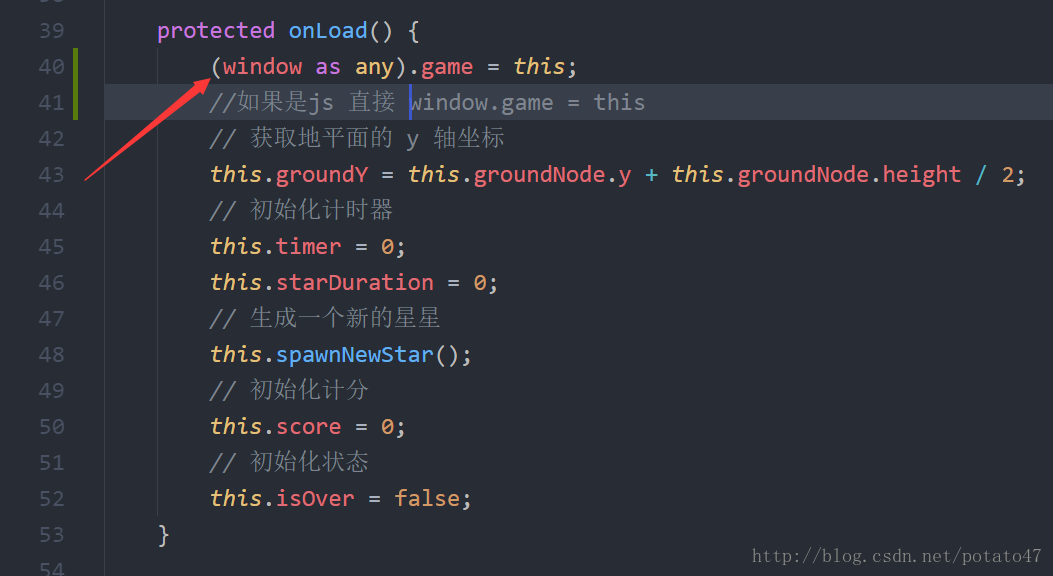
- 用 Cocos Creator 開啟下載的工程,雙擊 game 場景,用 Chrome 預覽遊戲
開啟 Chrome 開發者工具
Windows:F12 或 Ctrl+Shift+I
Mac:Cmd+Opt+I
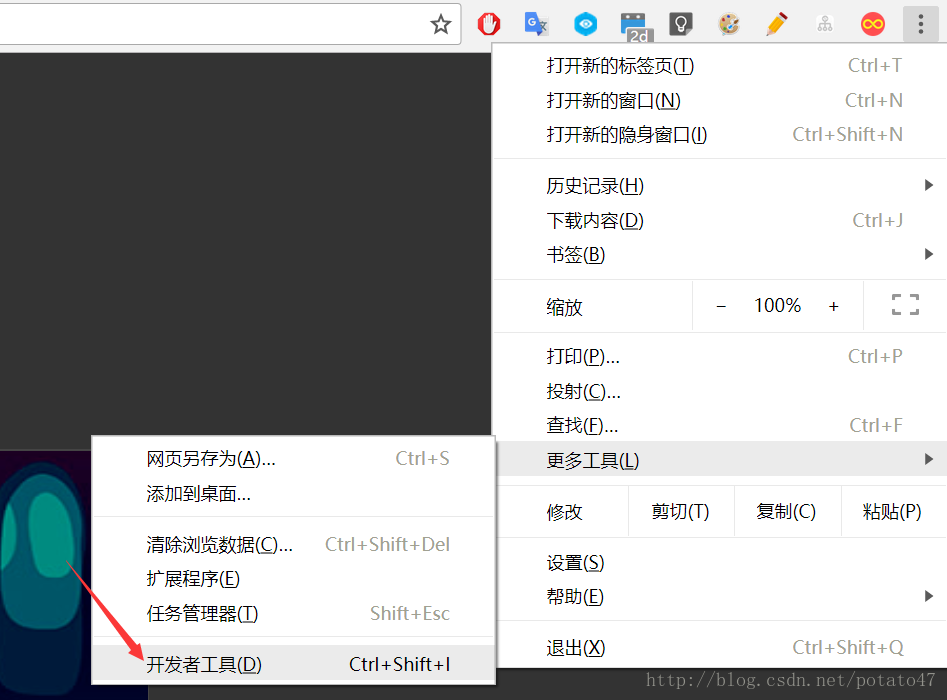
有些網頁可能遮蔽了快捷鍵,那麼右上角手動點
開發者工具常用選項
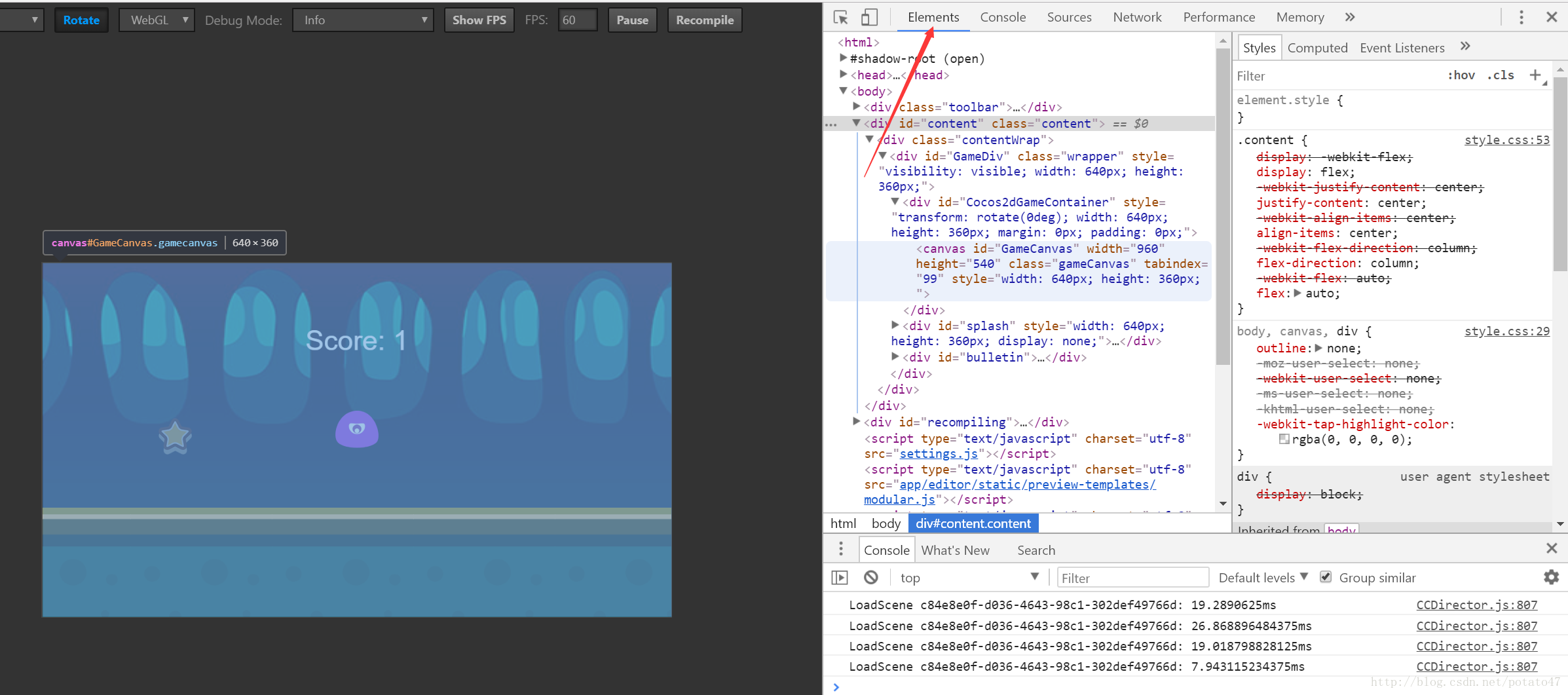
