Android 靈活的自定義頂部標題欄
實現功能:
1)自定義View標題欄佈局;
2)靈活的可以自己傳入型別,選擇所需要的控制元件來顯示隱藏
3)相對於我之前寫過的一篇,免繼承,可直接在佈局裡使用
4)直接可以在佈局控制元件裡設定屬性
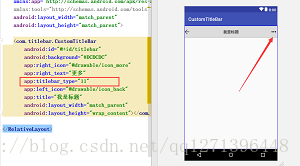
老規矩,上幾張效果圖:
由效果圖可見,這個是可以根據傳入type來控制,比較靈活的
下面就來實現以下步驟,最後我會貼上原始碼
1.建立一個佈局檔案,命名,layout_titlebar,來部署我們的標題欄樣式,可以自定義更改,圖片檔案可暫時用自己的替代
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="50dp"> <ImageView android:id="@+id/iv_back" android:layout_width="30dp" android:layout_height="30dp" android:layout_marginLeft="20dp" android:src="@drawable/icon_back" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="標題" android:textColor="#000" android:textSize="16sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/tv_more" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="更多" android:textColor="#000" android:textSize="16sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageView android:id="@+id/iv_more" android:layout_width="30dp" android:layout_height="30dp" android:src="@drawable/icon_more" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
2.自定義View,繼承自RelativeLayout,第3步貼上attr檔案
import android.content.Context; import android.content.res.TypedArray; import android.util.AttributeSet; import android.view.LayoutInflater; import android.view.View; import android.widget.ImageView; import android.widget.RelativeLayout; import android.widget.TextView; /** * @Author : 張 * @Email :[email protected] * @Date : 2018/9/19 * * 一個簡單的自定義標題欄 */ public class CustomTitleBar extends RelativeLayout { private ImageView ivBack; private TextView tvTitle; private TextView tvMore; private ImageView ivMore; public CustomTitleBar(Context context, AttributeSet attrs) { super(context, attrs); initView(context,attrs); } //初始化檢視 private void initView(final Context context, AttributeSet attributeSet) { View inflate = LayoutInflater.from(context).inflate(R.layout.layout_titlebar, this); ivBack = inflate.findViewById(R.id.iv_back); tvTitle = inflate.findViewById(R.id.tv_title); tvMore = inflate.findViewById(R.id.tv_more); ivMore = inflate.findViewById(R.id.iv_more); init(context,attributeSet); } //初始化資原始檔 public void init(Context context, AttributeSet attributeSet){ TypedArray typedArray = context.obtainStyledAttributes(attributeSet, R.styleable.CustomTitleBar); String title = typedArray.getString(R.styleable.CustomTitleBar_title);//標題 int leftIcon = typedArray.getResourceId(R.styleable.CustomTitleBar_left_icon, R.drawable.icon_back);//左邊圖片 int rightIcon = typedArray.getResourceId(R.styleable.CustomTitleBar_right_icon, R.drawable.icon_more);//右邊圖片 String rightText = typedArray.getString(R.styleable.CustomTitleBar_right_text);//右邊文字 int titleBarType = typedArray.getInt(R.styleable.CustomTitleBar_titlebar_type, 10);//標題欄型別,預設為10 //賦值進去我們的標題欄 tvTitle.setText(title); ivBack.setImageResource(leftIcon); tvMore.setText(rightText); ivMore.setImageResource(rightIcon); //可以傳入type值,可自定義判斷值 