[Android] 自定義頂部標題欄
阿新 • • 發佈:2019-01-01
思路及實現步驟
1.定義標題欄佈局
2.自定義TitleActivity控制標題欄按鈕監聽
3.在TitleActivity中實現標題欄以下內容切換
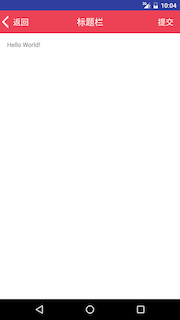
效果如下:


- 首先定義標題欄
layout_title.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_titlebar"
android:layout_width="match_parent" - 定義介面的標題欄和標題欄以下內容的佈局
此處使用<include>標籤引入標題欄,且下方有定義一個空的FrameLayout的佈局。
activity_title.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/layout_title" />
<FrameLayout
android:id="@+id/layout_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"/>
</LinearLayout>
- 定義TitleActivity佈局以及按鈕
TitleActivity.java
public class TitleActivity extends Activity implements View.OnClickListener {
//private RelativeLayout mLayoutTitleBar;
private TextView mTitleTextView;
private Button mBackwardbButton;
private Button mForwardButton;
private FrameLayout mContentLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setupViews(); //載入 activity_title 佈局 ,並獲取標題及兩側按鈕
}
private void setupViews() {
super.setContentView(R.layout.activity_title);
mTitleTextView = (TextView) findViewById(R.id.text_title);
mContentLayout = (FrameLayout) findViewById(R.id.layout_content);
mBackwardbButton = (Button) findViewById(R.id.button_backward);
mForwardButton = (Button) findViewById(R.id.button_forward);
}
/**
* 是否顯示返回按鈕
*
* @param backwardResid 文字
* @param show true則顯示
*/
protected void showBackwardView(int backwardResid, boolean show) {
if (mBackwardbButton != null) {
if (show) {
mBackwardbButton.setText(backwardResid);
mBackwardbButton.setVisibility(View.VISIBLE);
} else {
mBackwardbButton.setVisibility(View.INVISIBLE);
}
} // else ignored
}
/**
* 提供是否顯示提交按鈕
*
* @param forwardResId 文字
* @param show true則顯示
*/
protected void showForwardView(int forwardResId, boolean show) {
if (mForwardButton != null) {
if (show) {
mForwardButton.setVisibility(View.VISIBLE);
mForwardButton.setText(forwardResId);
} else {
mForwardButton.setVisibility(View.INVISIBLE);
}
} // else ignored
}
/**
* 返回按鈕點選後觸發
*
* @param backwardView
*/
protected void onBackward(View backwardView) {
Toast.makeText(this, "點選返回,可在此處呼叫finish()", Toast.LENGTH_LONG).show();
//finish();
}
/**
* 提交按鈕點選後觸發
*
* @param forwardView
*/
protected void onForward(View forwardView) {
Toast.makeText(this, "點選提交", Toast.LENGTH_LONG).show();
}
//設定標題內容
@Override
public void setTitle(int titleId) {
mTitleTextView.setText(titleId);
}
//設定標題內容
@Override
public void setTitle(CharSequence title) {
mTitleTextView.setText(title);
}
//設定標題文字顏色
@Override
public void setTitleColor(int textColor) {
mTitleTextView.setTextColor(textColor);
}
//取出FrameLayout並呼叫父類removeAllViews()方法
@Override
public void setContentView(int layoutResID) {
mContentLayout.removeAllViews();
View.inflate(this, layoutResID, mContentLayout);
onContentChanged();
}
@Override
public void setContentView(View view) {
mContentLayout.removeAllViews();
mContentLayout.addView(view);
onContentChanged();
}
/* (non-Javadoc)
* @see android.app.Activity#setContentView(android.view.View, android.view.ViewGroup.LayoutParams)
*/
@Override
public void setContentView(View view, ViewGroup.LayoutParams params) {
mContentLayout.removeAllViews();
mContentLayout.addView(view, params);
onContentChanged();
}
/* (non-Javadoc)
* @see android.view.View.OnClickListener#onClick(android.view.View)
* 按鈕點選呼叫的方法
*/
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button_backward:
onBackward(v);
break;
case R.id.button_forward:
onForward(v);
break;
default:
break;
}
}
}- MainActivity中呼叫時直接 extends TitleActivity,使用在TitleActivity中定義的方法
public class MainActivity extends TitleActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("標題欄");
showBackwardView(R.string.text_back,true);
showForwardView(R.string.text_forward,true);
}
}