Elements:
用來檢視介面元素,前端開發經常用到,但對於除錯遊戲來說,基本不會用到
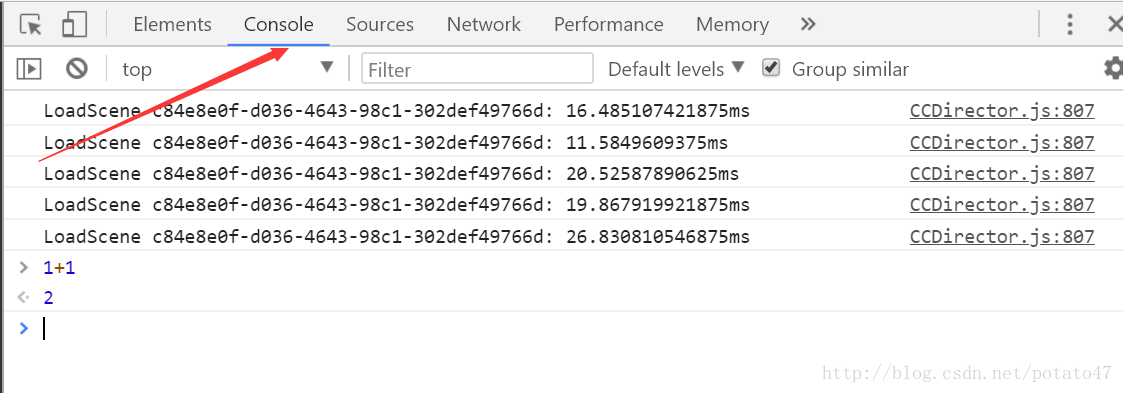
Console:
控制檯輸出,當然也可以輸入
Ctrl+L
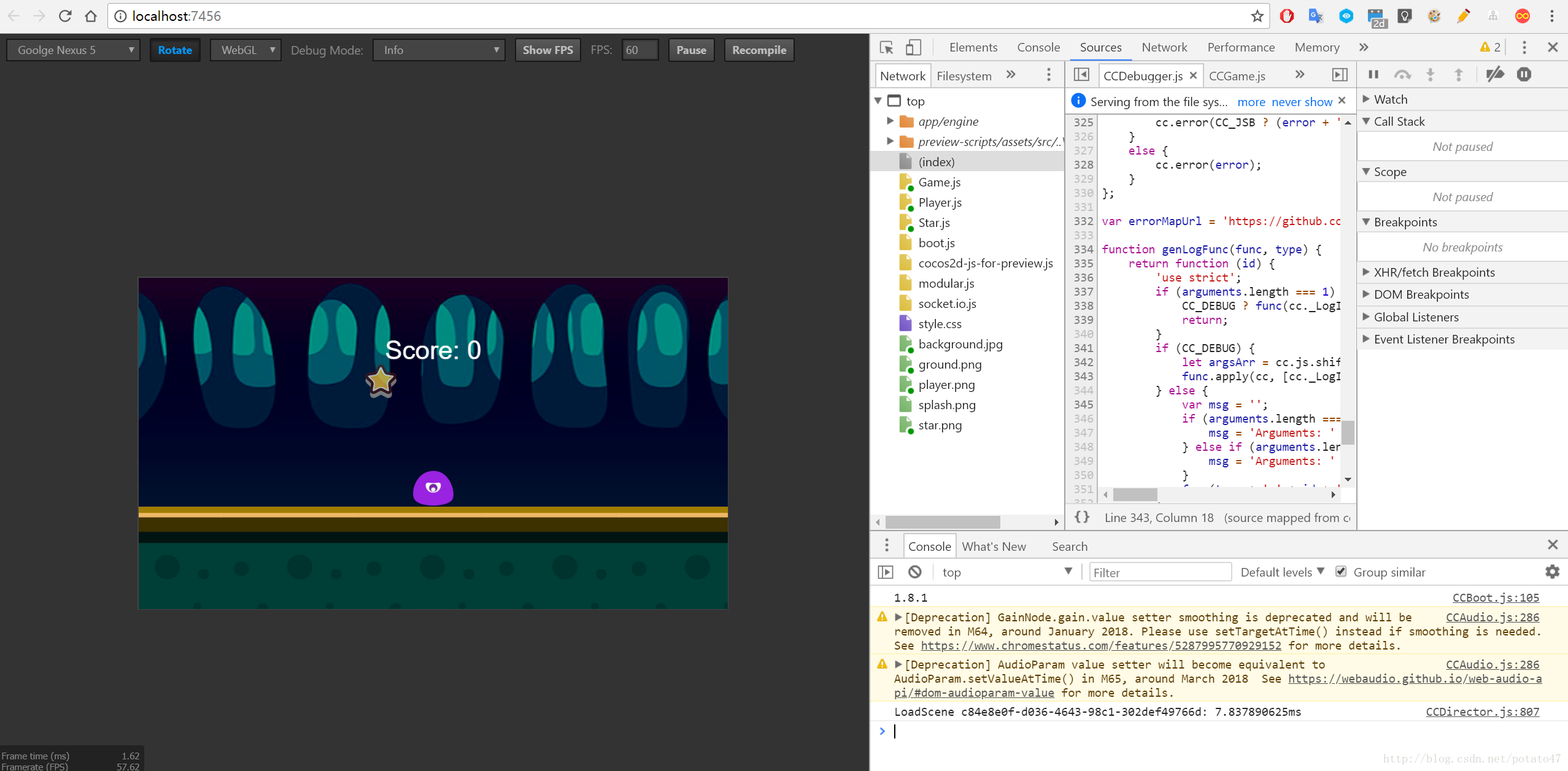
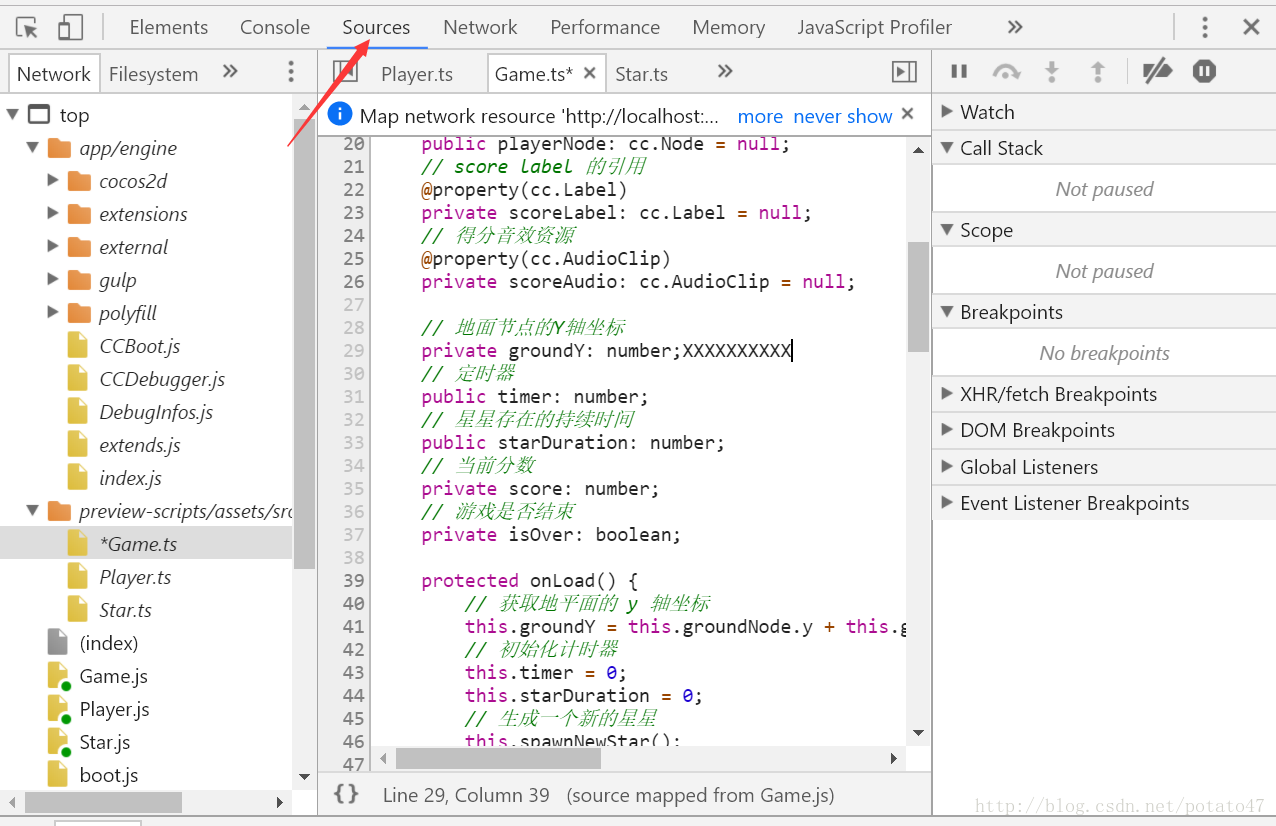
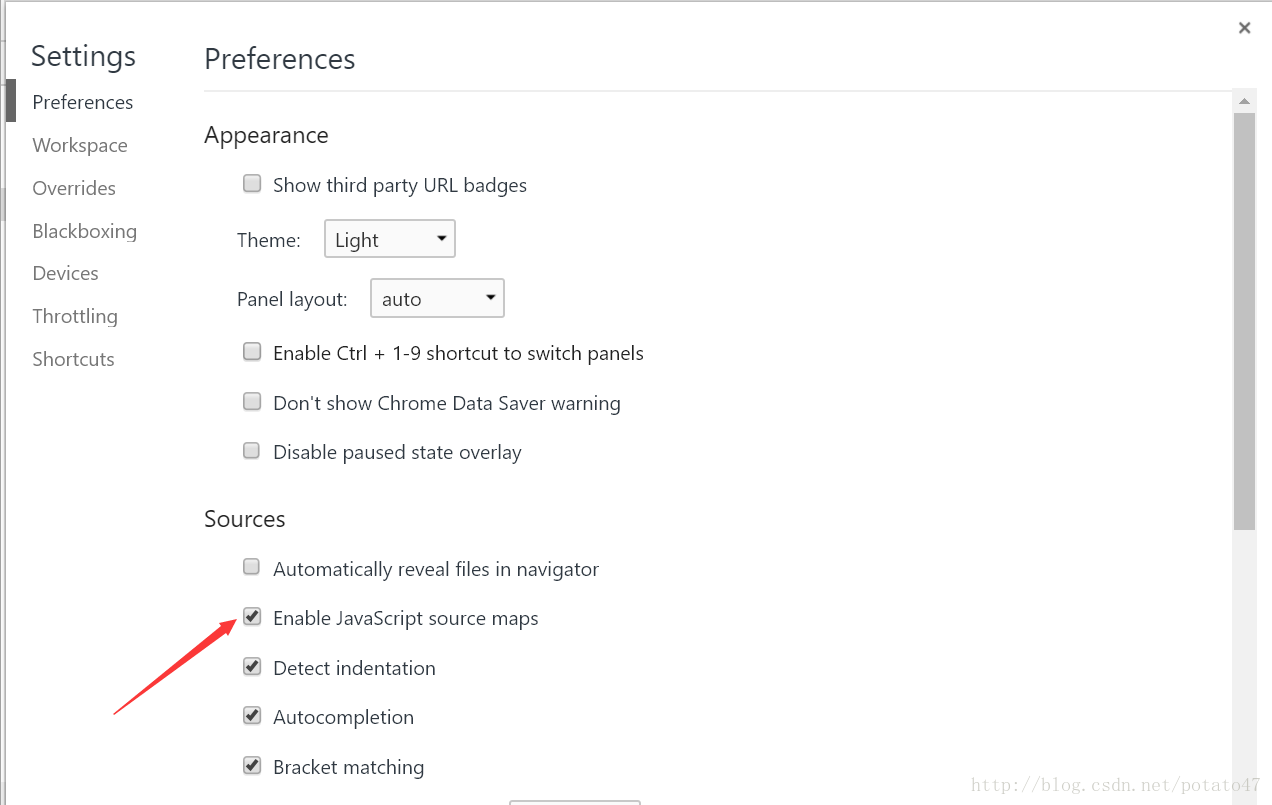