if(titleBarType == 10){//不傳入,預設為10,顯示更多 文字,隱藏更多圖示按鈕 ivMore.setVisibility(View.GONE); tvMore.setVisibility(View.VISIBLE); }else if(titleBarType == 11){//傳入11,顯示更多圖示按鈕,隱藏更多 文字 tvMore.setVisibility(View.GONE); ivMore.setVisibility(View.VISIBLE); } } //左邊圖片點選事件 public void setLeftIconOnClickListener(OnClickListener l){ ivBack.setOnClickListener(l); } //右邊圖片點選事件 public void setRightIconOnClickListener(OnClickListener l){ ivBack.setOnClickListener(l); } //右邊文字點選事件 public void setRightTextOnClickListener(OnClickListener l){ ivBack.setOnClickListener(l); } }
3.在res下的values下建立attr檔案
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CustomTitleBar">
<attr name="title" format="string"/>
<attr name="left_icon" format="reference"/>
<attr name="right_icon" format="reference"/>
<attr name="right_text" format="string"/>
<attr name="titlebar_type" format="integer"/>
</declare-styleable>
</resources>String是文字型別,references是圖片型別,integer是數字型別
4.需要用到我們的這個頂部標題欄的話,就在當前佈局引入
可以根據type傳入的值來改變右邊顯示文字還是圖片,可在自定義View自定義該type值
<com.titlebar.CustomTitleBar
android:id="@+id/titlebar"
android:background="#DCDCDC"
app:right_icon="@drawable/icon_more"
app:right_text="更多"
app:titlebar_type="11"
app:left_icon="@drawable/icon_back"
app:title="我是標題"
android:layout_width="match_parent"
android:layout_height="wrap_content"></com.titlebar.CustomTitleBar>
5.可以獲取它的id,來呼叫它的點選事件
CustomTitleBar titleBar = findViewById(R.id.titlebar);
titleBar.setLeftIconOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "左邊", Toast.LENGTH_SHORT).show();
}
});6.就這麼多了,在這裡貼上原始碼,小夥伴可以試試
相關推薦
Android 靈活的自定義頂部標題欄
實現功能: 1)自定義View標題欄佈局; 2)靈活的可以自己傳入型別,選擇所需要的控制元件來顯示隱藏 3)相對於我之前寫過的一篇,免繼承,可直接在佈局裡使用 4)直接可以在佈局控制元件裡設定屬性 老規矩,上幾張效果圖: 由效果圖可見,這個
[Android] 自定義頂部標題欄
思路及實現步驟 1.定義標題欄佈局 2.自定義TitleActivity控制標題欄按鈕監聽 3.在TitleActivity中實現標題欄以下內容切換 效果如下: 首先定義標題欄 layout_title.xml <?xml v
自定義頂部標題欄和其事件監聽設定
iOS系統上方的工具欄很漂亮,也很實用,下面讓我們來仿製一下吧。 首先新建一個佈局檔案title.xml: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http:/
自定義iTerm2標題欄和bash顯示當前git branch資訊
先來一張效果圖: 怎麼樣?是不是很酷? 下面我來介紹怎麼做到的。 首先 <span style="font-size:24px;">mkdir ~/.bash cd ~/.bash git clone https://github.com/jimeh/gi
微信小程式自定義navigationBar標題欄
小程式預設使用的navigationBar只能設定顏色、文字,左側返回按鈕也是不可改變的,若要實現下方效果有解決方案,但是也有一定的問題。 1、更改app.json "window": { "navigationStyle": "custom" }, 2、自定義標題欄 使用custo
Android Studio如何去除頂部標題欄
1、開啟 res -> values -> styles ;2.修改 DarkActionBar 為 NoActionBar。預設AppTheme:<style name="AppTheme" parent="Theme.AppCompat.Light.Da
Android中自定義頂部狀態列顏色
public class StatusBarUtils { public static void setWindowStatusBarColor(Activity activity, int c
《Android學習筆記》Android Studio如何去除頂部標題欄教程
【更新時間】 2017/4/5 【序】 在初步開發Android應用中,我們會遇到一個問題,頂部標題欄的名字是專案名字(app名字)並且不可編輯。非常的不方便,那麼我們有什麼辦法把他去掉呢? 【相關文章】 【開發工具】 Android
微信小程式自定義頂部導航欄,新增背景圖,透明色等.
