LayaAir UI元件 # Tab 選項卡按鈕組
阿新 • • 發佈:2019-01-01
目錄
Tab 元件
Tab 元件用於定義選項卡按鈕組,例如多頁面切換顯示。
Tab 元件的面板是以 tab 或以 tab_ 為字首進行命名,在面板設計規範方面,是豎向等分的兩態圖或三態圖。
Tab 元件的面板無法使用九宮格屬性,所以要在資源設計的時候就確定好實際應用時的大小
| Package | laya.ui |
| 類 | public class Tab |
| Inheritance | Tab  UIGroup UIGroup  Box Box  Component Component Sprite Sprite  Node Node  EventDispatcher EventDispatcher  Object Object |
RadioGroup、Tab 都是 UIGroup 的子類,屬性和方法都是繼承自父類 UIGroup ,自己本身沒有定義
編碼示例
編碼與 《LayaAir UI 元件 # RadioGroup 單選框按鈕組》完全一致。
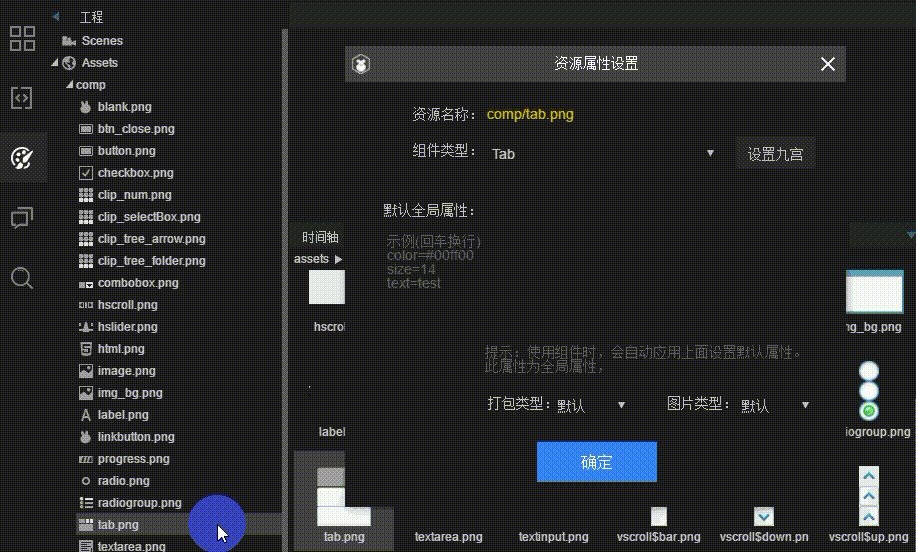
預設資源

如上所示的 tab.png 是預設提供的資源。
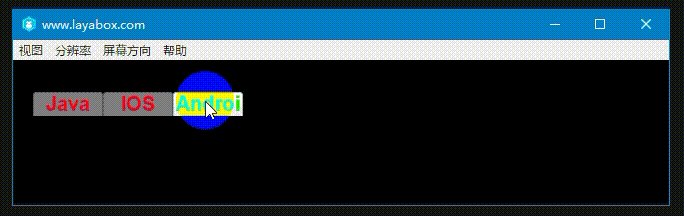
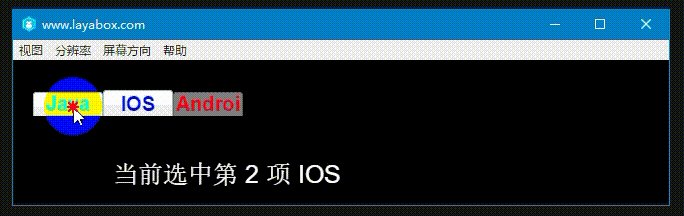
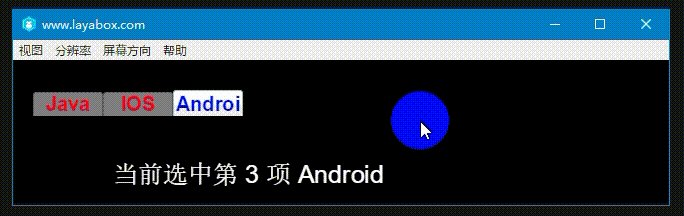
//初始化引擎,設定寬高並開啟WebGL渲染模式 Laya.init(1080, 1920, Laya.WebGL); // Laya.stage.bgColor = "#FFF";//設定舞臺背景顏色 var label_Info;//標籤物件 //載入系統預設圖集資源,載入成功後執行onLoad回撥方法 Laya.loader.load("res/atlas/comp.atlas", Laya.Handler.create(this, onLoaded)); function onLoaded() { /**建立一個新的 Group 類例項,直接使用空構造器 * 其中labels 與 skin 屬於屬性賦值,不用構造器 */ var tab = new