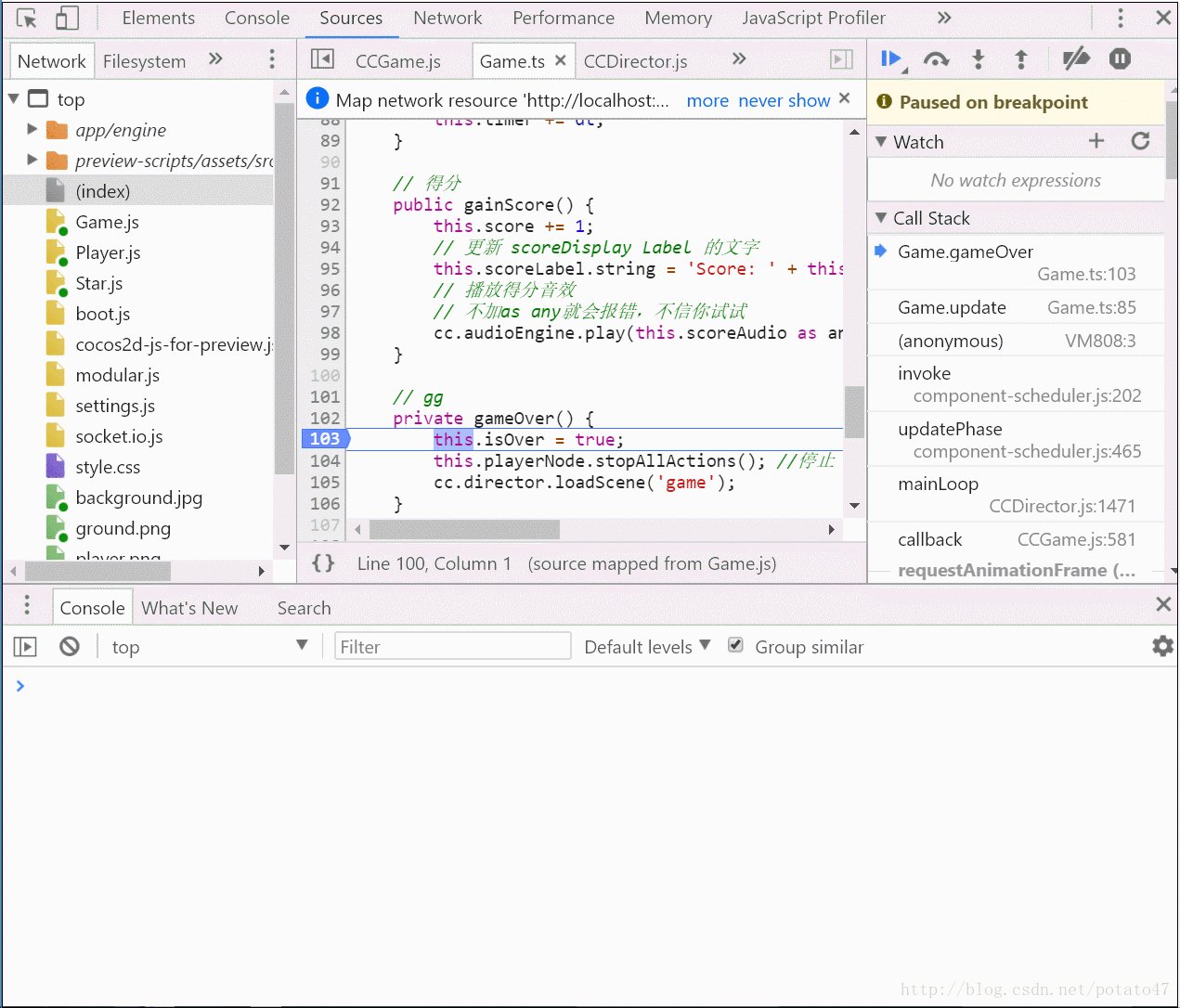
Sources:
網頁(遊戲)的資原始檔
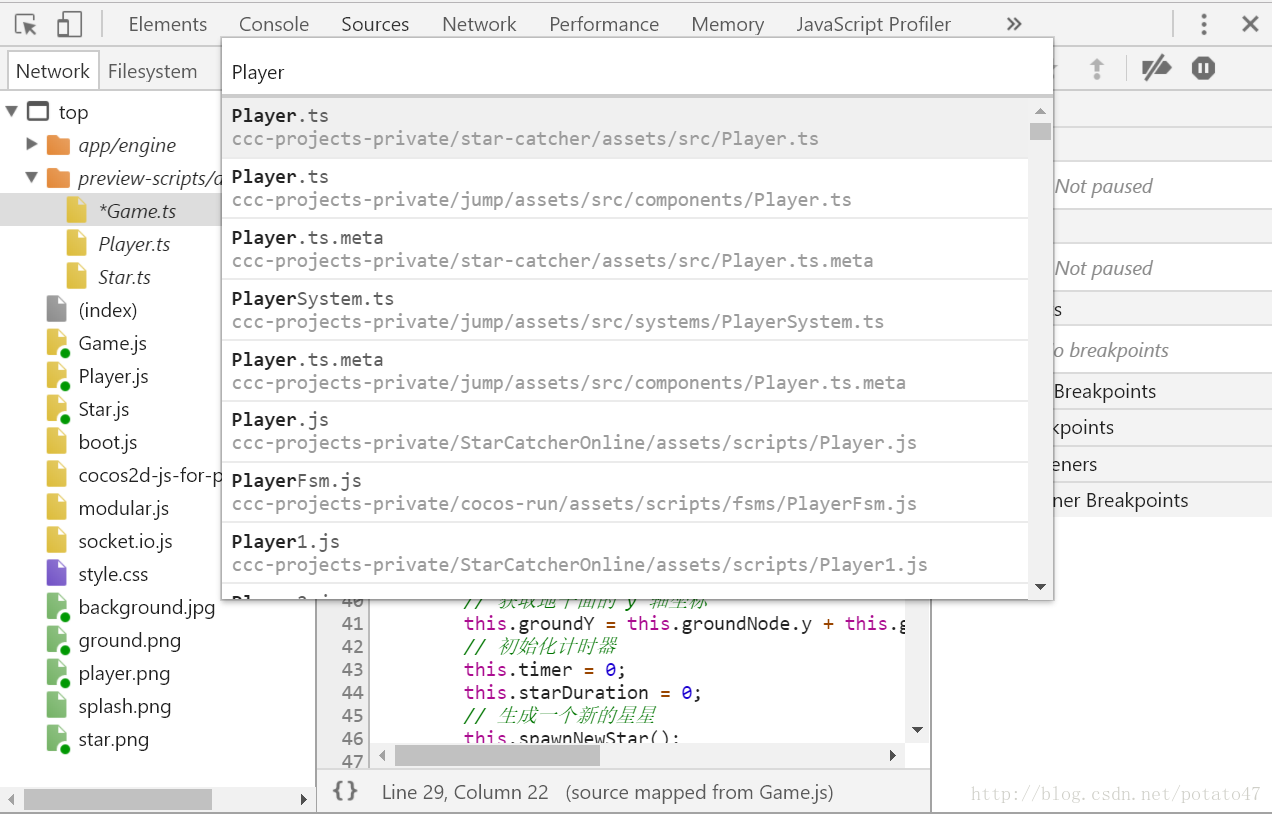
Ctrl+P可以搜尋檔案
這裡要確保打開了Source Map,這樣才能看到原始的程式碼
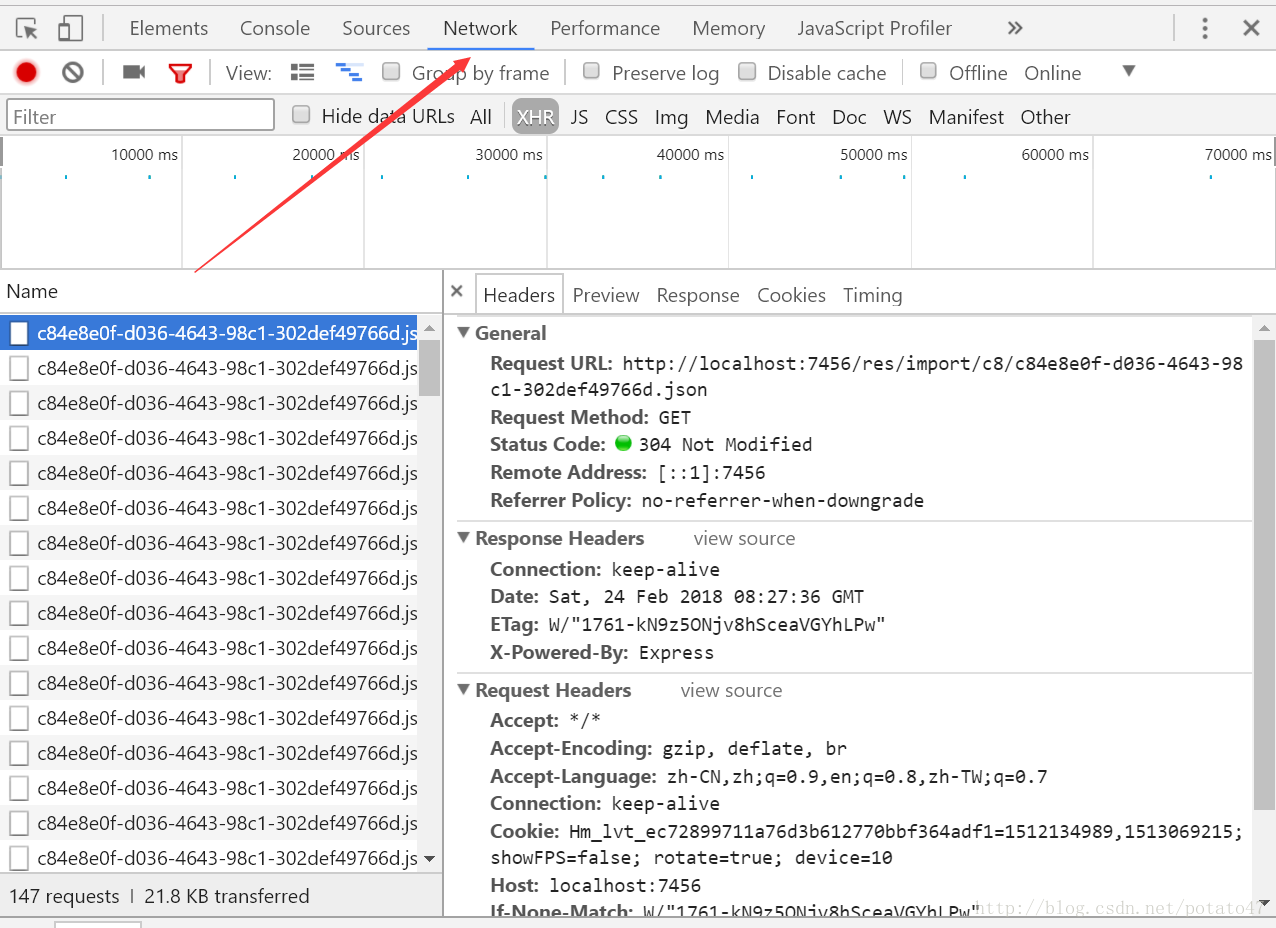
Network:
資料的請求資訊
聯網的遊戲經常用到,比如檢視一些 http 請求