在微信小程式中,導航欄的顏色可以在app.json. window裡面新增navigationBarBackgroundColor屬性,但是顏色只能為純色.不能使用rgb,或者rgba的色號. 但是這
QT自定義視窗標題欄實現拖動雙擊放大縮小
去掉Qt視窗的標題邊框,重新定義標題欄,可以在標題欄上實現更多的功能,能滿足更多的開發需求,可以實現標題欄的拖動,雙擊,自定義放大縮小。 本文引用自:http://www.devbean.net/2011/10/custom-qt-titlebar/,感謝
Qt 之 自定義視窗標題欄
Qt技術學習班開始了,更多精彩、好玩的內容等著你,趕緊報名吧! 群號:655815739 一、簡述 今天晚上就如何用Qt自定義視窗標題欄,寫了一個小例子,比較基礎,實用。在此分享一下。 首先Qt是跨平臺的,所以在不同的平臺上視窗的外觀是不一樣的。比如在
android顏色漸變的頂部標題欄
之前用的標題欄顏色都是純色的,最近美工說需要一個漸變色的標題欄,本來想著直接用一張圖片算了,後來想想,圖片行是行,但是android也是可以實現的 淘寶標題欄樣式 在res/drawable裡定義一個toolbar_bg.xml <shape x
Android 完全自定義對話方塊的實現(標題欄+EditText+雙按鈕)
糾結了我一下午,為了能使用我比較鐘意的自定義對話方塊,我可謂絞盡腦汁,這裡寫下來 以表忠心。 這是我開始從網上看到的別人寫的自定義框。博文地址在這:點選 我的目的不僅僅是提示框,我想將其改成可以在中間輸入資料,然後按下確定我還可以獲取其中的資料來用的對話方塊。 然後
Android中自定義ScrollView的滑動監聽事件,並在滑動時漸變標題欄背景顏色
效果圖 滑動前: 滑動中: 滑動到底部: 專案結構 ObservableScrollView package com.jukopro.titlebarcolor; import android.content.Context; import android.u
android通過自定義theme個性化標題欄並且文字居中
安卓預設的標題欄黑乎乎非常難看。不過可以通過theme來自定義標題欄樣式。 在一次專案中需要把顏色修改為藍色,高度40dp,標題文字居中的效果,不過網上沒有搜到好的解決方法,又不想用自定義標題欄。所以把自己想出來的方法記下來。 步驟如下: 1.首先在values資料夾下建立
自定義的頂部標題欄
標題欄一直是使用次數非常多的一個東西,所以把標題欄模組化,更能加快我們的開發效率 本文將自定義一個標題欄,用於複用,只是一個基本的小架子,不過思路很重要,有了這個思路,相信都能做出一個漂亮的模組化的標題欄 首先 在Valus資料夾下面新建一個atts檔案,使用styleab
Android繼承自定義標題欄BaseTitleBarActivity
上一次講了,封裝標題欄,後來想想,那樣封裝還是很麻煩,因為,每個頁面都需要新增標題欄的佈局,如果一個類不需要,但是後來又需要了,那麼,導致整個頁面都要手動調整。 今天,我把標題欄封裝到一個activity中,這個activity作為一個基類,只要繼承這個類,就
【Android】自定義標題欄,底部欄
為了簡化起見,只寫關鍵屬性,具體需要可以自己慢慢調 頂部標題title_layout.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout android:backg
將android佈局中自帶的標題欄去掉
大家在做android開發的時候肯定會遇到需要自己做自定義標題欄的時候,下面我就教大家自己做一個介面並運用自己做的自定義標題欄。 廢話不多說直接上效果圖~ 注意看最頂上的Face&Door那塊即為我做的標題欄。其實挺簡單的只需三步即可。 一、做好自己需要的標題欄: 新建
Android程式隱藏系統自帶的標題欄
在編寫程式的時候,系統預設的標題欄是你的專案名稱。 比如專案名稱是:Talk 會出現Talk的標題欄。 在xml檔案預覽的時候可以去掉。方法如下: 1點選AppTheme 2 如圖選擇NoActionBar。 點選確定,效果如下圖。