OpenGL學習腳印: 投影矩陣和視口變換矩陣(math-projection and viewport matrix)
寫在前面
前面幾節分別介紹了模型變換,視變換,本節繼續學習OpenGL座標變換過程中的投影變換。這裡主要是從數學角度推導投影矩陣。對數學不感興趣的,可以稍微瞭解下,或者跳過本節內容。
,這裡對他的推導思路稍微進行了整理。
通過本節可以瞭解到
- 透視投影矩陣的推導
- 正交投影矩陣的 推導
- 視口變換矩陣的推導
- zFighting問題
投影變換
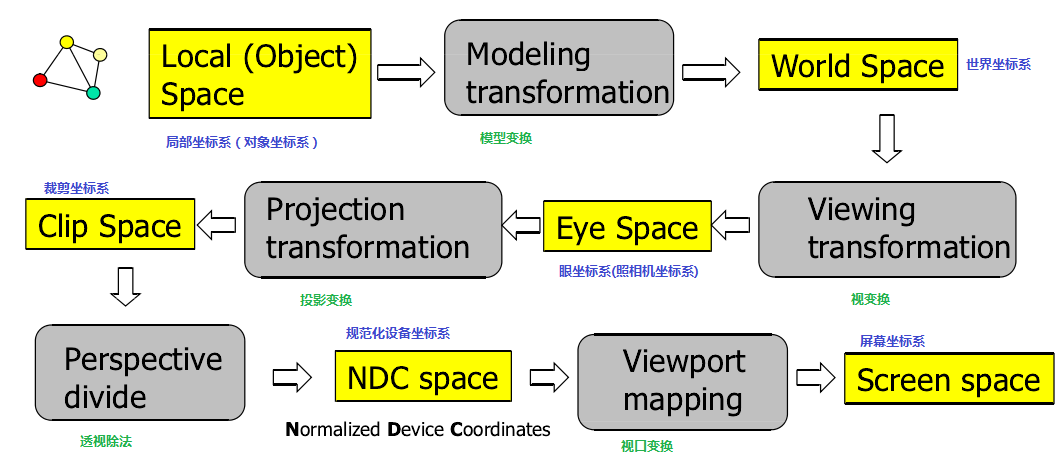
OpenGL最終的渲染裝置是2D的,我們需要將3D表示的場景轉換為最終的2D形式,前面使用模型變換和視變換將物體座標轉換到照相機座標系後,需要進行投影變換,將座標從相機—》裁剪座標系,經過透視除法後,變換到規範化裝置座標系(NDC),最後進行視口變換後,3D座標才變換到螢幕上的2D座標,這個過程如下圖所示:
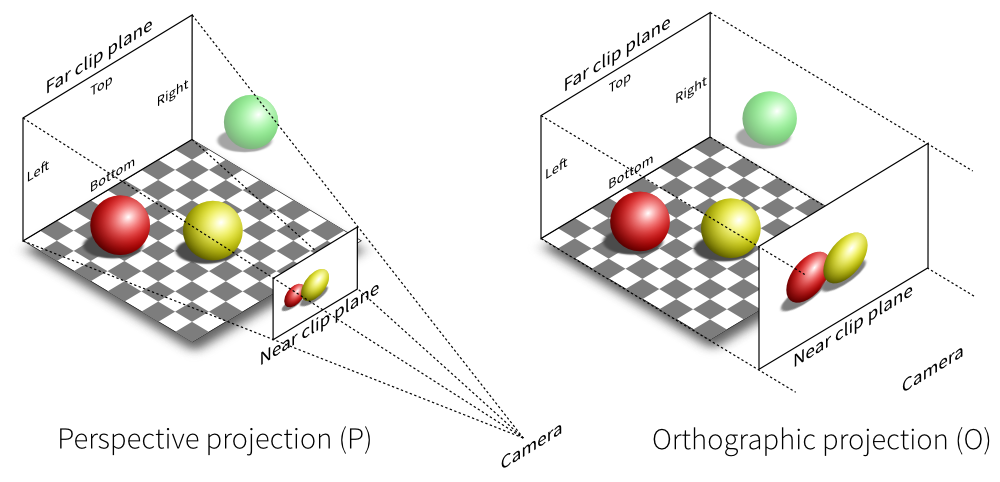
投影變換通過指定視見體(viewing frustum)來決定場景中哪些物體將可能會呈現在螢幕上。在視見體中的物體會出現在投影平面上,而在視見體之外的物體不會出現在投影平面上。投影包括很多型別,OpenGL中主要考慮透視投影(perspective projection)和正交投影( orthographic projection)。兩者之間存在很大的區別,如下圖所示(圖片來自Modern OpenGL):
上面的圖中,紅色和黃色球在視見體內,因而呈現在投影平面上,而綠色球在視見體外,沒有在投影平面上成像。
指定視見體通過(GLdouble left, GLdouble right, GLdouble bottom, GLdouble top, GLdouble nearVal, GLdouble farVal)6個引數來指定。注意在相機座標系下,相機指向-z軸,nearVal和farVal表示的剪裁平面分別為:近裁剪平面
透視投影矩陣的推導
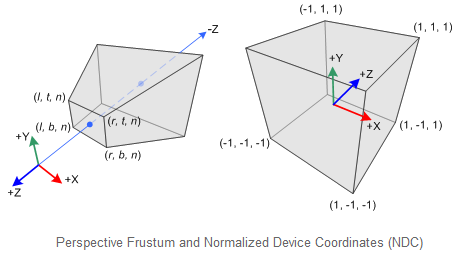
透視投影中,相機座標系中點被對映到一個標準立方體中,即規範化裝置座標系中,其中
注意到上面的相機座標系為右手系,而NDC中+z軸向內,為左手系。
我們的目標
求出投影矩陣的目標就是要找到一個透視投影矩陣P使得下式成立:
上面的除以
- 投影位置
xp ,yp 和相機座標系中點xe ,ye之間關系。投影後對於z分量都是 z_{p}=-nearVal$。 - 利用
xp ,yp 和xndc,yndc 關係求出xclip,yclip 。 - 利用
zn 與ze 關係得出zclip
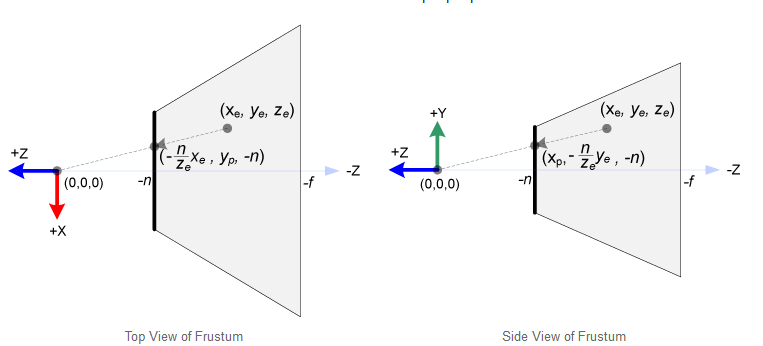
計算投影平面上的位置
投影時原先位於相機座標系中的點
需要空間想象一下,可以得出左邊的圖是俯檢視,右邊是側檢視。
寫在前面
前面幾節分別介紹了模型變換,視變換,本節繼續學習OpenGL座標變換過程中的投影變換。這裡主要是從數學角度推導投影矩陣。對數學不感興趣的,可以稍微瞭解下,或者跳過本節內容。
,這裡對他的推導思路稍微進行了整理。
通過本節可以瞭解到
透
1.介紹
之前的程式碼如下:
private final float[] mMVPMatrix = new float[16];
private final float[] mProjectionMatrix = new float[16];