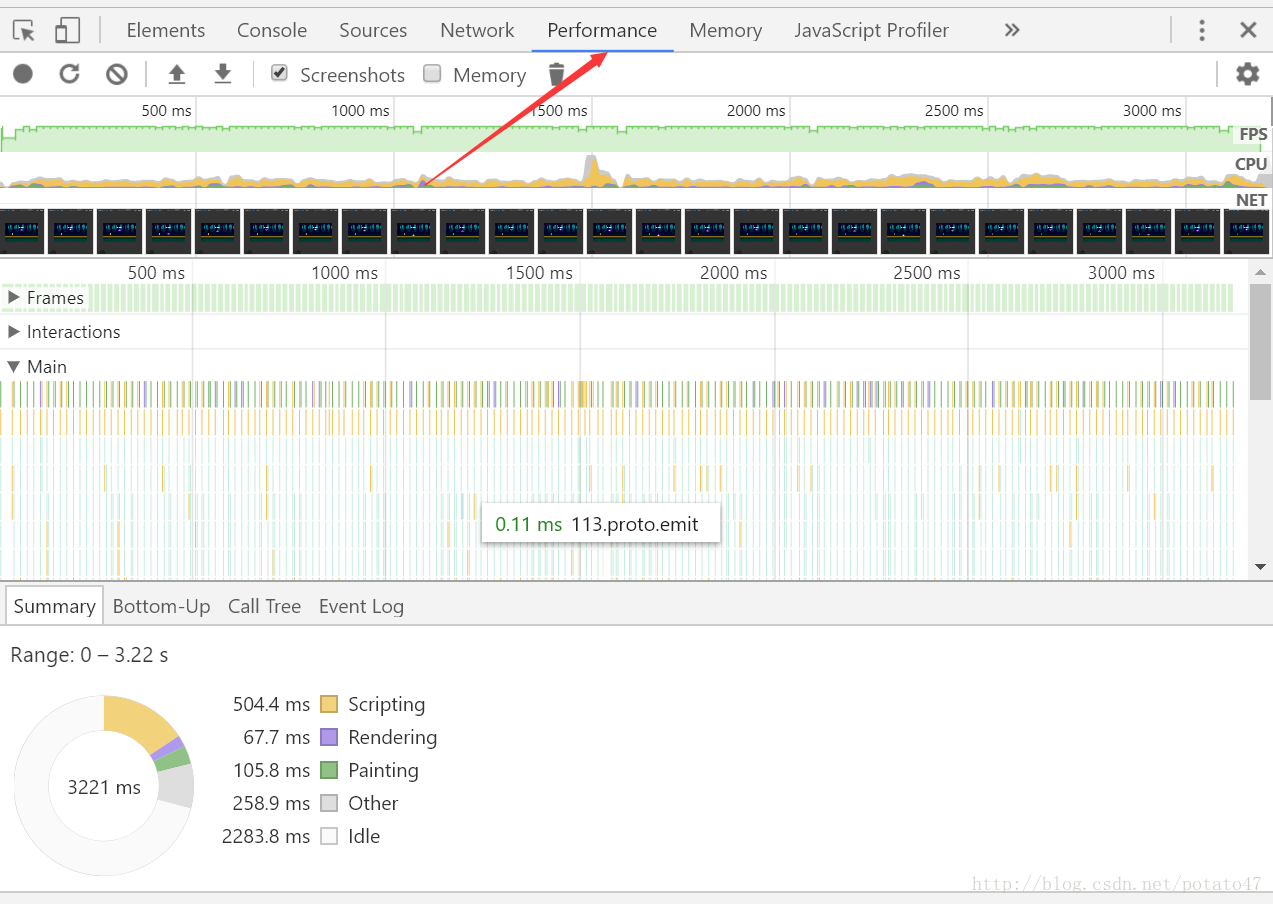
Performance:
執行的實時表現
按兩下Ctrl+E來得到一段時間內遊戲執行實時表現,可以分析各個模組耗時多少,針對性地提高遊戲效能
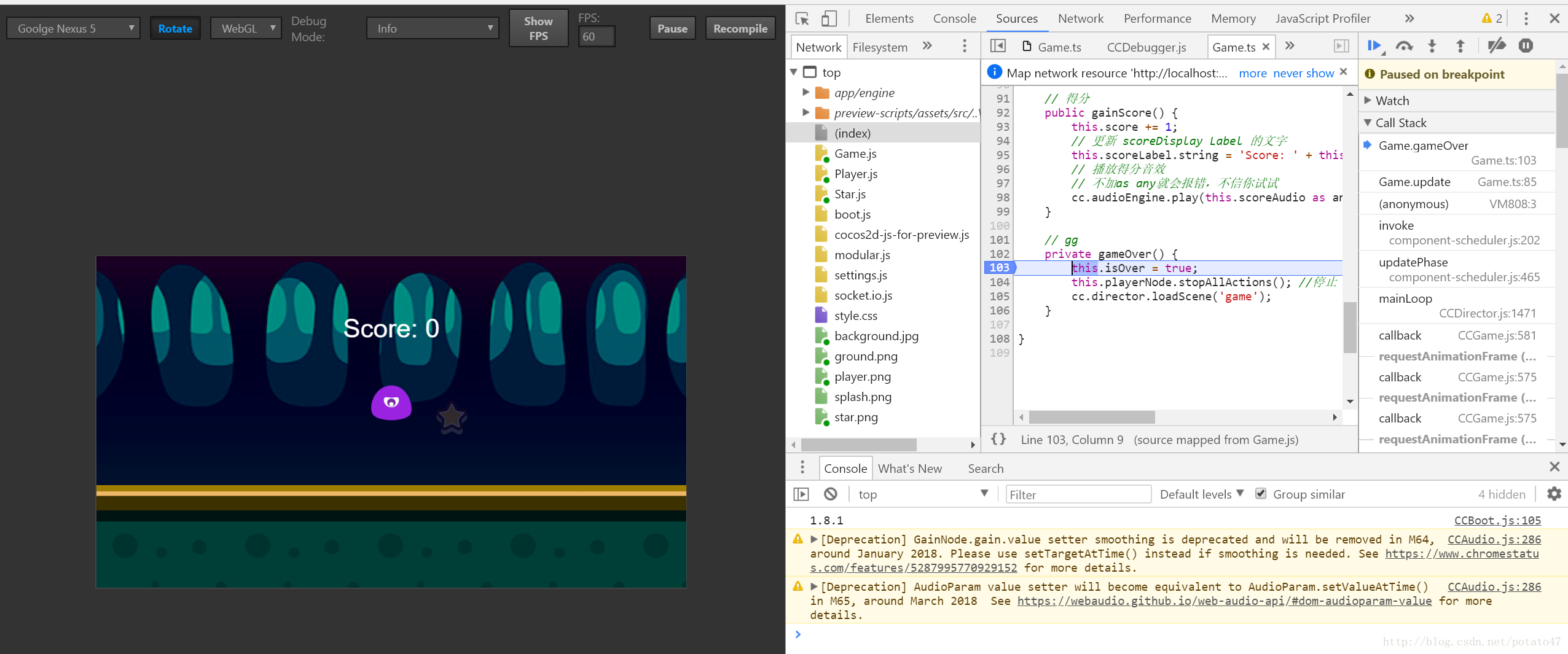
斷點除錯
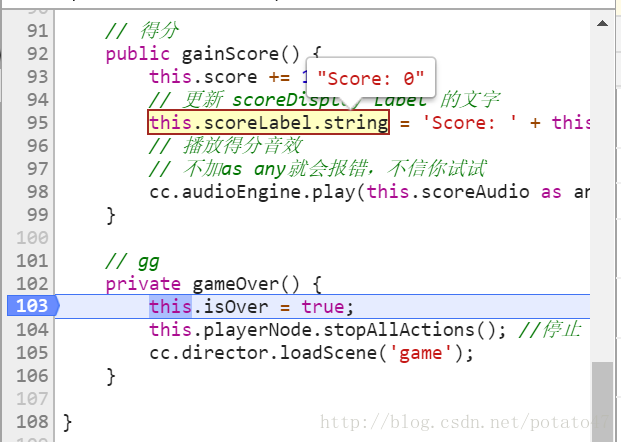
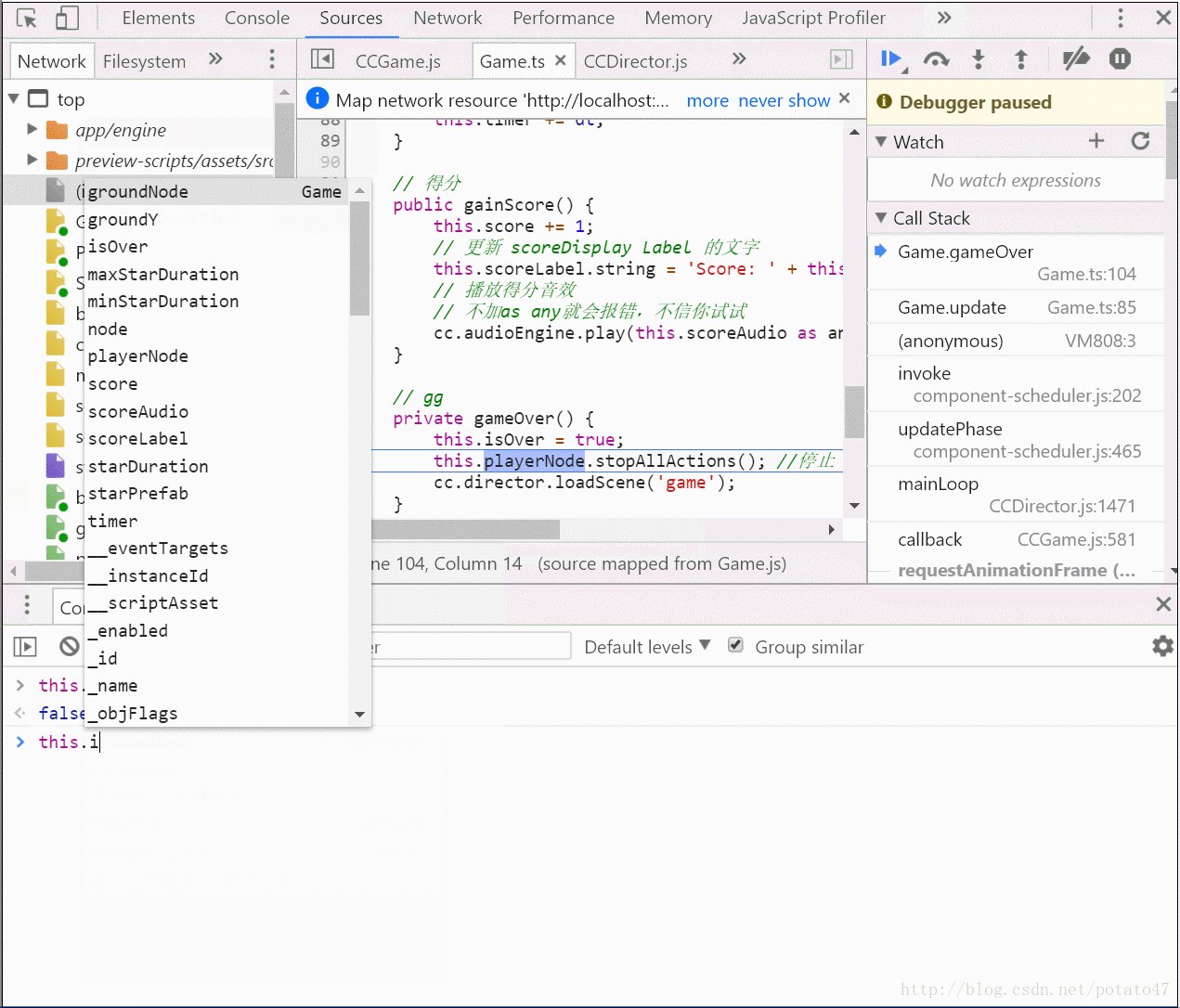
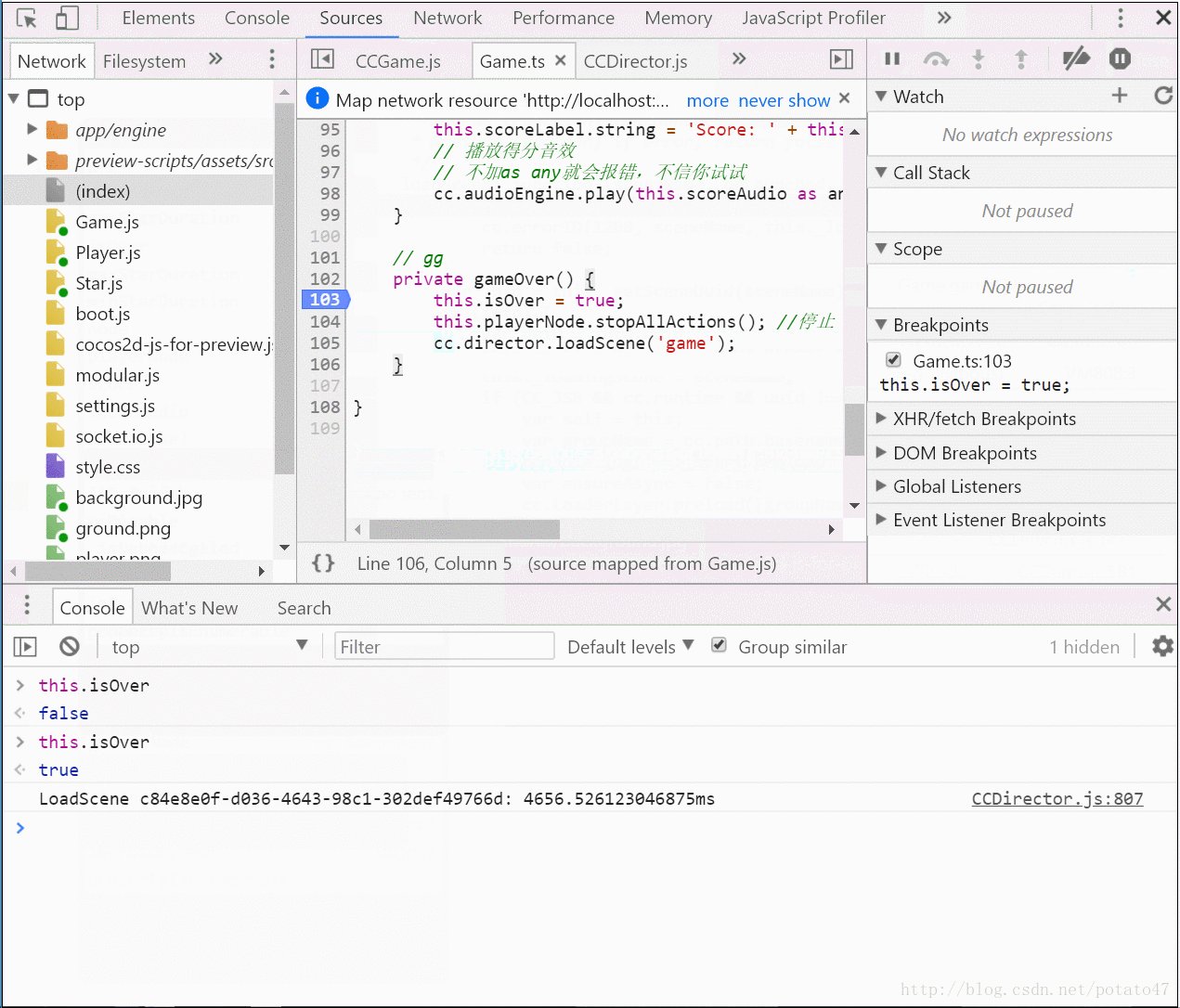
