Vue專案從建立到部署
前言:專案開發在window平臺,部署在tomcat伺服器,使用開發工具為webstorm工具。
第一步:在window上安裝Node.js。
Node官網下載Node(連結地址: https://nodejs.org/zh-cn/download/)。
然後選擇安裝路徑,再然後一路Next。
然後驗證是否安裝成功。

第二步:配置Node的node_global和node_cache。
首先設定使用者變數:將使用者變數中 PATH 的值改成 D:\Program Files\nodejs\node_global,沒有PATH,可以直接新增。
系統變數設定:新增變數 NODE_PATH 值為:D:\Program Files\nodejs\node_modules
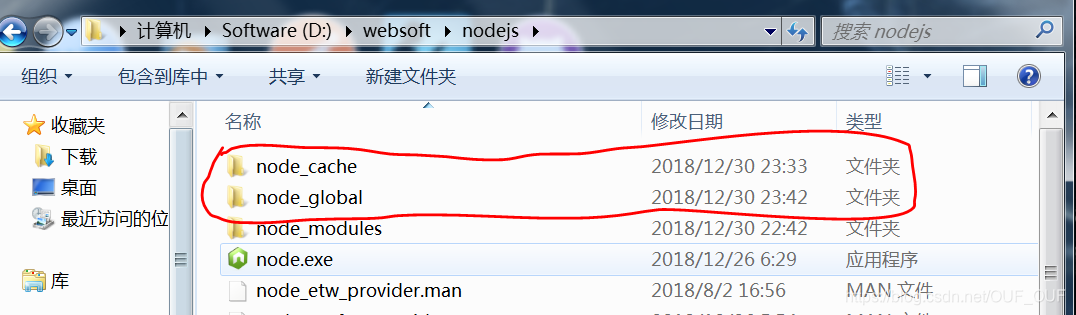
然後在Nodejs目錄下建立node_global和node_cache資料夾。

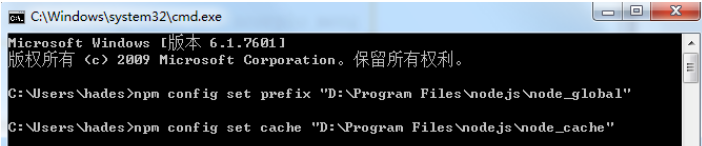
開啟cmd設定node_global和node_cache位置。

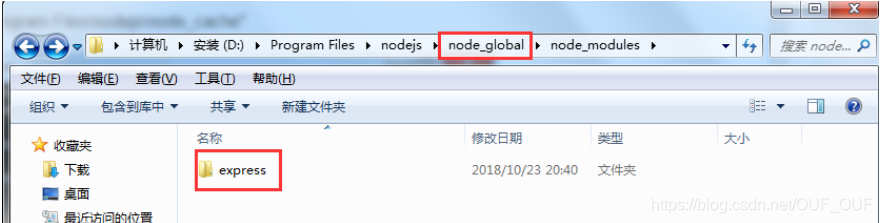
執行npm install express –g,檢視node_global 資料夾是否包含express資料夾驗證效果。

第三步:配置cnpm和安裝webpack和vue-cli
執行:npm install -g cnpm --registry=https://registry.npm.taobao.org用淘寶npm映象代替npm。
安裝webpack:cnpm install -g webpack
安裝vue-cli:npm install --global vue-cli
第四步:在webstorm中建立vue專案。
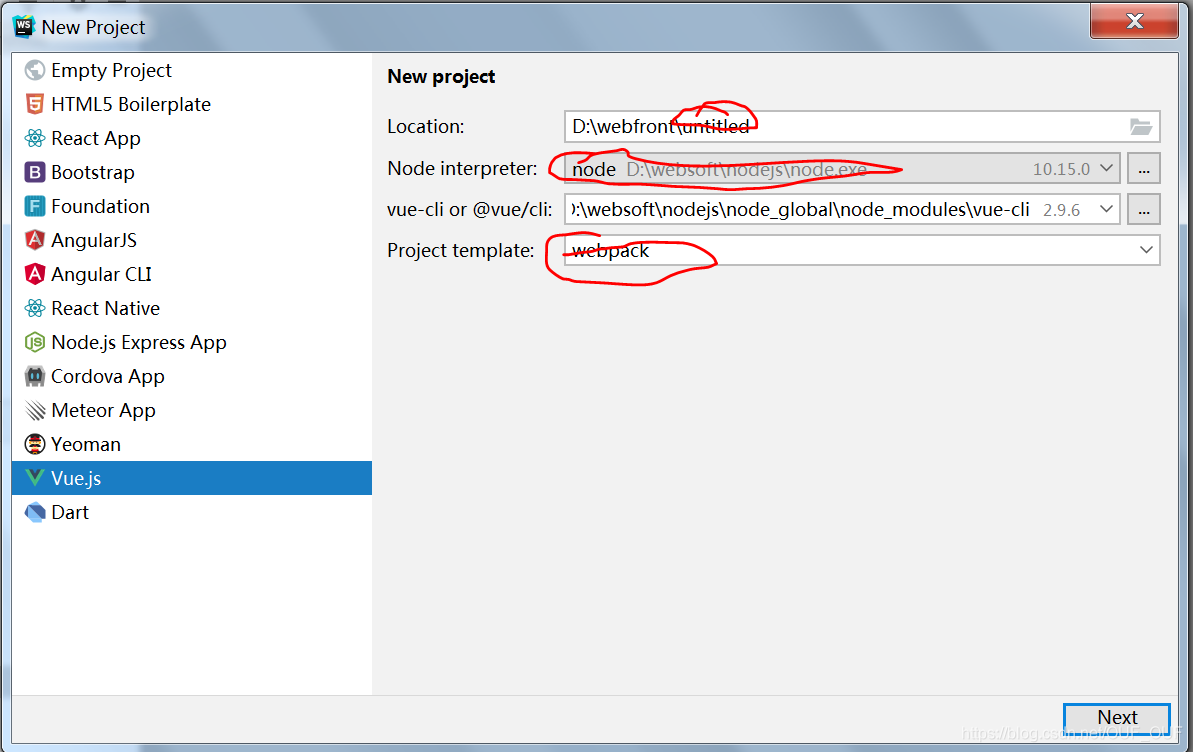
New project----vue.js----

