openlayers4通過拖動滑動條設定圖層顏色透明度
阿新 • • 發佈:2018-12-30
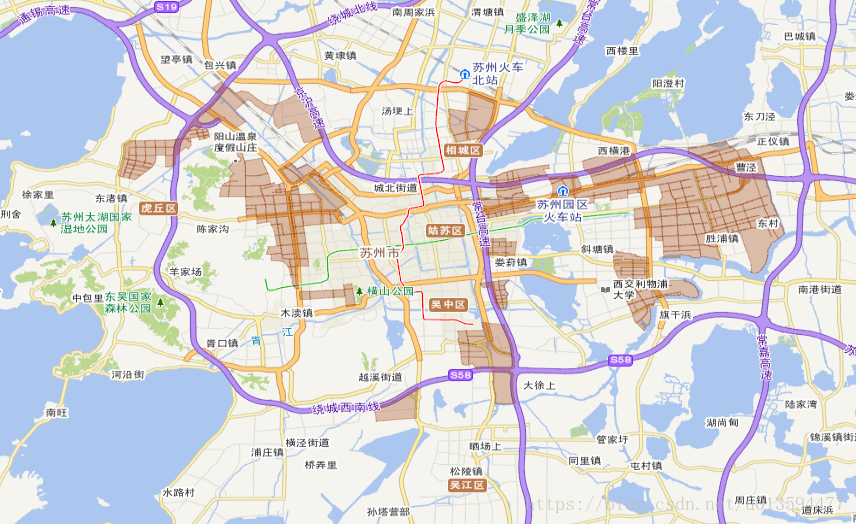
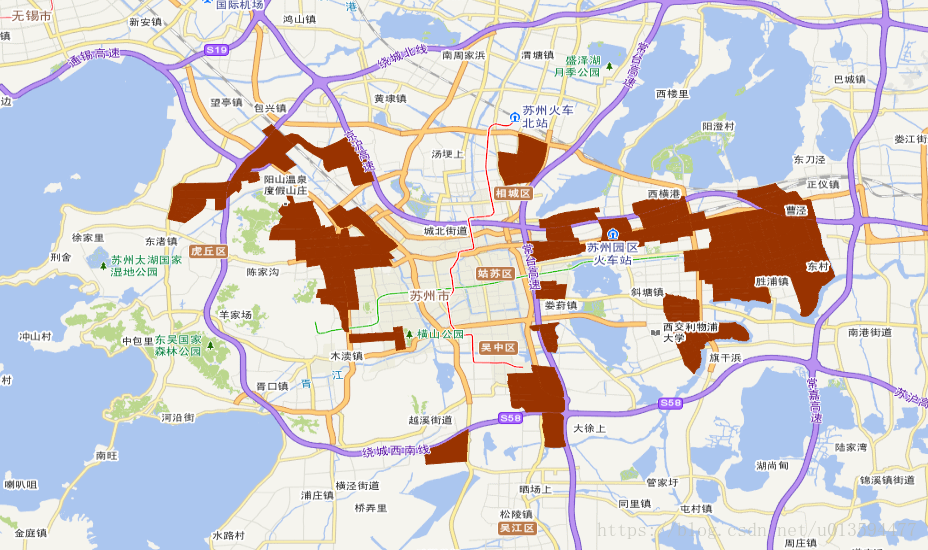
在GIS專案實踐過程中,需要實現各個功能區的疊加圖層實現,以及設定它們各自的透明度,功能區分為1類、2類、3類、4a類、4b類等。每個功能區的載入均是通過一個json檔案載入到map。要求可以單獨檢視某個功能區,並通過拖動滾動條可以控制每個圖層的透明度。
1.首先,在html5中通過input type= “range”可以實現滾動條的拖動,具體實現程式碼如下:
<input type="range" value="30" min="0" max="100" />實現效果如下:

通過拖動滾動軸,可以控制顏色透明度的改變,顏色對比如下圖:

下面給出主要的實現程式碼:
var source3 = new ol.source.Vector({
projection: 'EPSG:4326',
url: './datajson/functional3.json',
format: new ol.format.GeoJSON()
});
var imageLayer3 = new ol.layer.Vector({ //定義圖層用於載入功能區
source: source3,
style: imagestyleFunction
});
$(".gongneng_display_opacity input").on("input" 以上就是更改圖層透明度的程式碼。。從左向右拖動滾動軸,表示顏色從不透明到透明,所以opacity_color = 1-value/100,value的值介於0-100之間,因此value/100就相當於一個百分數。。