開源小程式CMS網站, JeeWx-App-CMS 1.0 首版本釋出
JeeWx-App-CMS 是jeewx開發的小程式網站開源專案,基於小程式wepy語言,具備cms網站的基本功能,能夠打造簡單易用的小程式公司官網。專案結構簡單,邏輯清晰,程式碼規範,非常適合作為小程式開發的入門專案。
當前版本:v_1.0 | 2018-06-06
功能列表:
此版本提供CMS官網基本功能,包括廣告、欄目、文章、聯絡我們等;- 網站輪播廣告圖;
- 網站欄目切換展示;
- 網站欄目專題圖文展示;
- 文章列表載入(圖片+標題+簡介);
- 文章詳情圖文展示;
- 聯絡我們,基本資訊+地圖地位;
原始碼下載:
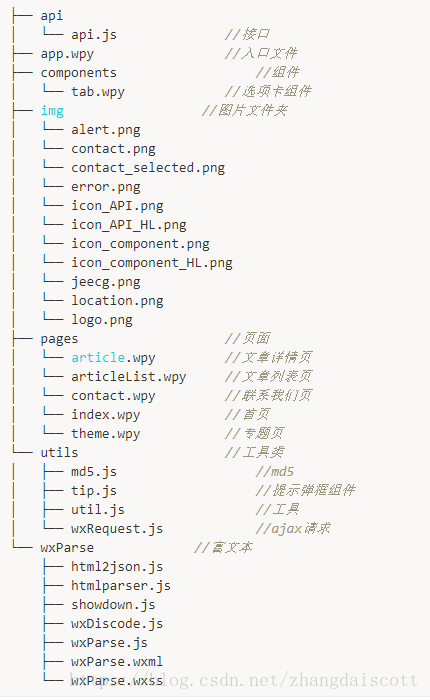
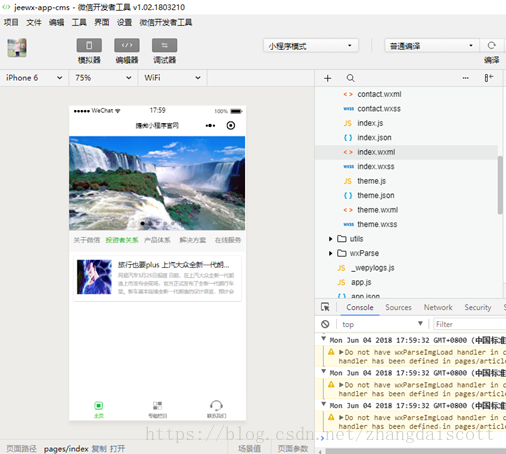
程式碼結構:
掃描二維碼體驗:

相關推薦
開源小程式CMS網站, JeeWx-App-CMS 1.0 首版本釋出
JeeWx-App-CMS 是jeewx開發的小程式網站開源專案,基於小程式wepy語言,具備cms網站的基本功能,能夠打造簡單易用的小程式公司官網。專案結構簡單,邏輯清晰,程式碼規範,非常適合作為小
基於SpringBoot的開源免費微信管家平臺,Jeewx-Boot 1.0.3 版本釋出
專案介紹 JeewxBoot 是一款基於SpringBoot的免費微信開發平臺。支援微信公眾號、小程式官網、微信抽獎活動。Jee
時隔多年,基於thinkphp5+小程式+layui寫了入門級CMS
想了許久,不知道該從何談起,朋友圈給我貼了有意思的標籤:程式設計師圈裡最牛逼的騎行者,騎行界裡最不懂英語的程式設計師。 在2015年3月做了一個瘋狂的決定,騎著單車繞中國一圈,一騎便是562天(一年半),後來想起那些無人區、狼、狗、還有隨時都可能高原反應,雞皮疙瘩都掉了一地,如果還有下次,我或許
多多客開源版,微信開放平臺的小程式SaaS 系統,基於doodoo.js,vue.js
多多客作為青否原班人馬打造的小程式第三方平臺,結合5年商城系統、近2年小程式SaaS平臺研發及運營經驗,將重點發力小程式個性化和各類營銷玩法,聯合服務商、開發者、經營專家,共建服務生態,服務百萬商家。 多多(doodoo)小程式開源版 多多客免費開源的小程式SaaS系統,koa.js + v
小程式https請求,http網站升到https
最近開發小程式,因為以前只寫過小程式的前端沒注意介面,現在才發現原來所有的介面都必須使用https協議了,馬上研究了一波,順便也想給自己的部落格升成https的。 申請免費證書 哈哈沒辦法就是喜歡免費的。。。真是煞費苦心找了很久。。還是找到咯
微信小程式初體驗,入門練手專案--通訊錄,部署上線(二)
接上一篇《微信小程式初體驗,入門練手專案--通訊錄,後臺是阿里雲伺服器》:https://www.cnblogs.com/chengxs/p/9898670.html 開發微信小程式最尷尬的是好不容易開發完了,卻在程式碼稽核時被卡住了。因為你可能認為你的類目是開放類目中的一個,但是微信可能判
Okam(奧卡姆):小程式開發框架,支援百度小程式、微信小程式、支付寶小程式
Okam(奧卡姆):小程式開發框架,支援百度小程式、微信小程式、支付寶小程式 Okam 是什麼 `Okam` 一個面向小程式開發的開發框架,開發體驗類 `Vue`。詳情 Okam 對各小程式的支援情況 支援 百度小程式 支援 微信小程式 支援 支付寶小程式 Okam 提供
微信小程式商品評價,預設5星
剛剛接手小程式自己寫了點 先上圖看效果 index.wxml <block wx:if="{{paging.list[0].length}}"> <block wx:for="{{paging.list.length}}" wx:key="index">
Atitit 微信小程式的部署流程文件 目錄 1.1. 設定https 參照 Atitit tomcat linux 常用命令 1 1.2. 增加證書 騰訊雲和阿里雲都可申請免費證書,但要一天
Atitit 微信小程式的部署流程文件 目錄 1.1. 設定https 參照 Atitit tomcat linux 常用命令 1 1.2. 增加證書 騰訊雲和阿里雲都可申請免費證書,但要一天稽核 可以淘寶購買證書快速寫