private final
視口變換在投影變換之後,視口變換的作用是將投影平面上的點轉換為螢幕上的點,這是一個縮放的過程。
投影變換的作用是將viewing frustum(視景體)中的場景投影到一個平面上,這個平面就是投影平面,在DirectX中,使用近剪裁平面作為投影平面(z=1),關於透視投影的
對於骨骼動畫來說,最核心的就是這兩個變換矩陣了吧:
骨骼初始變換矩陣
蒙皮初始變換矩陣
首先我們來了解一下骨骼層次框架:
骨骼層次框架就是由一個根節點衍生出一個或多個子節點,每個子節也同樣可以衍生出一個或多個子節點,如此逐層向下所組成的一個層次框架。
每個節點有一個唯一標
模型變換、檢視變換、投影變換、視口變換介紹
opengl中存在四種變換,分別是模型變換,檢視變換,投影變換,視口變換。這四種變換是圖形渲染的基本操作,實質上這四種變換都是由矩陣乘法表示(這些操作都是由一個4*4的矩陣來完成的),通過變換,我們可以看到各種通的顯示效果,最簡單
寫在前面
之前學習了2D紋理對映,實際上還有其他型別的紋理有待我們進一步學習,本節將要學習的立方體紋理(cubemaps),是一種將多個紋理圖片複合到一個立方體表面的技術。在遊戲中應用得較多的天空包圍盒可以使用cubemap實現。本節示例程式均可
渲染過程中座標系的變換
裁剪在投影時進行,透視投影的裁剪區域為稜錐,正交投影的裁剪區域為長方體。
標準座標系可以直接進行視口變換,將x,y變換到0-w,0-h,z變換到0-1。
頂點幾何變換包含:模型檢視變換,投影變換,視口變換。
注意: 在程式中視口的位 子窗口 觀察 log hide lines logs window gles chap 這節有幾個顯示窗口的控制函數,可以調整視口,創建子窗口,最小化為圖標,設置圖標名稱,隱藏顯示等。
gluOrtho2D (xwmin, xwmax, ywmin, ywmax); // compute nal java語言 通過 多個 靜態代碼塊 容易 如果 span 1.抽象類
在Java語言中使用abstrac關鍵字來定義抽象類和抽象方法,抽象方法沒有定義,方法名後面直接跟一個分號,而不是花括號。
public abstract class Empl 通過 輸入 從數據 -o easy 技術分享 welcome 參數 直接 今天來學習Flask中URL和視圖的相關知識。
URL不多說了,訪問網站,瀏覽器中的地址大家都可以看到,比如我的51CTO的blog網址是:http://blog.51cto.com/jiaszwx
環境
系統:Windows10 64位 家庭中文版 IDE:Visual Studio 2017 專業版
參考教程:https://learnopengl-cn.github.io/01 Getting started/03 Hello Window/
步驟
1.獲取GLAD
寫在前面
前面為本節內容準備了向量和矩陣、線性變換等內容,本節開始學習OpenGL中的座標處理。OpenGL中的座標處理過程包括模型變換、視變換、投影變換、視口變換等內容,這個主題的內容有些多,因此分節學習,主題將分為5節內容來學習。本節主要學習模型變
寫在前面
前面介紹了光照基礎內容,以及材質和lighting maps,和光源型別,我們對使用光照增強場景真實感有了一定了解。但是到目前為止,我們通過在程式中指定的立方體資料,繪製立方體,看起來還是很乏味。本節開始介紹模型載入,通過載入豐富的模型,能夠豐富我們
寫在前面
