Android 可拖動進度條:SeekBar之自定義進度條
阿新 • • 發佈:2019-01-25
目錄
一、自定義進度條樣式
二、自定義滑塊樣式
一、自定義進度條樣式
1、方式一
我們還可以找到 progress_horizontal.xml的內容,大致如下,我們只需要對該內容進行修改即可以改變進度條的背景顏色以及進度條的顏色了。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background" 2、方式二
我們也可以自己製作進度條圖片,通過seekbar的progressDrable屬性進行呼叫使用即可。
android:progressDrawable="@drawable/color"二、自定義滑塊樣式
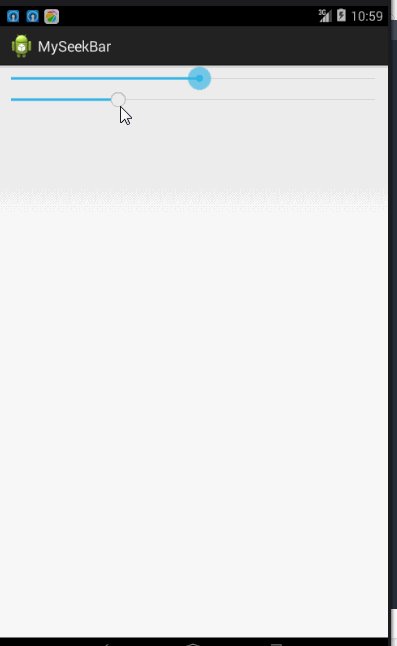
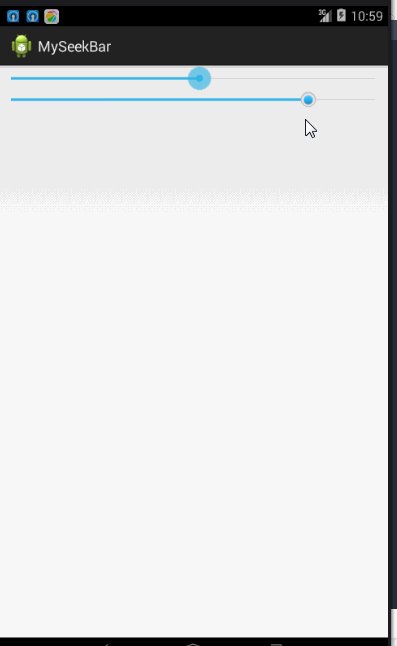
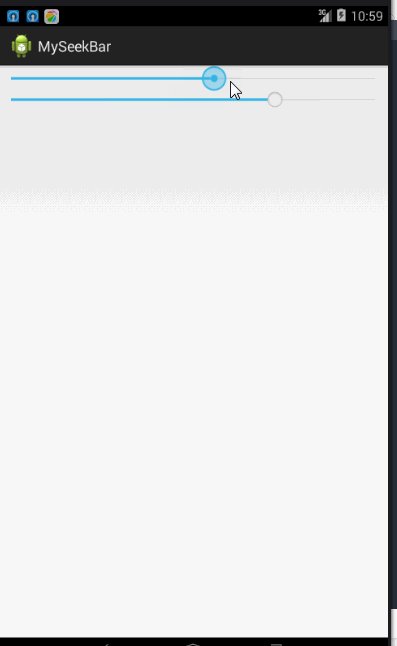
這裡我們新建一個xml檔案通過設定它的狀態來改變圖片即可,再在seekbar中通過thumb屬性進行呼叫即可。
xml檔案
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/list_btn_radio_check_on" android:state_focused="true" android:state_window_focused="true"></item>
<item android:drawable="@drawable/list_btn_radio_check_on" android:state_selected="true" android:state_window_focused="true"></item>
<item android:drawable="@drawable/list_btn_radio_check_on" android:state_pressed="true" android:state_window_focused="true"></item>
<item android:drawable="@drawable/list_btn_radio_check_off" ></item>
</selector>呼叫
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="30"
/>
<SeekBar
android:id="@+id/seekbar2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="30"
android:thumb="@drawable/seekbarimg"
/>
<SeekBar
android:id="@+id/seekbar2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="30"
android:progressDrawable="@drawable/color"
android:thumb="@drawable/seekbarimg"
</LinearLayout>