Laya.Tab(); /** * 單選框組的佈局方向:horizontal(水平佈局)、vertical(垂直佈局)、預設為 horizontal * 2、資源圖採用上中下、上下設計即可,元件會自動切分,返回進行水平或者垂直佈局 */ tab.direction = "horizontal"; //物件的面板地址,以字串表示。 如果資源未載入,則先載入資源,載入完成後應用於此物件。 注意:資源載入完成後,會自動快取至資源庫中 tab.skin = "comp/tab.png"; tab.labels = "Java,IOS,Android";//標籤集合字串。以逗號做分割,如"item0,item1,item2,item3,item4,item5" tab.labelColors = "#f00,#0f0,#00f";//設定單選按鈕文字標籤的顏色,格式:"選中前,滑鼠懸停時,選中後" tab.labelSize = 20;//按鈕文字標籤的字型大小 tab.labelBold = true;//是否粗體 // tab.labelPadding = "0,0,0,0";//設定按鈕文字標籤的邊距。 格式:"上邊距,右邊距,下邊距,左邊距" // tab.space = 20;//label選項之間的間隔(以畫素為單位) tab.pos(20, 30);//元件顯示位置 tab.width = 500; Laya.stage.addChild(tab);//新增到舞臺顯示 tab.selectHandler = new Laya.Handler(this, function (index) { // tab.selectedIndex :當前選擇的項索引,預設值為-1。回撥函式 index 同樣表示當前選擇的索引,都是從 0 開始 label_Info.text = "當前選中第 " + (tab.selectedIndex + 1) + " 項 " + tab.labels.split(",")[index]; }); showInfo(); } //顯示一個標籤用於描述當前滑動的進度 function showInfo() { label_Info = new Laya.Label(); label_Info.fontSize = 25; label_Info.color = "#fff"; label_Info.pos(100, 100); Laya.stage.addChild(label_Info); }