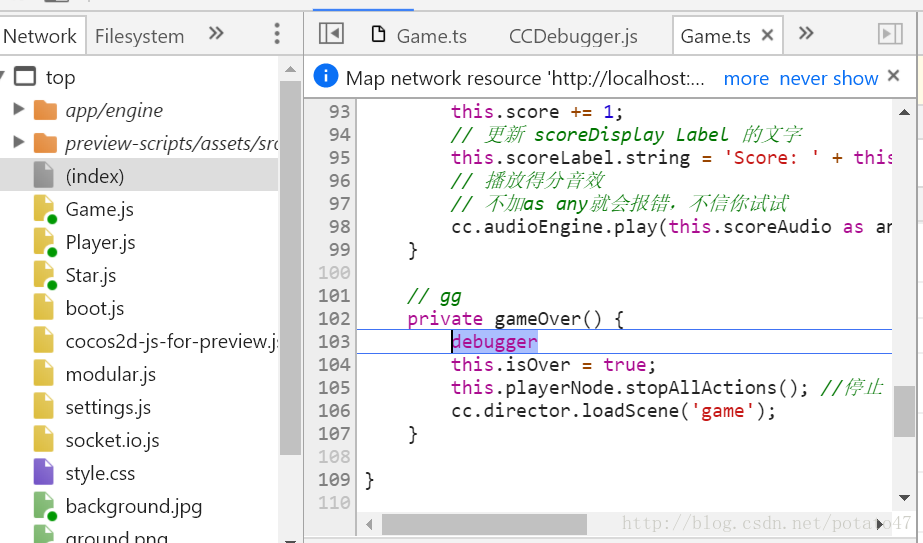
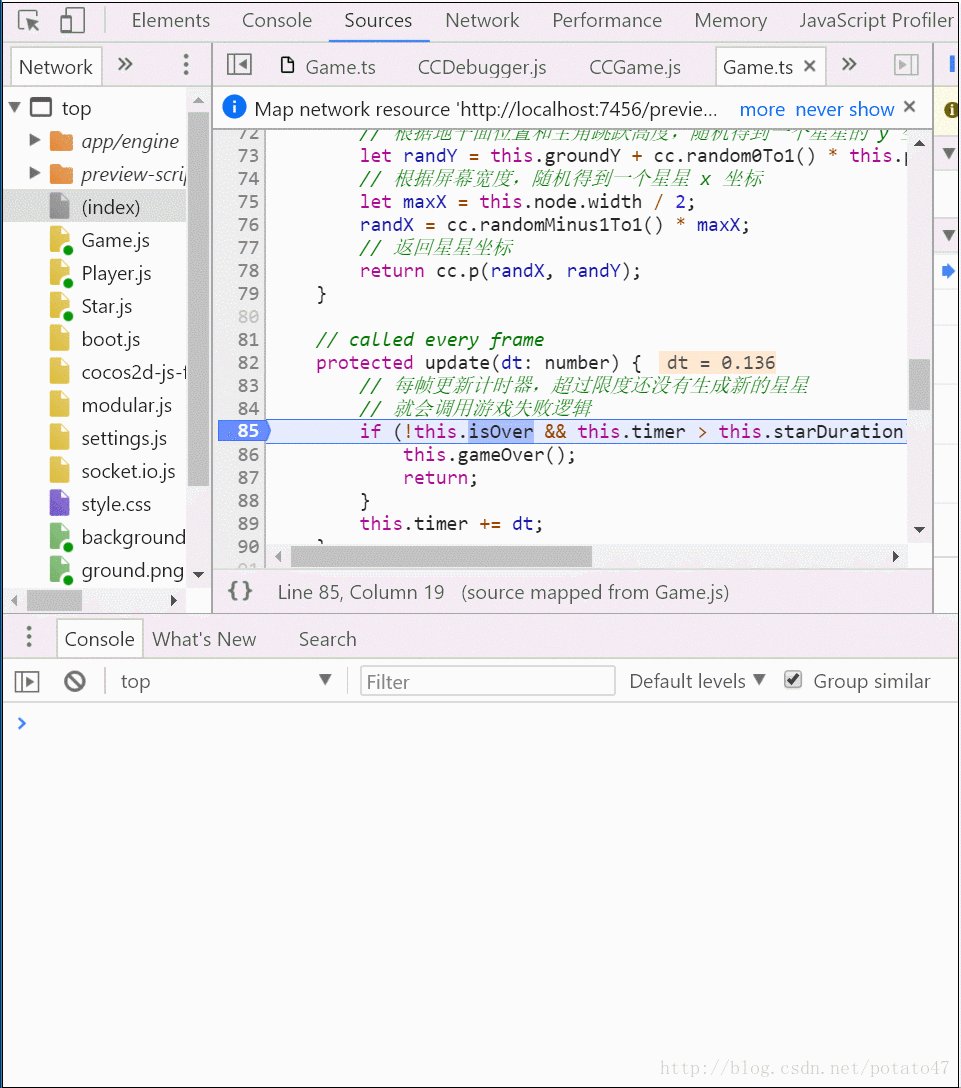
Ctrl+P搜尋並開啟 Game.ts,在gameOver函式下面一行的行號上單擊設定一個斷點,當遊戲執行到這裡時就會停下來
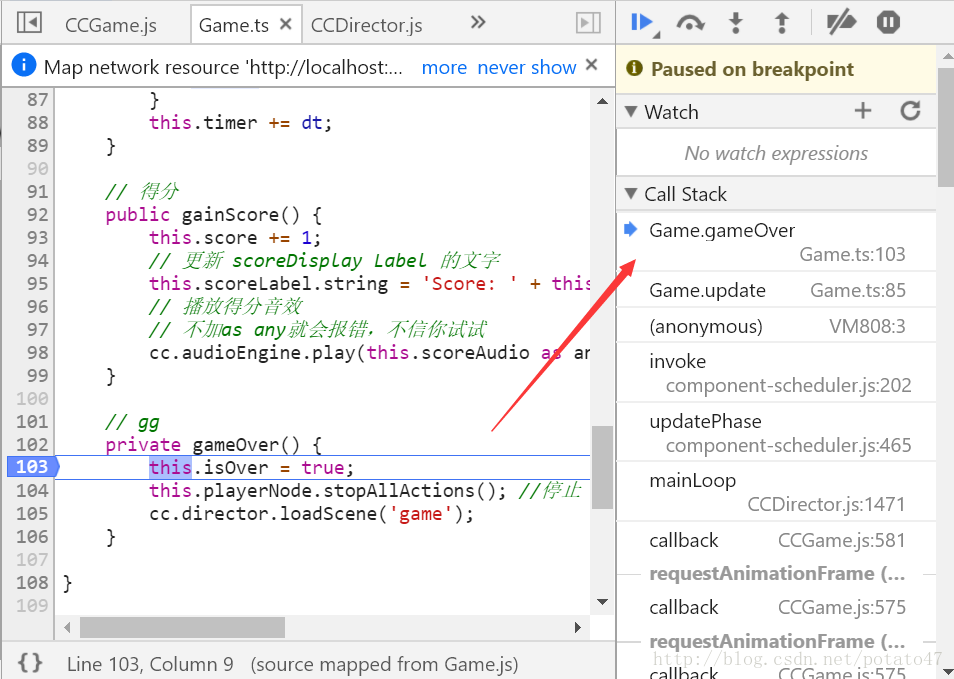
此時你就擁有了上帝之手,想幹嘛幹嘛
- 把滑鼠懸停到對應變數就會顯示相應的值
