Matter-JS 入門教程
目錄
Matter-JS 簡 介
1、Matter.js is a 2D physics engine for the web (matter.js 是一個用於 web 的二維物理引擎)
Matter.js 官網地址:http://brm.io/matter-js/index.html
GitHub 開源地址:https://github.com/liabru/matter-js
官方demo演示地址:http://brm.io/matter-js/demo/#mixed ——點選頁面頂部中間下拉框可以切換演示示例——
官方deom原始碼地址:https://github.com/liabru/matter-js/tree/master/examples
codepen 線上編輯演示地址:https://codepen.io/collection/Fuagy/#
官方 API 文件地址:http://brm.io/matter-js/docs/
2、目前最新版 Matter.js 是 2018-06-11 更新的 0.14.2 版本。檢視歷史版本更新日誌。
3、Matter.js 支援特性如下:
| 剛體(Rigid bodies) | 複合體(Compound bodies) | 複合材料(Composite bodies) |
| 凹面和凸面(Concave and convex hulls) | 物理特性(質量、面積、密度等) | 恢復原狀(彈性和非彈性碰撞) |
| 碰撞(粗略階段、中間階段、精細階段) | 穩定的堆疊和靜止 | 動量守恆( Conservation of momentum) |
| 摩擦力和阻力(Friction and resistance) | 事件監聽(Events) | 約束(Constraints) |
| 重力(Gravity) | 睡眠和靜態物體 | 圓角(倒角)Rounded corners (chamfering) |
| 檢視(平移、縮放) Views (translate, zoom) | 碰撞查詢(射線追蹤、區域測試) | 時間縮放(減速、加速) |
| Canvas 渲染器(支援向量和紋理) | MatterTools 工具(建立、測試和除錯) | 世界狀態序列化,需要 resurrect.js |
| 跨瀏覽器(Chrome、Firefox、Safari、IE8+)和 Node.js 支援 | 相容移動端(觸控、響應) | 原生 JS 實現 |