Location:專案的路徑。
Node interpreter:node的安裝路徑。
Vue-cli:vue-cli的安裝路徑。
Project template:選擇webpack。
然後設定專案名,再然後一路next。
第五步:在webstorm中執行和打包專案。
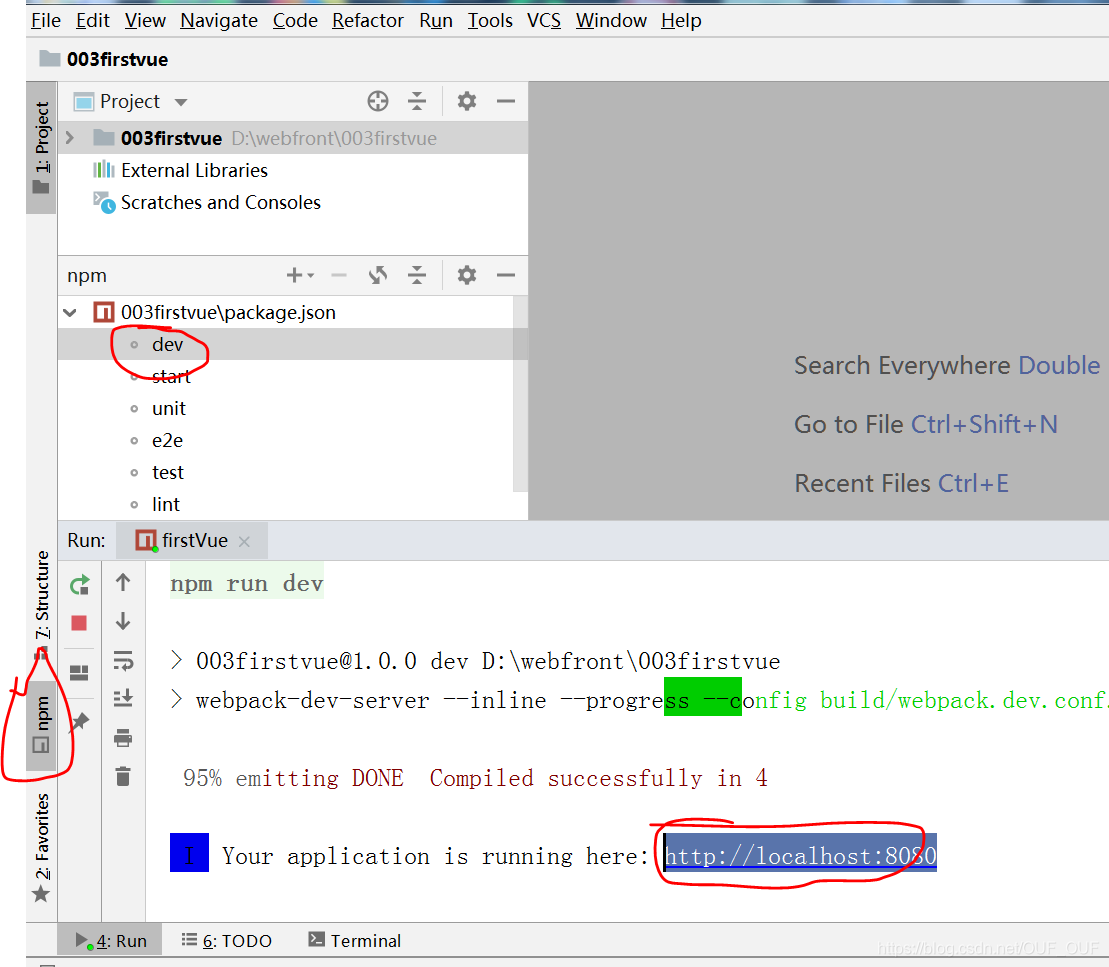
在webstorm執行專案。開啟左側npm,雙擊專案中dev。