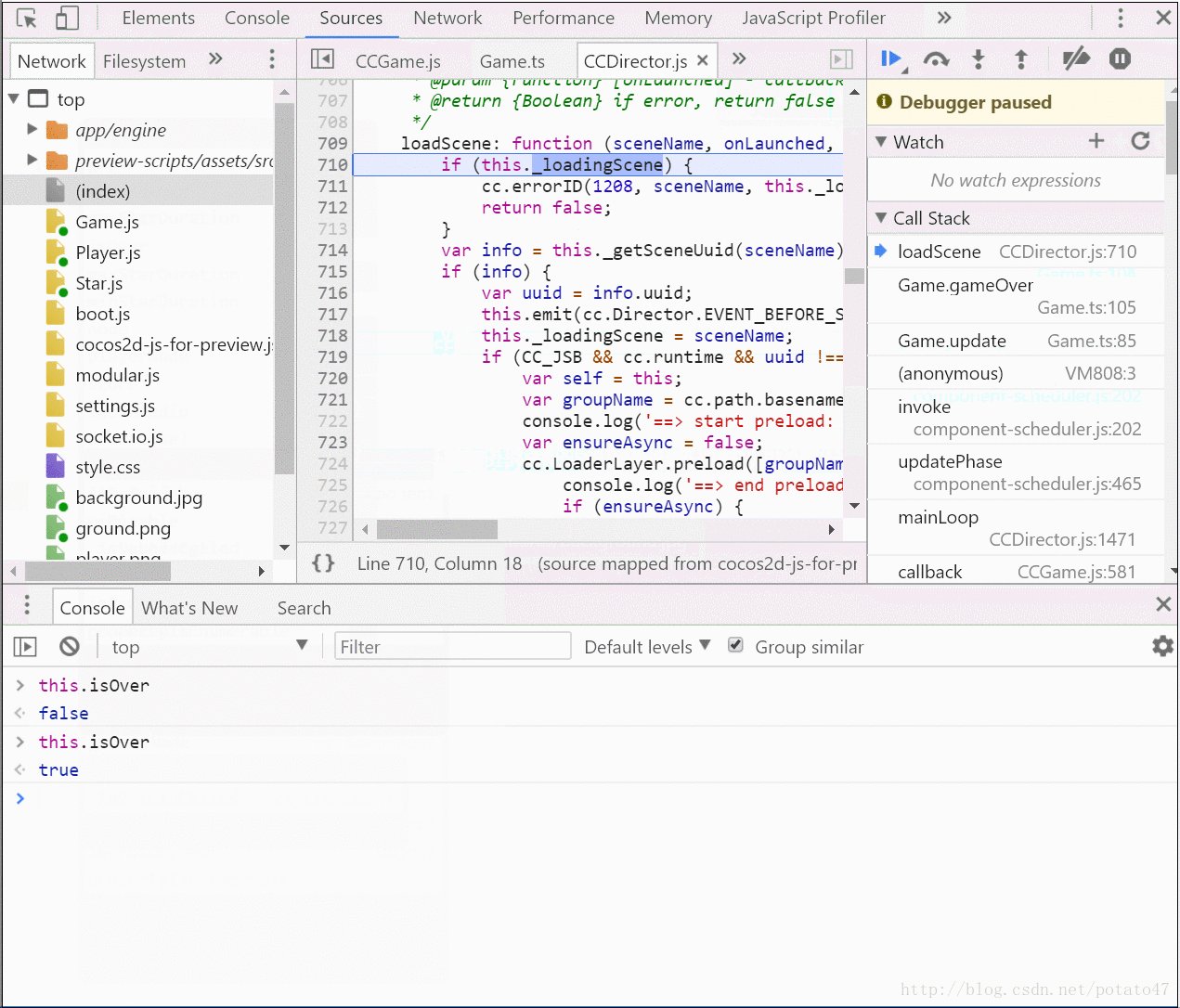
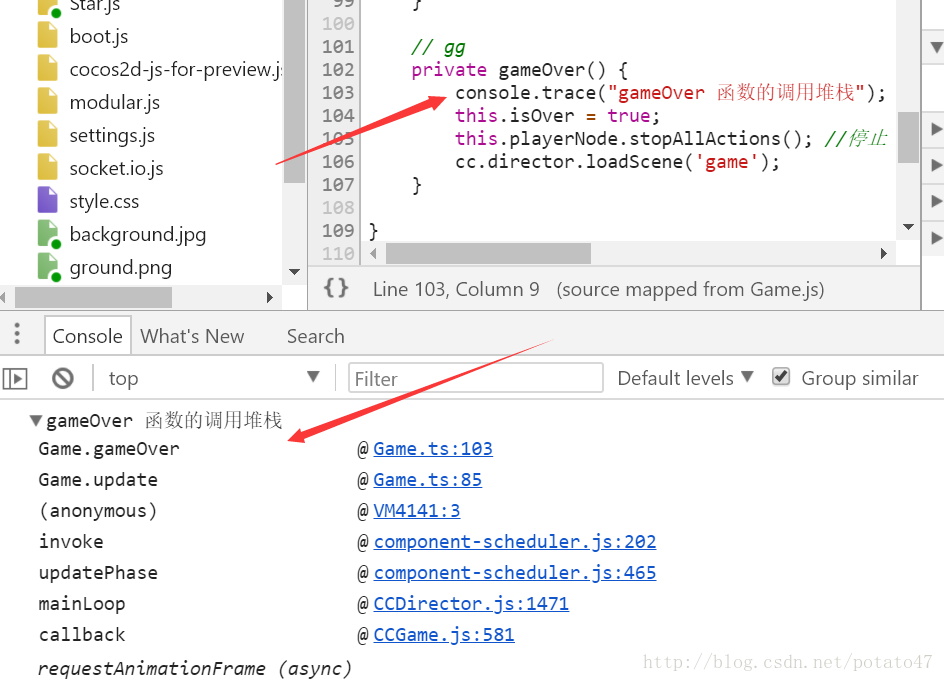
- 檢視函式執行堆疊
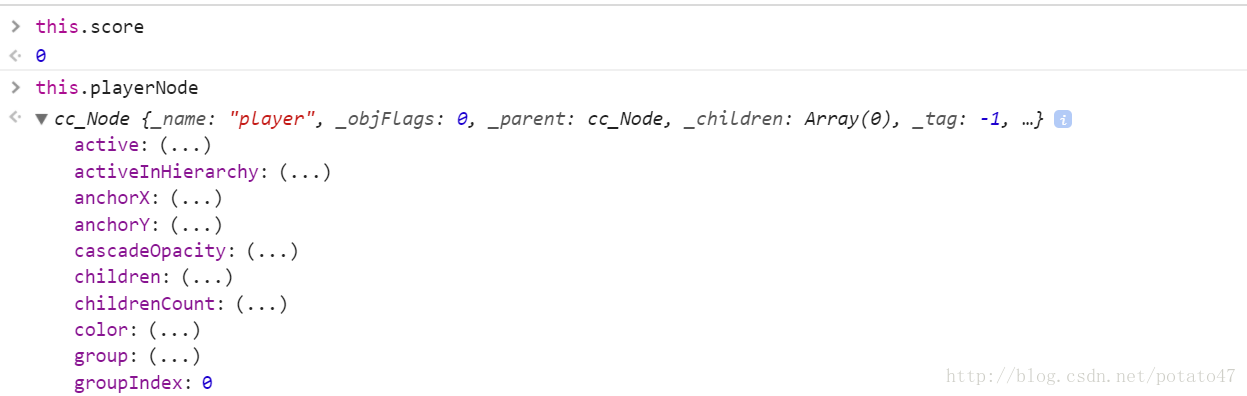
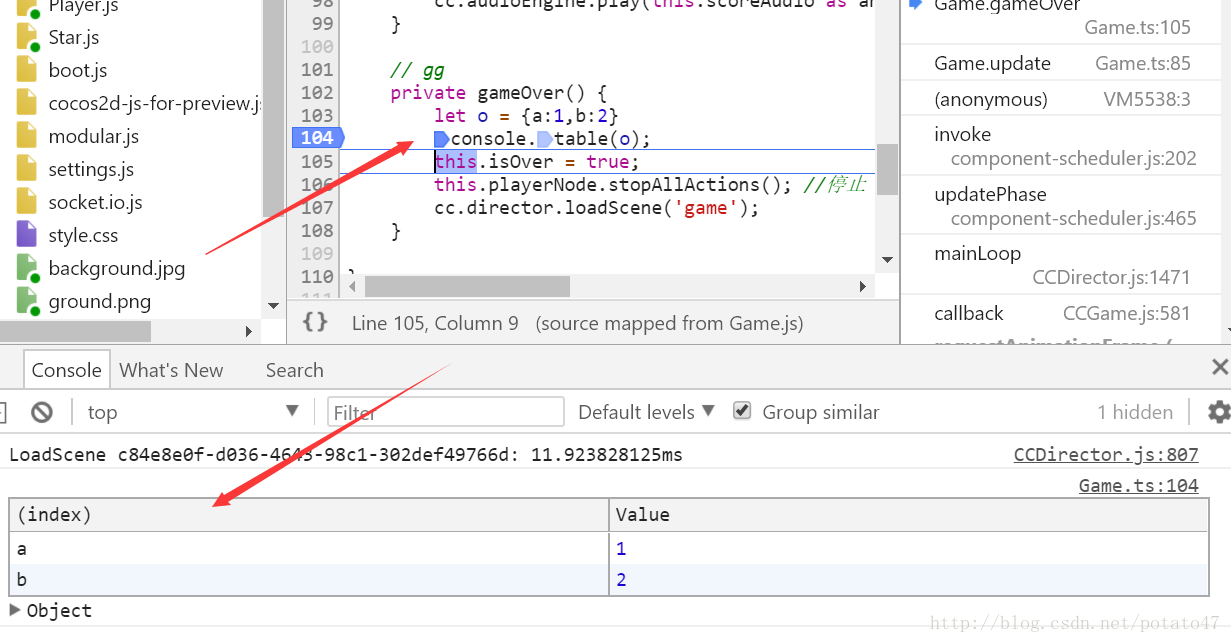
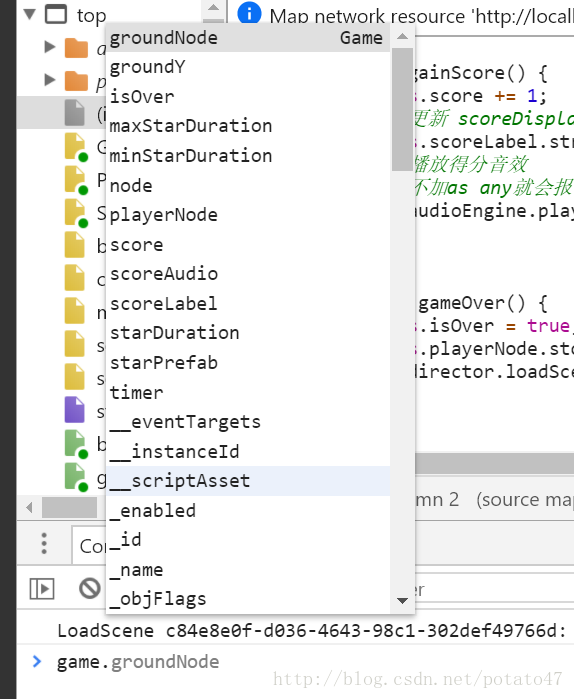
利用控制檯檢視變數
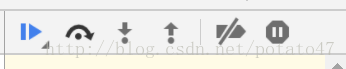