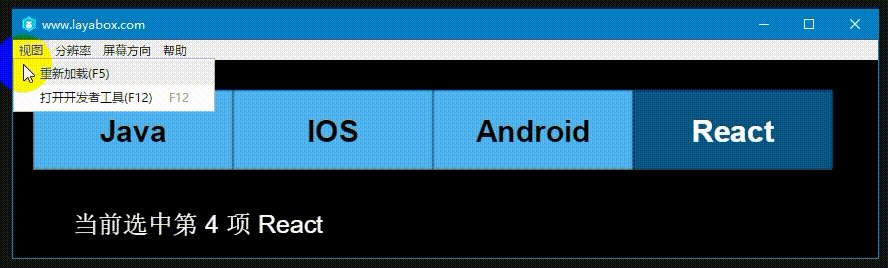
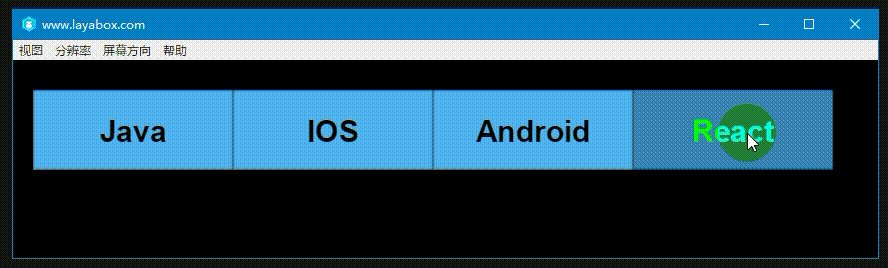
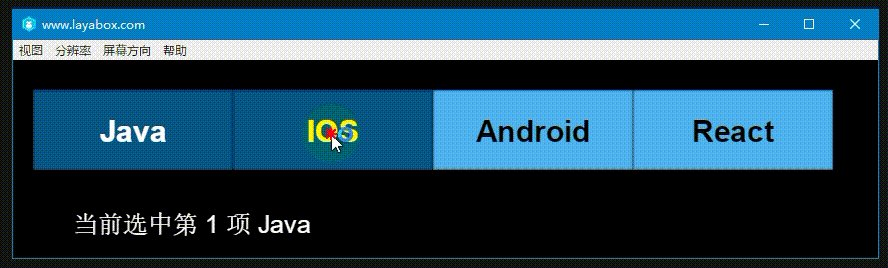
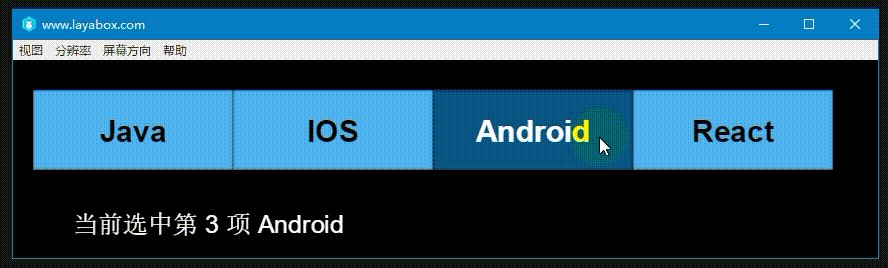
自定義資源

1、自己 PS 了一張 tab_me.png 資源,尺寸必須根據實際需要提取設計好,因為程式碼中無法修改大小,tab_me.png 尺寸為 200 * 240.
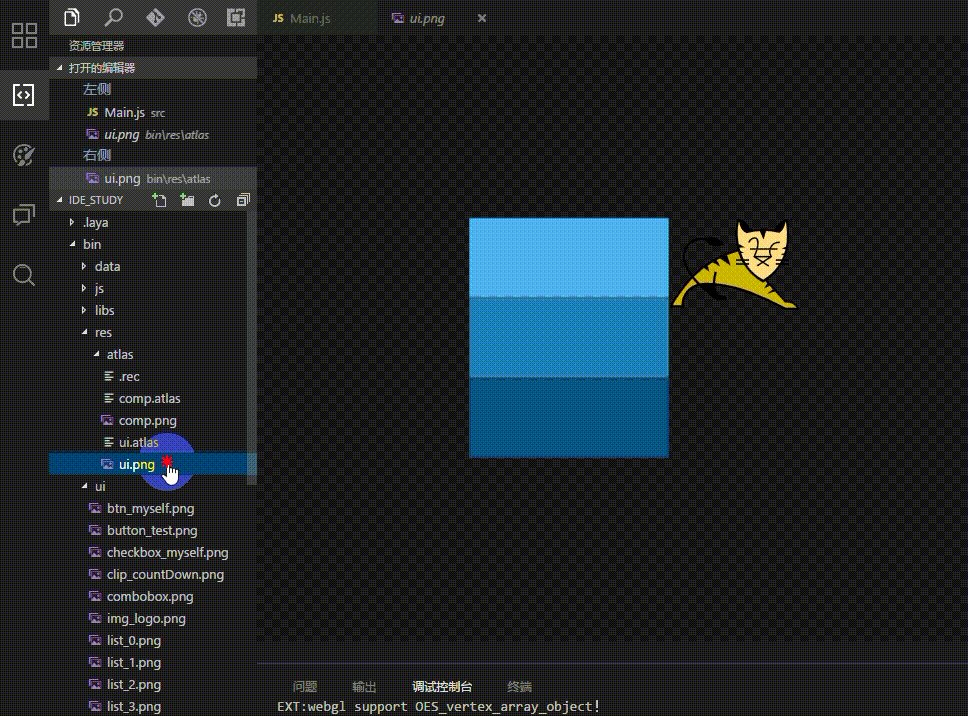
2、這裡選擇進行將資源管理器下 ui 目錄按 F12 進行圖集打包,這樣程式碼模式下 bin/atlas 下就會打包 ui目錄為 ui.atlas 與 ui.png 了。不清楚可以參考《LayaAir 圖集動畫2—動畫運用》
//初始化引擎,設定寬高並開啟WebGL渲染模式 Laya.init(1080, 1920, Laya.WebGL); // Laya.stage.bgColor = "#FFF";//設定舞臺背景顏色 var label_Info;//標籤物件 //載入自定義圖集資源,載入成功後執行onLoad回撥方法 Laya.loader.load("res/atlas/ui.atlas", Laya.Handler.create(this, onLoaded)); function onLoaded() { /**建立一個新的 Group 類例項,直接使用空構造器 * 其中labels 與 skin 屬於屬性賦值,不用構造器 */ var tab = new Laya.Tab(); /** * 單選框組的佈局方向:horizontal(水平佈局)、vertical(垂直佈局)、預設為 horizontal * 2、資源圖採用上中下、上下設計即可,元件會自動切分,返回進行水平或者垂直佈局 */ tab.direction = "horizontal"; //物件的面板地址,以字串表示。 如果資源未載入,則先載入資源,載入完成後應用於此物件。 