Matter-JS 下 載
1、Download the edge build (master) or get a stable release and include the script in your web page(需要下載最新版的,點選"edge build (master)";需要下載穩定版的,點選"stable release"。下載完成後,在頁面中像如下引用即可):
<script src="matter.js" type="text/javascript"></script>
2、You can also install using the package managers Bower and NPM(或者使用包管理器Bower和NPM進行安裝):
bower install matter-js
npm install matter-js
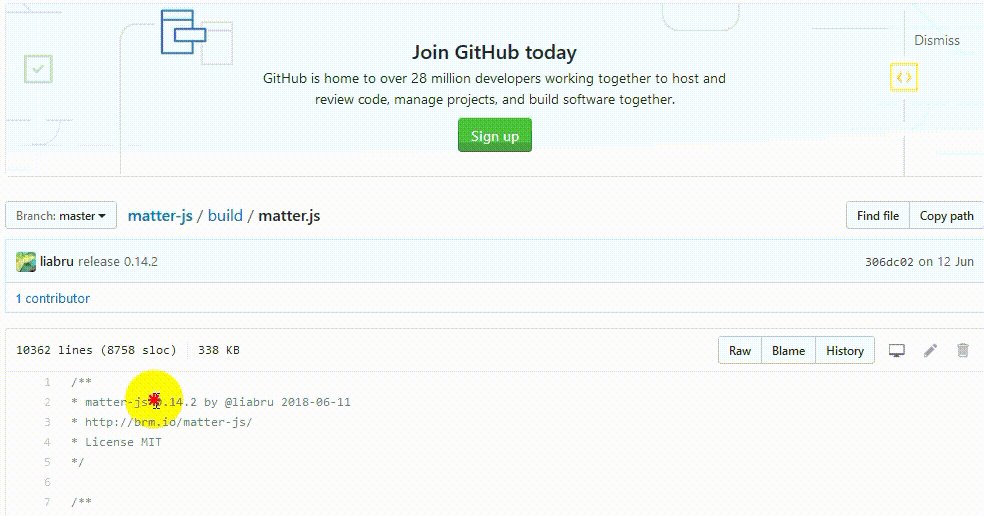
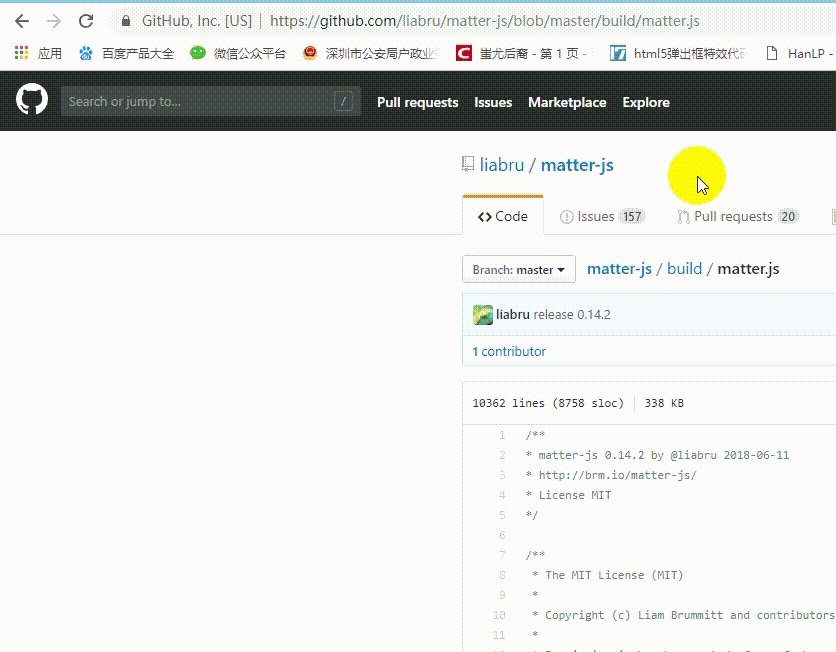
3、下載的方式多種多樣,但歸根到底就是獲取 matter-js/build/matter.js 與 matter-js/build/matter.min.js 檔案,前者是未壓縮版,後者是壓縮版,建議學校階段使用前者,部署階段使用後者。可以將整個專案下載下來,然後在 build 目錄下可以找到它們,也可以像如下所示,直接將此檔案儲存下來。

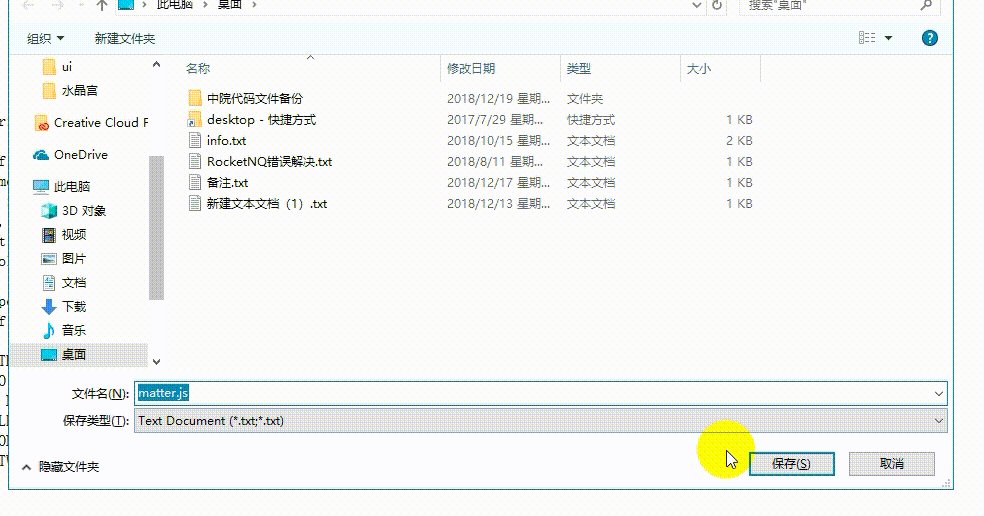
4、開啟 matter-js/build/matter.js 與 matter-js/build/matter.min.js 檔案 後,點選右上角"Raw"按鈕,然後 Ctrl + S 儲存下來即可。如下所示為下載儲存好的 matterJS 庫(其中的_0.14.2是修改後的名字),壓縮版和未壓縮版都下載下來了,這和將整個專案下載下來然後找到裡面的這兩個檔案,其內容完全是一樣的。

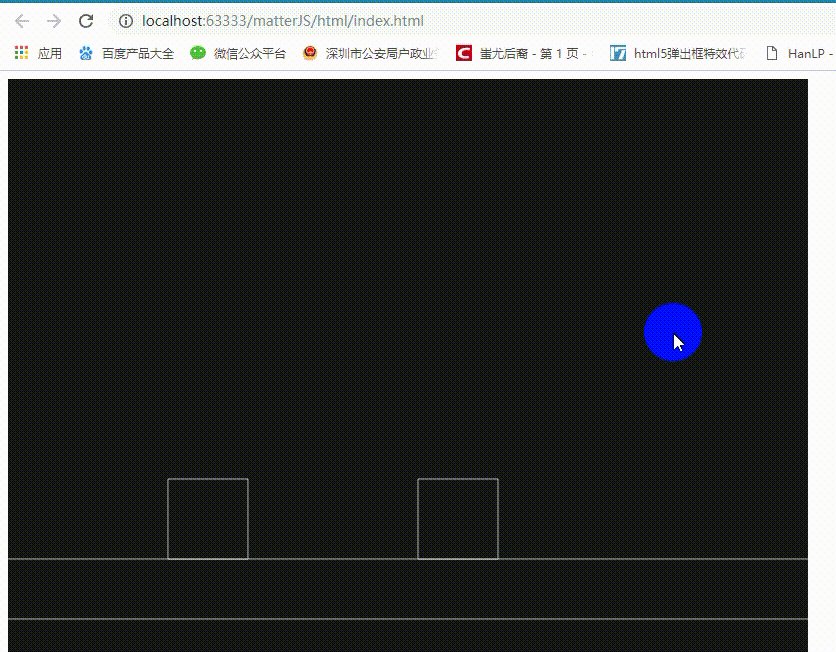
Hello World
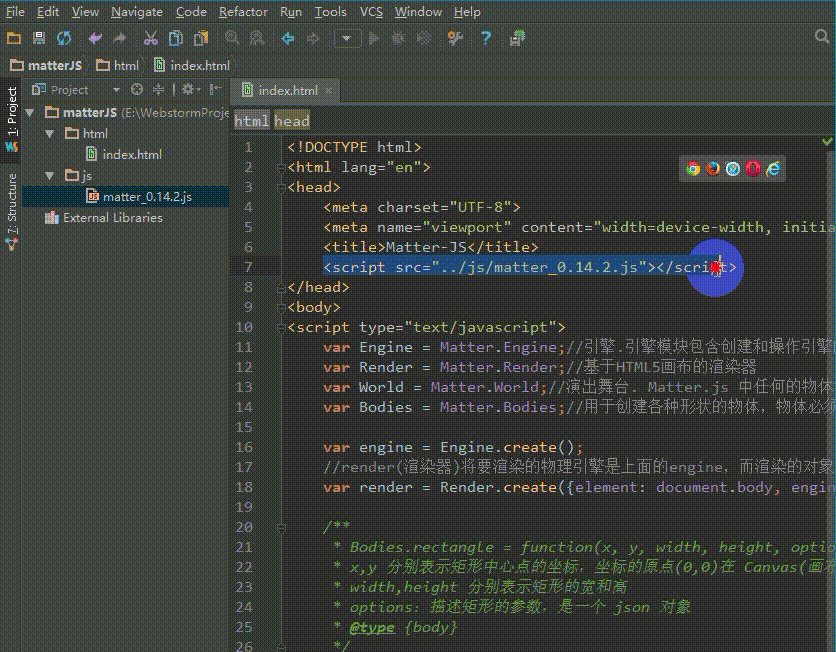
學習一門新的東西的時候,本人經驗是,細節之處日後慢慢研究深入,專案得先跑起來再說。把之前下載好的 js 檔案現在引入 Html 檔案中,編碼如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>Matter-JS</title>