單步除錯
這幾個按鈕依次代表
- 執行到下一個斷點
- 執行到下一行
- 進入執行的函式體內
- 跳出執行的函式體
- 忽略斷點,也就是遇到斷點不停止程式
- 程式執行出錯時自動斷點
至於“道理我都懂,但是我要在哪裡下斷點”這種問題,就要靠天賦了。
加點料
- 程式執行到
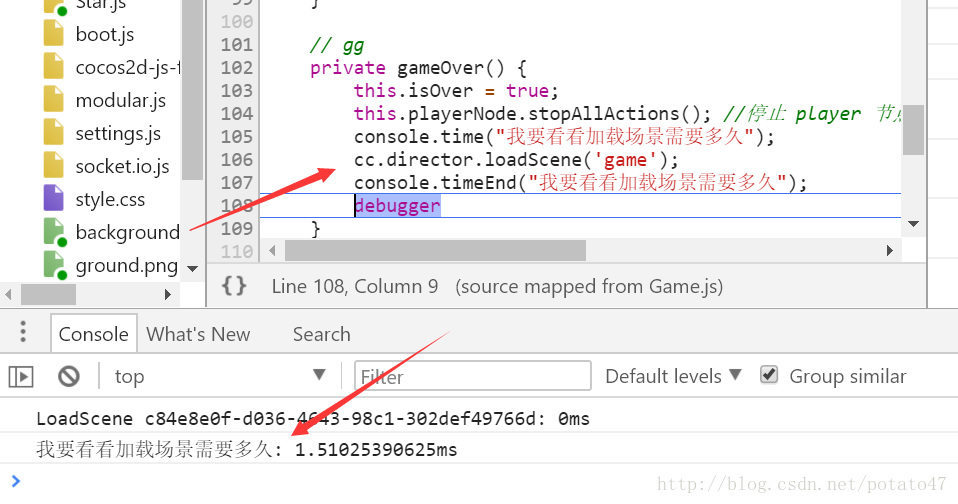
debugger就會自動停止執行 console.trace()會輸出函式呼叫堆疊console.table()會把一個物件按表格形式輸出console