注意:資源載入完成後,會自動快取至資源庫中 tab.skin = "ui/tab_me.png";//自定義的 tab_me.png 打包在了圖集 ui.atlas 中的,也可以直接放在 bin目錄下,不進行圖集打包也是可以的 tab.labels = "Java,IOS,Android,React";//標籤集合字串。以逗號做分割,如"item0,item1,item2,item3,item4,item5" tab.labelColors = "#000,#0f0,#fff";//設定單選按鈕文字標籤的顏色,格式:"選中前,滑鼠懸停時,選中後" tab.labelSize = 30;//按鈕文字標籤的字型大小 tab.labelBold = true;//是否粗體 // tab.labelPadding = "0,0,0,0";//設定按鈕文字標籤的邊距。 格式:"上邊距,右邊距,下邊距,左邊距" // tab.space = 20;//label選項之間的間隔(以畫素為單位) tab.pos(20, 30);//元件顯示位置 tab.width = 500; Laya.stage.addChild(tab);//新增到舞臺顯示 tab.selectHandler = new Laya.Handler(this, function (index) { // tab.selectedIndex :當前選擇的項索引,預設值為-1。回撥函式 index 同樣表示當前選擇的索引,都是從 0 開始 label_Info.text = "當前選中第 " + (tab.selectedIndex + 1) + " 項 " + tab.labels.split(",")[index]; }); showInfo(); } //顯示一個標籤用於描述當前滑動的進度 function showInfo() { label_Info = new Laya.Label(); label_Info.fontSize = 25; label_Info.color = "#fff"; label_Info.pos(60, 150); Laya.stage.addChild(label_Info); }
示例使用資源圖:

官方示例:https://layaair.ldc.layabox.com/demo/?category=2d&group=UI&name=Tab