微信小程式-訊息提示框例項
做Android的時候對toast是很熟悉的.微信小程式開發中toast也是重要的訊息提示方式.
提示框:
wx.showToast(OBJECT)
顯示訊息提示框
OBJECT引數說明:
示例程式碼:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})wx.hideToast()
隱藏訊息提示框
wx.showToast({
title: '載入中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)wx.showModal(OBJECT)
顯示模態彈窗
OBJECT引數說明:示例程式碼:
wx.showModal({
title:
'提示',
content:
'這是一個模態彈窗',
success:
function(res) {
if
(res.confirm) {
console.log('使用者點選確定')
}
}
})
wx.showActionSheet(OBJECT)
顯示操作選單
示例程式碼:
wx.showActionSheet({ itemList: ['A', 'B', 'C'], success: function(res) { if (!res.cancel) { console.log(res.tapIndex) } } })
設定導航條
wx.setNavigationBarTitle(OBJECT)
動態設定當前頁面的標題。
示例程式碼:
wx.setNavigationBarTitle({
title: '當前頁面'
})wx.showNavigationBarLoading()
在當前頁面顯示導航條載入動畫。
wx.hideNavigationBarLoading()
隱藏導航條載入動畫。
頁面跳轉:
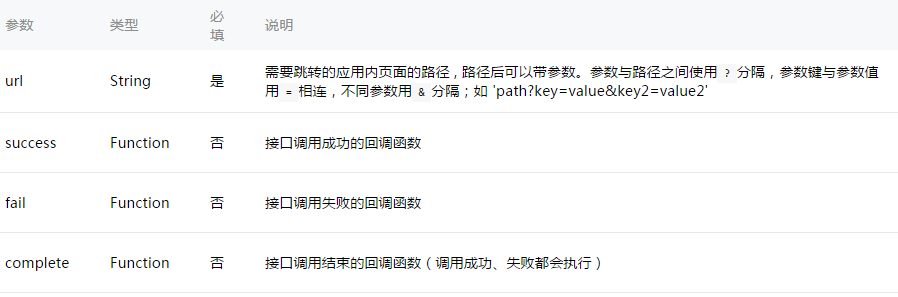
wx.navigateTo(OBJECT)
保留當前頁面,跳轉到應用內的某個頁面,使用wx.navigateBack可以返回到原頁面。
示例程式碼:
wx.navigateTo({ url: 'test?id=1' }) //test.js Page({ onLoad: function(option){ console.log(option.query) } })
注意:為了不讓使用者在使用小程式時造成困擾,我們規定頁面路徑只能是五層,請儘量避免多層級的互動方式。
wx.redirectTo(OBJECT)
關閉當前頁面,跳轉到應用內的某個頁面。
示例程式碼:
wx.redirectTo({
url: 'test?id=1'
})wx.navigateBack(OBJECT)
關閉當前頁面,返回上一頁面或多級頁面。可通過 getCurrentPages()) 獲取當前的頁面棧,決定需要返回幾層。
動畫:
wx.createAnimation(OBJECT)
建立一個動畫例項animation。呼叫例項的方法來描述動畫。最後通過動畫例項的export方法匯出動畫資料傳遞給元件的animation屬性。
注意: export 方法每次呼叫後會清掉之前的動畫操作
OBJECT引數說明:
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})animation
動畫例項可以呼叫以下方法來描述動畫,呼叫結束後會返回自身,支援鏈式呼叫的寫法。
動畫佇列
呼叫動畫操作方法後要呼叫 step() 來表示一組動畫完成,可以在一組動畫中呼叫任意多個動畫方法,一組動畫中的所有動畫會同時開始,一組動畫完成後才會進行下一組動畫。step 可以傳入一個跟 wx.createAnimation() 一樣的配置引數用於指定當前組動畫的配置。
示例:
<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋轉同時放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋轉後放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋轉同時放大,然後平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})wx.hideKeyboard()
收起鍵盤。
wx.stopPullDownRefresh()
停止當前頁面下拉重新整理。詳見 頁面相關事件處理函式。