<script src="../js/matter_0.14.2.js"></script>
</head>
<body>
<script type="text/javascript">
var Engine = Matter.Engine;//引擎.引擎模組包含建立和操作引擎的方法
var Render = Matter.Render;//基於HTML5畫布的渲染器
var World = Matter.World;//演出舞臺. Matter.js 中任何的物體都需要一個舞臺/容器,而存放這些物體的地方,則稱之為World(世界)
var Bodies = Matter.Bodies;//用於建立各種形狀的物體,物體必須新增到Wolrd中,然後由引擎執行世界
var engine = Engine.create();
//render(渲染器)將要渲染的物理引擎是上面的engine,而渲染的物件是html網頁的body
var render = Render.create({element: document.body, engine: engine});
/**
* Bodies.rectangle = function(x, y, width, height, options)
* x,y 分別表示矩形中心點的座標,座標的原點(0,0)在 Canvas(畫布)的左上角
* width,height 分別表示矩形的寬和高
* options:描述矩形的引數,是一個 json 物件
* @type {body}
*/
var boxA = Bodies.rectangle(200, 0, 80, 80);
var boxB = Bodies.rectangle(450, 100, 80, 80);
//將isStatic設為true,表示物體靜止
var ground = Bodies.rectangle(400, 510, 810, 60, {isStatic: true});
World.add(engine.world, [boxA, boxB, ground]);// 將所有物體新增到世界中
Engine.run(engine);//執行引擎
Render.run(render);//執行渲染器
</script>
</body>
</html>對於 Matter.js 的使用細節,以及官網的各種案例將在後續文章中進行深入瞭解。
