一款簡單的語音播報app
阿新 • • 發佈:2019-01-01
這是一款可以語音播報多功能的app。。。下面說說實現程式碼吧
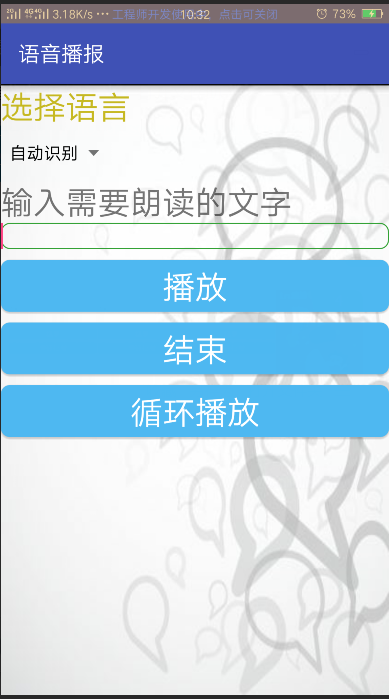
先看一下效果圖:
首先先弄好介面xml程式碼
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.myapplication.MainActivity" android:orientation="vertical" android:background="@drawable/bei"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="選擇語言" android:textColor="#c6b821" android:textSize="30dp"/> <Spinner android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/spinner"></Spinner> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="輸入需要朗讀的文字" android:textSize="30dp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/edt" android:background="@drawable/edt" /> <Button android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="播放" android:textColor="#fff" android:textSize="30dp" android:id="@+id/btn" android:background="@drawable/loing_btns"/> <Button android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="結束" android:textColor="#fff" android:textSize="30dp" android:background="@drawable/loing_btns" android:id="@+id/btn1"/> <Button android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="迴圈播放" android:textColor="#fff" android:textSize="30dp" android:background="@drawable/loing_btns" android:id="@+id/btn2"/> </LinearLayout>
然後Mainactivity.java裡面
package com.example.myapplication; import android.content.DialogInterface; import android.speech.tts.TextToSpeech; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.Button; import android.widget.CompoundButton; import android.widget.EditText; import android.widget.SimpleAdapter; import android.widget.Spinner; import android.widget.ToggleButton; import java.util.ArrayList; import java.util.List; import java.util.Locale; public class MainActivity extends AppCompatActivity { private TextToSpeech textToSpeech = null; //TTS private Spinner spinner ; //下拉列表框 private EditText editText; private Button button; private String[] langs;//下拉列表款裡面的選項 private String curLang; private List<String> list = new ArrayList<String>(); private ArrayAdapter<String> arrayAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); langs = getResources().getStringArray(R.array.languages); spinner = (Spinner)findViewById(R.id.spinner); editText = (EditText)findViewById(R.id.edt); button = (Button)findViewById(R.id.btn); Button button1 = (Button)findViewById(R.id.btn1); Button button2 = (Button)findViewById(R.id.btn2); for (int i = 0;i<langs.length;i++){ list.add(langs[i]); } langs = getResources().getStringArray(R.array.languages); ArrayAdapter arrayAdapter = new ArrayAdapter(this,R.layout.support_simple_spinner_dropdown_item,langs); spinner.setAdapter(arrayAdapter); spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { //下拉列表框點選事件 @Override public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) { curLang = (String)spinner.getAdapter().getItem((int)l); if(textToSpeech!=null){ textToSpeech.stop(); textToSpeech.shutdown(); textToSpeech = null; } textToSpeech = new TextToSpeech(MainActivity.this,new TTSListener()); //給定一個TTS語音 } @Override public void onNothingSelected(AdapterView<?> adapterView) { } }); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { textToSpeech.speak(editText.getText().toString(), TextToSpeech.QUEUE_FLUSH, null); } }); button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { textToSpeech.stop(); } }); button2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { for(int i = 0;i<10;i++) { textToSpeech.speak(editText.getText().toString(), TextToSpeech.QUEUE_ADD, null); try { Thread.sleep(2000); } catch (InterruptedException e) { e.printStackTrace(); } } } }); } private int SetLanguage(String lang){ int result = 0; if (lang.equals("中文")){ result = textToSpeech.setLanguage(Locale.CHINESE); } else if (lang.equals("英文")){ result = textToSpeech.setLanguage(Locale.ENGLISH); } else if (lang.equals("日語")){ result = textToSpeech.setLanguage(Locale.JAPANESE); } else if (lang.equals("韓語")){ result = textToSpeech.setLanguage(Locale.KOREAN); } else if (lang.equals("法語")){ result = textToSpeech.setLanguage(Locale.FRENCH); } else if (lang.equals("義大利語")){ result = textToSpeech.setLanguage(Locale.ITALIAN); } return result; } private class TTSListener implements TextToSpeech.OnInitListener{ @Override public void onInit(int i) { if (i == TextToSpeech.SUCCESS){ int result = SetLanguage(curLang); if(result==TextToSpeech.LANG_MISSING_DATA||result ==TextToSpeech.LANG_NOT_SUPPORTED) { textToSpeech.speak("你輸入的不是該國語言", TextToSpeech.QUEUE_FLUSH, null); } } } } }