編寫一個個人微信小程式(安裝,建立,編寫,執行)
一、微信小程式 微信公眾平臺 https://mp.weixin.qq.com/cgi-bin/wx 二、下載開發工具 https://developers.weixin.qq.com/miniprogram/dev/de
130個微信小程式原始碼demo,拿來就可以跑起來的小程式
微信小程式未來也將會是個趨勢,在現在這個時代,安卓手機使用者寧願先從微信裡面去搜一下是否有這個軟體,這個軟體是否值得安裝也不願意開啟手機應用商店去下載應用。 其中有以下兩個主要原因: 第一,使用者的惰性警惕性越來越高,現在的手機APP動不動就要獲取使用者的全部許可權,本
小程式又放大招,小程式支援直播,快來看看你能夠開發自己的直播小程式嗎?
小程式又放大招,小程式支援直播,快來看看你能夠開發自己的直播小程式嗎? https://blog.csdn.net/towtotow/article/details/78923839 https://blog.csdn.net/u012536034/article/details/80524748 &n
實現微信小程式掃碼,在PC端登陸並且自動跳轉頁面
通過微信小程式掃碼,在PC端登陸跳轉相應頁面 最近在做一個零食店,移動端採用微信小程式進行實現。當然,既然是零食店,那麼肯定會有後臺管理的,當時的想法是如何才能通過微信小程式裡進行掃碼去登陸PC端的管理平臺呢?話不多說,接下來就說說我是怎麼做到! 首先,大致上講一下我的實現思路,整體
微信小程式 修改資料,並動態渲染頁面;修改陣列;
一、修改資料,並在頁面動態渲染 this.setData({ txt: '12112' }) 二、修改陣列 var rotateClassItem = 'rotateClass['+ index + ']'; t
微信小程式使用wxParse,解決圖片顯示路徑問題
我們經常用到釋出文章,用的是UEditor百度富文字編輯器,方便排版,儲存的也是html程式碼,這樣小程式解析出來的也是排版的樣式,但是使用wxParse解析html的時候,因為儲存的是圖片的相對路徑,所有在小程式解析的時候圖片不顯示,網上搜了好多,說當時圖片的時候在解析出來的圖片相對路徑前面加上域名,這樣也
小程式訊息推送(含原始碼)java實現小程式推送,springboot實現微信訊息推送
最近需要開發微信和小程式的推送功能,需要用java後臺實現推送,自己本身java和小程式都做,所以就自己動手實現下小程式的模版推送功能推送。 實現思路 1 小程式獲取使用者openid,收集formid傳給java後臺 2 java推送訊息給指定小程式使用
全棧點餐小程式(單店版,包含支付,列印,後臺)
# xcx-single-shop [github地址](https://github.com/lpbird/xcx-single-shop) 全棧點餐小程式(單店版,包含支付,後臺) ## 寫在前面 本專案是微信點餐類小程式全棧程式碼(包含支付,實時通知,列印等邏輯),後端
微信小程式初體驗,入門練手專案--通訊錄,後臺是阿里雲伺服器
本文內容: 一、前言 二、相關概念 三、開始工作 四、啟動專案起來 五、專案結構 六、設計理念 七、路由 八、部署線上後端服務 同步交流學習社群: https://www.mwcxs.top/page/440 原始碼地址:https://github.com/sau
微信小程式支付流程,非同步回撥及訊息模板呼叫(php原始碼)
首先還是老樣子把流程圖給大家發一下 商戶系統和微信支付系統主要互動: 1、小程式內呼叫登入介面,獲取到使用者的openid,api參見公共api【小程式登入API】 2、商戶server呼叫支付統一下單,api參見公共api【統一下單API】 3、商戶server呼叫再次簽
滴滴開源小程式框架Mpx
Mpx是一款致力於提高小程式開發體驗的增強型小程式框架,通過Mpx,我們能夠以最先進的web開發體驗(Vue + Webpack)來開發生產效能深度優化的小程式,Mpx具有以下一些優秀特性: 資料響應特性(watch/computed) 增強的模板語法(動態元件/樣式繫結/類名繫結/內聯事件函式/