.time()和console.timeEnd()得到一段程式碼的執行時間- 全域性變數隨時檢視
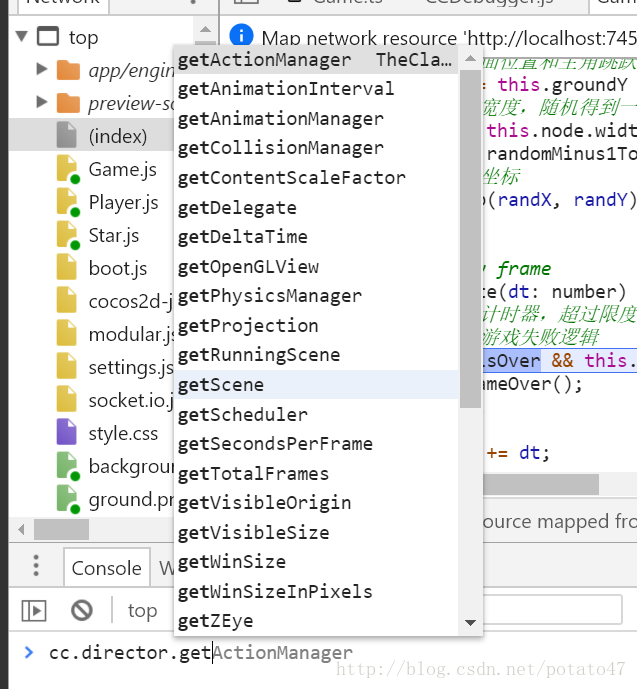
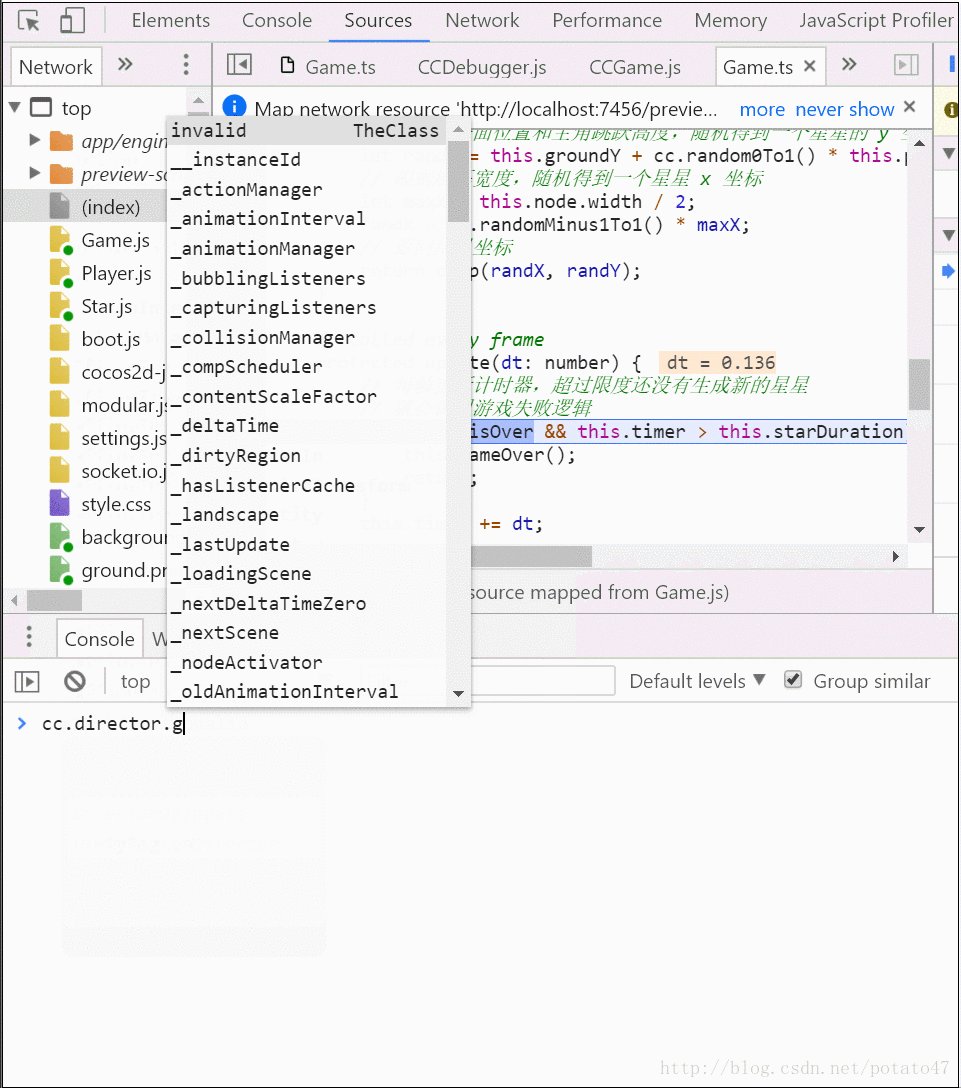
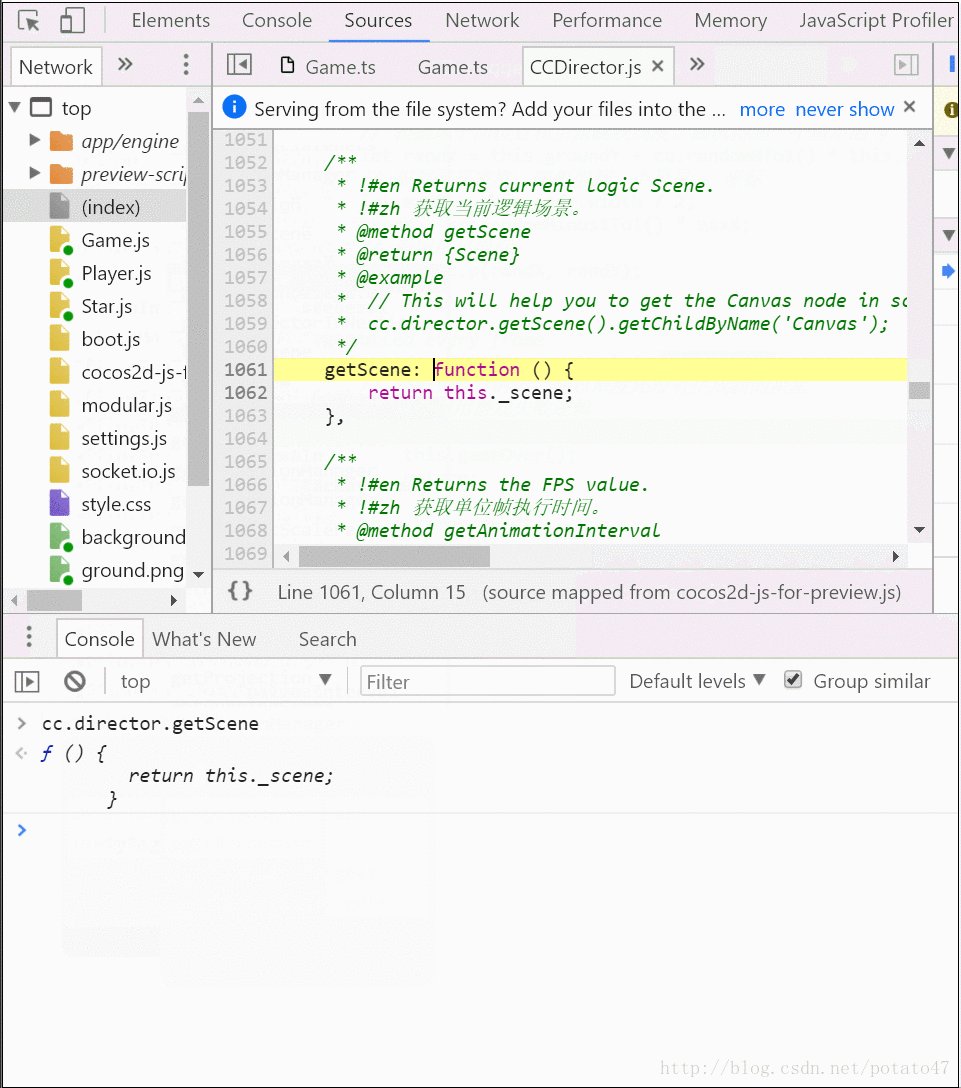
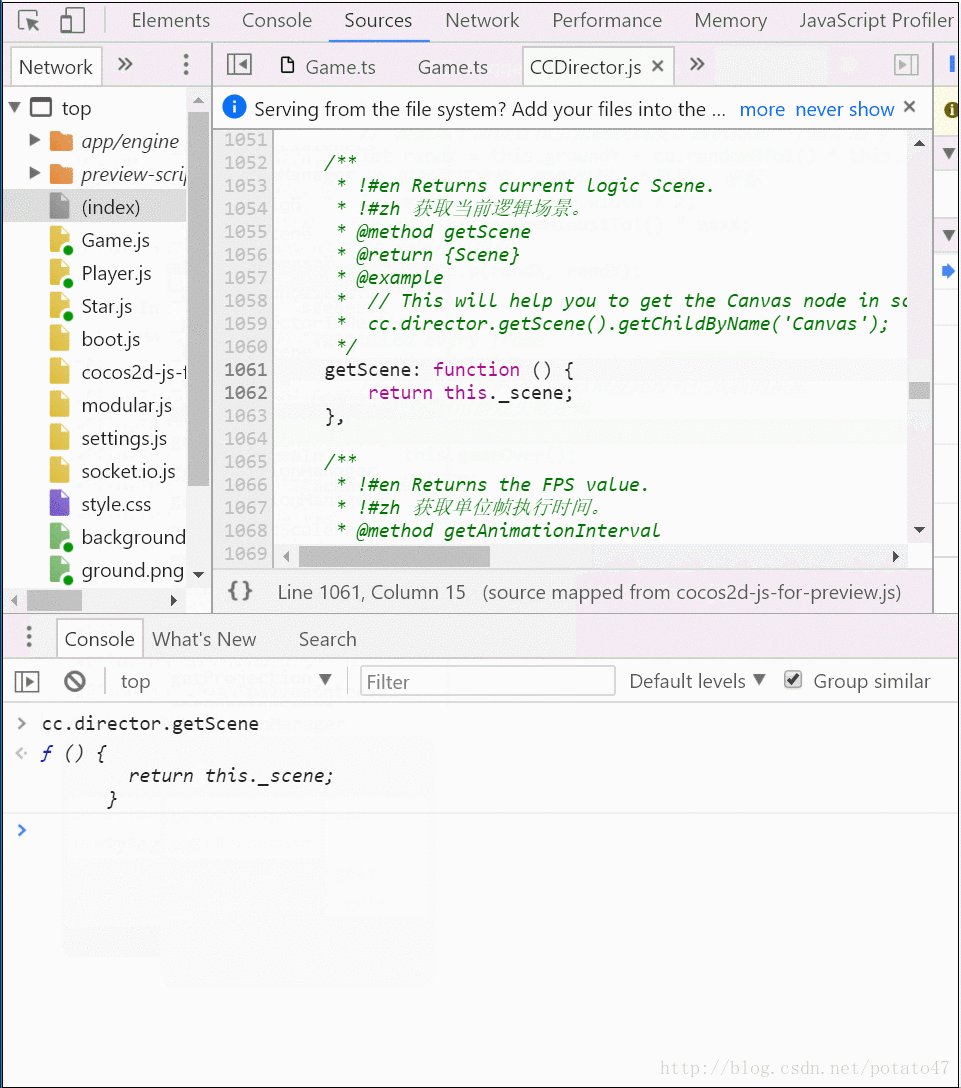
- 控制檯檢視Api
- 輸入函式名(不帶括號)雙擊進入原始碼