上一節介紹了深度測試,本節繼續學習一個高階主題-模板測試(stencil testing)。模板緩衝同之前介紹的顏色緩衝、深度緩衝類似,通過它我們可以實現很多的特效,例如輪廓、鏡面效果,陰影效果等。本節示例程式均可以從我的github下載。
通過本
寫在前面
目前,我們繪製的圖形中存在瑕疵的,觀察下面這個立方體:
仔細看,立方體的邊緣部分存在折線,如果我們放大了看,則可以看到這種瑕疵更明顯:
這種繪製的物體邊緣部分出現鋸齒的現象稱之為走樣(aliasing)。反走樣(Anti-
//計算gluLookAt矩陣
#pragma once
#include <windows.h>
#define GLUT_DISABLE_ATEXIT_HACK
#include <gl/glut.h>
#include <atlimage.h>
#include
一.螢幕座標系1.螢幕座標系: 手機螢幕或者電腦螢幕的一個座標系。2.螢幕座標是以畫素來定義的, 螢幕左下角為原點(0,0), 右上角為(Screen.width,Screen.height), width是螢幕的寬度, height是螢幕的高度, Z值是攝像機世界座標取反,
寫在前面
前面兩節介紹了向量和矩陣,以及座標和轉換相關的數學,再繼續討論模型變換等其他包含數學內容的部分之前,本節介紹二維紋理對映,為後面學習做一個準備。紋理對映本身也是比較大的主題,本節只限於討論二維紋理的基本使用,對於紋理對映的其他方法,後面會繼續
寫在前面
上一節我們使用AssImp載入了3d模型,效果已經令人激動了。但是繪製效率和場景真實感還存在不足,接下來我們還是要保持耐心,繼續學習一些高階主題,等學完後面的高階主題,我們再次來改進我們載入模型的過程。本節將會學習深度測試,文中示例程式原始碼均可
寫在前面
在繪製封閉型別的幾何物件時,開啟背面剔除功能能夠提高渲染效能。本節簡要介紹下背面剔除,示例程式可以在我的github下載。
什麼是背面剔除
當我們觀察場景中物件時,一般只能以一定角度來觀察,那麼物件的某些面我們是看不到的,例如你觀察一個立
利用三角形的相似性,通過俯檢視可以計算得到:
相關推薦
OpenGL學習腳印: 投影矩陣和視口變換矩陣(math-projection and viewport matrix)
OpenGL ES (10): 答疑解惑 -- 投影檢視矩陣和相機檢視變換矩陣
DirectX視口變換矩陣詳解
骨骼動畫的核心,你必須瞭解的骨骼初始變換矩陣和蒙皮初始變換矩陣!
OpenGl學習筆記3之模型變換、檢視變換、投影變換、視口變換介紹
OpenGL學習腳印:立方體紋理和天空包圍盒(Cubemaps And Skybox)
OpenGL中視口變換的矩陣求解
[圖形學]Chapter 8.4 OpenGL 二維觀察函數——視口
Java學習筆記—抽象類和接口
Flask_學習筆記_02: URL和視圖
OpenGL學習筆記:GLAD和第一個視窗
OpenGL學習腳印: 模型變換(model transformation)
OpenGL學習腳印:模型載入初步-載入obj模型(load obj model)
OpenGL學習腳印:模板測試(stencil testing)
OpenGL學習腳印: 反走樣初步(Anti-aliasing basic)
OpenGL多視口變換函式:glViewport使用
螢幕座標系和視口座標系
OpenGL學習腳印: 二維紋理對映(2D textures)
OpenGL學習腳印:深度測試(depth testing)
OpenGL學習腳印:背面剔除(Face Culling)