訪問網址,結果如下圖。

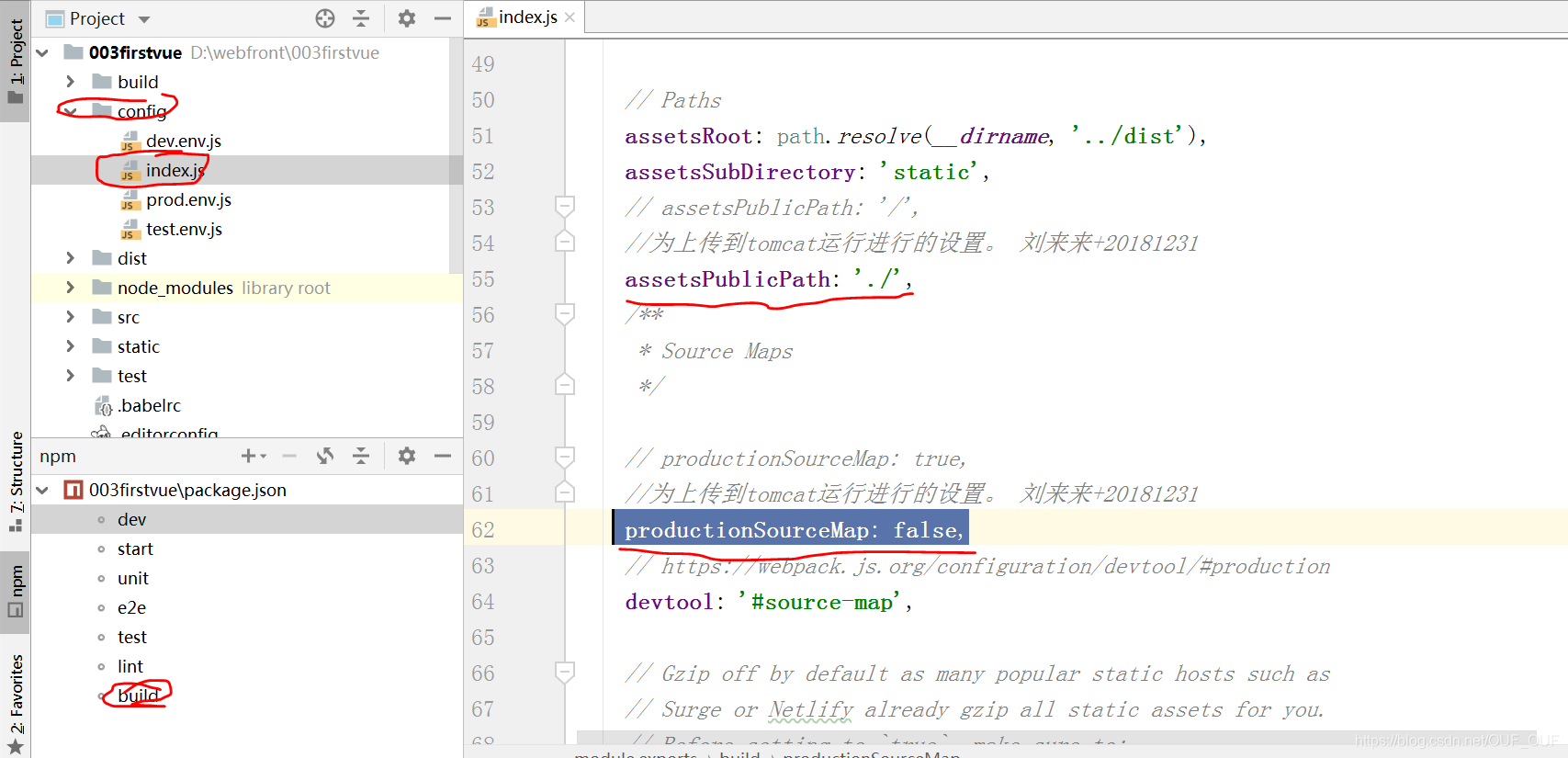
打包專案。修改config中index.js檔案的assetsPublicPath和productionSourceMap配置。
assetsPublicPath: './',
productionSourceMap: false,

雙擊npm中的build,在專案資料夾下中dist資料夾生成static資料夾和index.html。
把這些檔案拷貝到tomcat的webapps中專案目錄中。
啟動tomcat。
然後訪問index.html就大功告成。

