iOS --- 使用GPUImage實現的簡單濾鏡效果
阿新 • • 發佈:2018-12-31
GPUImage 是一個基於 GPU 影象和視訊處理的開源 iOS 框架。由於使用 GPU 來處理影象和視訊,所以速度非常快. 除了速度上的優勢,GPUImage 還提供了很多很棒的影象處理濾鏡,但有時候這些基本功能仍然無法滿足實際開發中的需求,GPUImage 還支援自定義濾鏡.
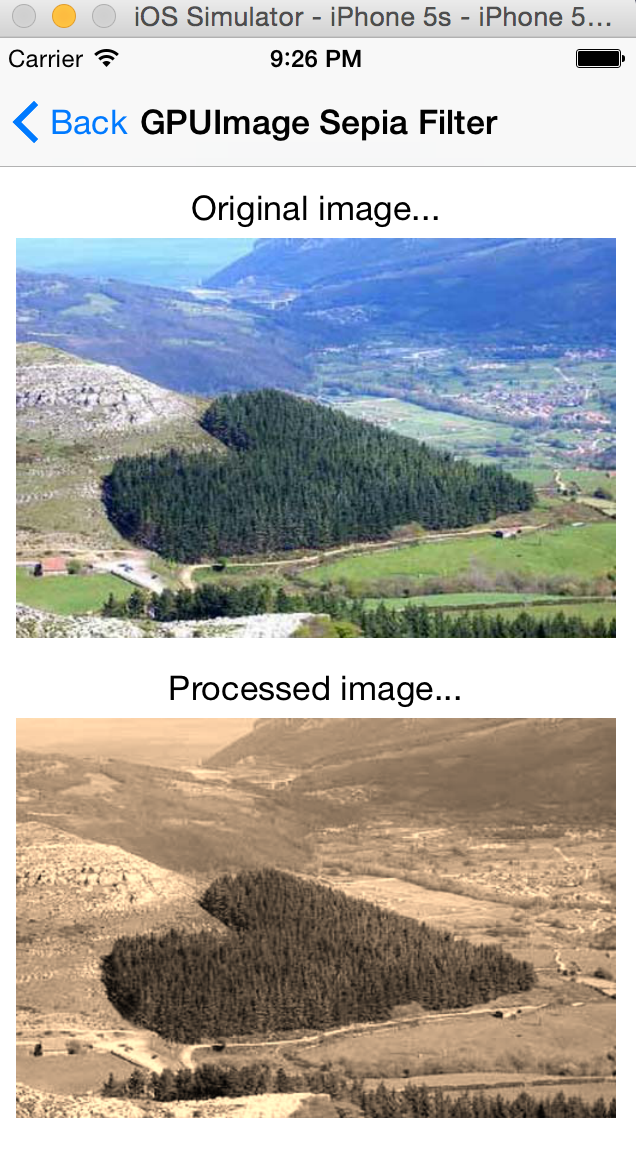
簡單濾鏡
GPUImageSepiaFilter *filter = [[GPUImageSepiaFilter alloc] init];
_filteredImage = [filter imageByFilteringImage:_originImage];濾鏡效果如圖:

GPUImage將大多數的濾鏡效果都做了如上類似的封裝, 因此使用非常簡便. 使用的時候可以直接在GPUImage.h中查詢.
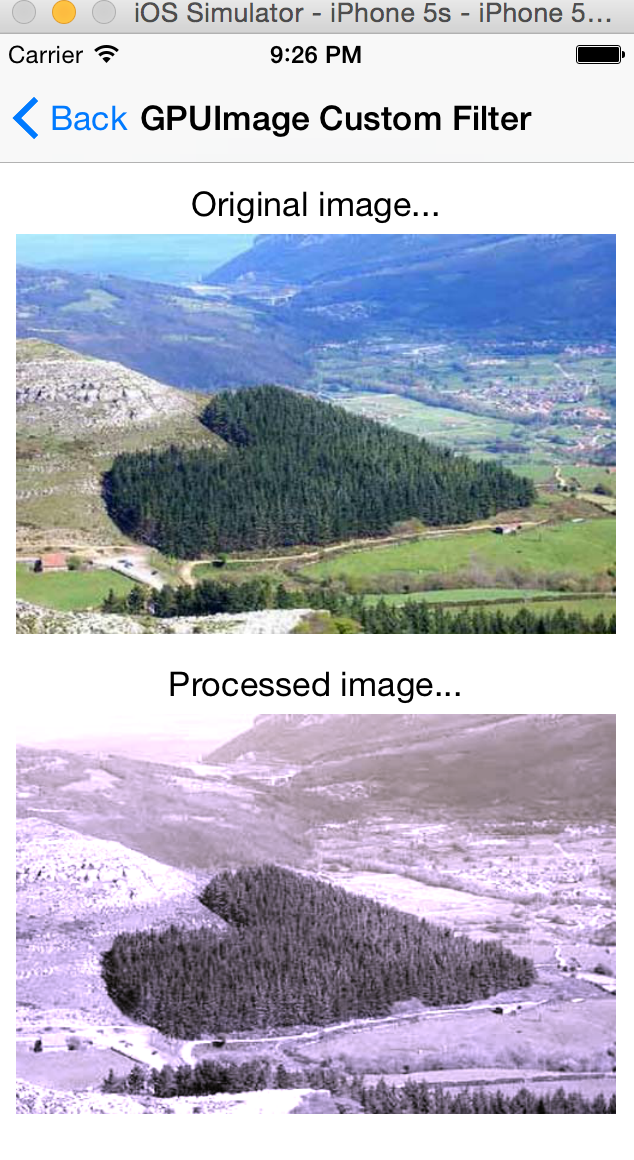
自定義濾鏡
GPUImage的自定義濾鏡需要使用到OpenGL著色語言(GLSL)來編寫Fragment Shader(片段著色器), 且字尾為.fsh. 至於GLSL的語法等內容, 暫時不多做說明, 以後會單獨補充.
GPUImageFilter *customFilter = [[GPUImageFilter alloc] initWithFragmentShaderFromFile:@"GPUImageCustomFilter"];
_filteredImage = [customFilter imageByFilteringImage:_originImage];GLSL指令碼檔案(GPUImageCustomFilter.fsh)如下:
varying highp vec2 textureCoordinate;
uniform sampler2D inputImageTexture;
void main()
{
lowp vec4 textureColor = texture2D(inputImageTexture, textureCoordinate);
lowp vec4 outputColor;
outputColor.r = (textureColor.r * 0.393) + (textureColor.g * 0.769) + (textureColor.b * 0.189);
outputColor.g 濾鏡效果如圖: