微信小程式計算器簡單介面例項
阿新 • • 發佈:2018-12-30
閒著無聊自己搭建了一個計算器的簡單介面
index.wxml
<view class='content' >
<view class='screen'>
0
</view>
<view class='btnGroup'>
<view class='item orange'>退格</view>
<view class='item orange'>清屏</view>
<view class='item orange'>+/-</view>
<view class='item orange' index.wxss
/* pages/index/index.wxss */
.content{
width: 100%;
height: 100%;
display: flex;
/* 佈局下的元件垂直分佈 */
flex-direction: column;
/* 內容居中 */
align-items: center;
box-sizing: border-box;
background: black;
/* 背景圖是否平鋪 */
background-repeat: repeat;
/* 距離頂部距離 */
padding: 30rpx;
}
.screen{
width: 720rpx;
height: 100rpx;
line-height: 100rpx;
/* 距離右邊的距離 */
padding-right: 10rpx;
/* 底部距離下一個佈局的距離 */
margin-bottom: 30rpx;
/* 佈局背景顏色 */
background-color: #5e5e5e;
/* 圓角大小 */
border-radius: 3px;
/* 文字對齊方式 */
text-align: right;
}
.btnGroup{
display: flex;
/* 佈局下的元件水平分佈 */
flex-direction: row;
}
.item{
width: 160rpx;
height: 150rpx;
margin: 10rpx;
/* 陰影效果 */
text-shadow: 0 1px 1px rgba(0,0,0,.3);
/* 設定圓角的大小 */
border-radius: 5px;
/* 文字居中顯示 */
text-align: center;
line-height: 150rpx;
}
.orange{
/* 字型顏色 */
color:black;
/* 邊框線條的粗細和顏色 */
border:solid 1px #da7c0c;
/* 整個框的顏色 */
background:#e5e5e5;
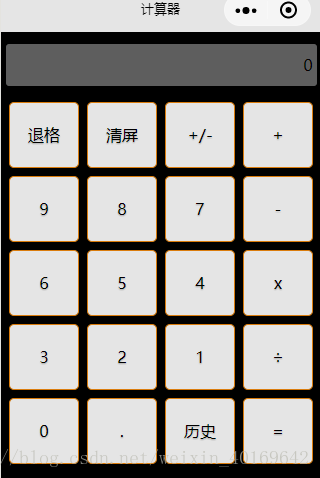
}最後的效果:
每天進步一點點,開心也多一點點。