Elasticsearch大檔案檢索效能提升20倍實踐(乾貨)
少廢話,直接開始。
1、大檔案是多大?
ES建立索引完成全文檢索的前提是將待檢索的資訊匯入Elaticsearch。
專案中,有時候需要將一些掃描件、PDF文件、Word、Excel、PPT等文件內容匯入Elasticsearch。
比如:將《深入理解Elasticsearch》這邊書匯入ES,而這邊書的全文內容被識別後的大小可能為3MB——5MB以上的位元組。
存入ES後是一個content欄位,對這個content執行全文檢索&高亮顯示,就存在檢索效率低的問題,會耗時30S以上的時間。
這點,作為習慣了搜尋引擎極速體驗的使用者,是不能忍的。
本文,詳細記錄了大檔案的全文檢索效能問題排查及提升
2、問題描述
從檢索症狀來看:
1)翻頁到1000+頁(每頁10條資料)以上,響應時間會比較長。
2)當遇到某些檔案的時候(事後分析得知是大檔案),響應時間尤其長,超過30S以上返回高亮結果。
3、問題排查與定位
步驟1: 限定返回記錄條數。不提供直接訪問末頁的入口。
baidu,360,搜狗等搜尋引擎都不提供訪問末頁的請求方式。都是基於如下的請求方式:
通過點選上一下、下一頁逐頁訪問。

這個從使用者的角度也很好理解,搜尋引擎返回的前面都是相關度最高的,也是使用者最關心的資訊。
Elasticsearch的預設支援的資料條數是10000條,可以通過post請求修改。
最終,本步驟將支援ES最大返回值10000條資料,每頁10條,也就是共顯示1000頁資料。
步驟2,from size機制問題 ,大於設定頁就會慢
【from + size機制】:當Elasticsearch響應請求時,它必須確定docs的順序,排列響應結果。如果請求的頁數較少(假設每頁10個docs), Elasticsearch不會有什麼問題,但是如果頁數較大時,比如請求第100頁,Elasticsearch不得不取出第1頁到第100頁的所有docs,再去除第1頁到第99頁的docs,得到第100頁的docs。
【scroll機制】:相對於from和size的分頁來說,使用scroll可以模擬一個傳統資料的遊標,記錄當前讀取的文件資訊位置。這個分頁的用法,不是為了實時查詢資料,而是為了一次性查詢大量的資料(甚至是全部的資料)。
因為這個scroll相當於維護了一份當前索引段的快照資訊,這個快照資訊是你執行這個scroll查詢時的快照。在這個查詢後的任何新索引進來的資料,都不會在這個快照中查詢到。但是它相對於from和size,不是查詢所有資料然後剔除不要的部分,而是記錄一個讀取的位置,保證下一次快速繼續讀取。
from+size方式以及scroll方式優缺點對比:
1)對於from+size方式:當結果足夠大的時候,會大大加大記憶體和CPU的消耗。但,該方式使用非常方便。
2)對於scroll方式: 當結果足夠大的時候, scroll 效能更佳。但是不靈活和 scroll_id 難管理問題存在。
【from網路】個人測試:當 結果足夠大的時候 產生 scroll_id 效能也不低。如果只是一頁頁按照順序,scroll是極好的,但是如果是無規則的翻頁,那也是效能消耗極大的。
經過兩種機制對比,加之步驟1,限定了分頁數,最大1000頁。並且使用者支援主頁翻頁的方式,暫定還是採用from+size方式。
如果後面步驟有問題,再考慮換成scorll機制。
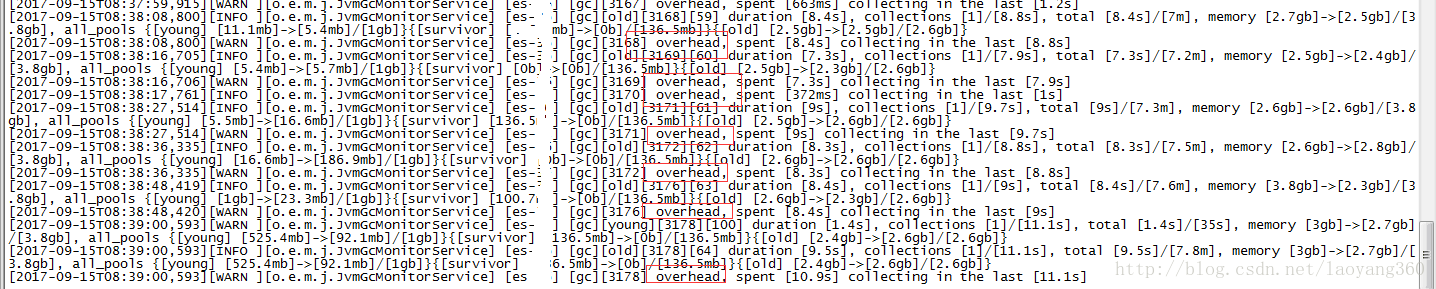
步驟3, 檢視ES列印日誌。
當出現卡頓、卡死等效能低、使用者體驗差問題時,檢視ES的日誌。
分析日誌如下:

原因分析:卡頓、卡死都是堆記憶體設定不足導致。
根據之間總結的高效能配置建議,果斷加堆記憶體,由16GB增加到最大值31GB。
堆記憶體使用比率可以通過:cerebro 工具檢測效能。
步驟4:類似逆向解析dsl,排查查詢慢在哪?
1) 打印出DSL,可以通過介面: searchSourceBuilder.toString()。
2) 新增profile引數,檢視到底哪裡慢了。
profile API的目的是:將ES高層的ES請求拉平展開,直觀的讓你看到請求做了什麼,每個細分點花了多少時間。
給你改善效能提供相關支撐工作。
使用舉例如下:
GET /_search
{
"profile": true,
"query" : {
"match" : { "message" : "message number" }
}
}3) 換了全文介面api ,query_string改成match query滿足要求且速度有提升。
4)刪除某些查詢條件,在基礎資料不變的條件下,檢視查詢速度是否快了(返回時間短了)。
驗證發現,當不返回content欄位(_source控制)時,速度會變快。
當取消高亮欄位處理,速度會更快。0.5秒之內返回結果。
至此,初步斷定和高亮處理有關係。
步驟5:高亮問題排查及優化
通過論壇中網友的建議來看,都推薦對於大檔案高亮使用: fast-vector-highlighter。
查詢官網文件得知:
Elasticsearch高亮分為三種方式:
方式1:傳統plain高亮方式。
官網明確支援,該方式匹配慢,如果出現效能問題,請考慮其他高亮方式。
方式2: postings 高亮方式。
支援postings高亮方式,需要在mapping下新增如下資訊:
"type": "text",
"index_options" : "offsets"新增完畢後,posting高亮方式將取代傳統的高亮方式。
posting高亮方式的特點:
1)速度快,不需要對高亮的文件再分析。文件越大,獲得越高 效能 。
2)比fvh高亮方式需要的磁碟空間少。
3)將text檔案分割成語句並對其高亮處理。對於自然語言發揮作用明顯,但對於html則不然。
4)將文件視為整個語料庫,並 使用BM25演算法 為該語料庫中的文件打分。
使用舉例:
PUT /example
{
"mappings": {
"doc" : {
"properties": {
"comment" : {
"type": "text",
"index_options" : "offsets"
}
}
}
}
}方式3: fast-vector-highlighter 簡稱fvh高亮方式。
如果在mapping中的text型別欄位下添加了如下資訊:
"type": "text",
"term_vector" : "with_positions_offsets"fvh高亮方式將取代傳統的plain高亮方式。
fvh高亮方式的特點如下:
1)當檔案>1MB(大檔案)時候,尤其適合fvh高亮方式。
2)自定義為 boundary_scanner的掃描方式。
3) 設定了 term_vector to with_positions_offsets會增加索引的大小。
4)能聯合多欄位匹配返回一個結果,詳見matched_fields。
5)對於不同的匹配型別分配不同的權重,如:pharse匹配比term匹配高。
舉例:
PUT /example
{
"mappings": {
"doc" : {
"properties": {
"comment" : {
"type": "text",
"term_vector" : "with_positions_offsets"
}
}
}
}
}最終選型:fvh高亮方式。首先:新建了索引,按照fvh的方式對content欄位新設定了mapping;其次通過如下方式進行索引資料同步:
POST /_reindex
{
"source": {
"index": "test_index"
},
"dest": {
"index": "test_index_new"
}
}實踐結果表明,同樣的大檔案,原本檢索>40S,現在2S之內返回結果。
沒有改一行程式碼,只修改了mapping,效率提升了近20倍。
步驟5 小結
清醒認知,一切bug都是紙老虎。
多年開發經驗讓我深深認知到:
1,敢於暴露問題是開發者責任的體現。
這裡包括所有技術問題,尤其是在測試人員、使用者之前發現的問題。
2,出了bug,定位bug、根查bug是關鍵。
少瞎bb,少踢皮球。那些是市井“小市民”的專利,我們要敬而遠之,也不要成為那樣的人。
“出淤泥而不染”是程式設計師恪守的寶貴品格。
3,專案負責人要穩定軍心。
你TM亂了,軍心就煥然了。
不要板著臉,沒有程式設計師虧欠你的,就事說事,對事不對人。
4,不同階段說不同階段的事,不馬後炮。
到了上線階段,說選型不合理、架構不合理,打誰的臉?
平時務必及時關注專案動態,提前關注技術難點和風險點,協調架構師等技術專家,和大家一起克服。
一切馬後炮都是管理無能的體現!
5,拆解細化問題,並逐條列舉排查思路是王道!
6,行勝於言!去做就是了。
解決問題的方法肯定比問題多。
——————————————————————————————————
更多ES相關實戰乾貨經驗分享,請掃描下方【銘毅天下】微信公眾號二維碼關注。
(每週至少更新一篇!)

和你一起,死磕Elasticsearch!
——————————————————————————————————
2017年09月18日 23:13 於家中床前
