LayaAir UI 元件 # Button 按鈕
目錄
本文使用 LayaAir IDE 2.0.0beta5 版本。
Button 元件詳解
1、laya.ui.Button(按鈕)元件是最常用的元件之一,可以顯示文字標籤、圖示或者兩者同時顯示。
2、LayaAir IDE 資源面板中以 btn_ 或者 button_ 命令開頭的元件自動識別為按鈕圖片元件(面板)。
| Property(屬性) |
|---|
| clickHandler : Handler |
| height : Number ,[override] 表示顯示物件的高度,以畫素為單位。 注:當值為0時,高度為自適應大小。 |
| label : String ,按鈕的文字內容。 |
| labelAlign : String ,標籤對齊模式,預設為居中對齊。 |
| labelBold : Boolean ,表示按鈕文字標籤是否為粗體字。 |
| labelFont : String ,表示按鈕文字標籤的字型名稱,以字串形式表示。 |
| labelSize : int ,表示按鈕文字標籤的字型大小。 |
| selected : Boolean ,表示按鈕的選中狀態。 如果值為true,表示該物件處於選中狀態。否則該物件處於未選中狀態。(預設為false |
| skin : String,物件的面板資源地址。 支援單態,兩態和三態,用 stateNum 屬性設定 物件的面板地址,以字串表示。 |
| stateNum : int 指定物件的狀態值,以數字表示。 預設值為3。此值決定面板資源圖片的切割方式。 取值: 1:單態。圖片不做切割,按鈕的面板狀態只有一種。 2:兩態。圖片將以豎直方向被等比切割為2部分,從上向下,依次為 彈起狀態面板、 按下和經過及選中狀態面板。 3:三態。圖片將以豎直方向被等比切割為3部分,從上向下,依次為 彈起狀態面板、 經過狀態面板、 按下和選中狀態面板 |
| strokeColors : String ,表示按鈕各個狀態下的描邊顏色。 格式: "upColor,overColor,downColor,disableColor"。 |
| width : Number ,[override] 表示顯示物件的寬度,以畫素為單位。 注:當值為0時,寬度為自適應大小。 |
| Method(方法) |
|---|
| Button(skin:String = null, label:String) ,建立一個新的 Button 類例項。 |
| destroy(destroyChild:Boolean = true):void [override] 銷燬此物件。destroy物件預設會把自己從父節點移除,並且清理自身引用關係,等待js自動垃圾回收機制回收。destroy後不能再使用。 destroy時會移除自身的事情監聽,自身的timer監聽,移除子物件及從父節點移除自己。 |
更多 Button API 可以參考官網:https://layaair.ldc.layabox.com/api/?category=UI&class=laya.ui.Button
預設Button資源

1、LayaAir 預設已經提供了一些控制元件,其中就包含 Button(按鈕)元件,如上圖所示。專案建立好之後,這些系統元件預設已經進行圖集打包到了 comp.atlas 中,它的使用其實類似《LayaAir 圖集動畫2—動畫運用》。
2、現在就以預設提供的 Button 元件為例進行說明。
//初始化引擎,設定寬高並開啟WebGL渲染模式
Laya.init(1080, 1820,Laya.WebGL);
//atlas_comp:打包好的圖集資源路徑,./ 表示當前路徑也就是專案輸出路徑 bin 目錄,"./"" 可寫可不寫
//skin_button:button按鈕的路徑。這裡注意:因為 button 元件被打包在了圖集 comp.atlas 中,所以元件的路徑接著圖集的路徑寫
var atlas_comp = "./res/atlas/comp.atlas";//也可以直接是 res/atlas/comp.atlas
var skin_button = "comp/button.png";//comp是圖集的名稱,button.png是圖集中元件的全名
//載入資源成功後,執行 onLoaded 回撥方法
Laya.loader.load(atlas_comp,Laya.Handler.create(this,onLoaded));
function onLoaded(){
var btn = new Laya.Button(skin_button);//建立一個 Button 例項
btn.label = "登 錄";//按鈕上顯示的文字內容
btn.labelSize = 20;//按鈕文字標籤的字型大小
btn.width = 100;//設定按鈕的寬度
btn.height = 50;//設定按鈕的高度
btn.pos(30,10);//按鈕顯示的位置
Laya.stage.addChild(btn);//將Button新增到舞臺上
}
自定義按鈕資源
1、如果不想使用系統提供的預設元件,則可以自己 PS 一個圖片按鈕,因為官方給的也無非就是一張圖片。

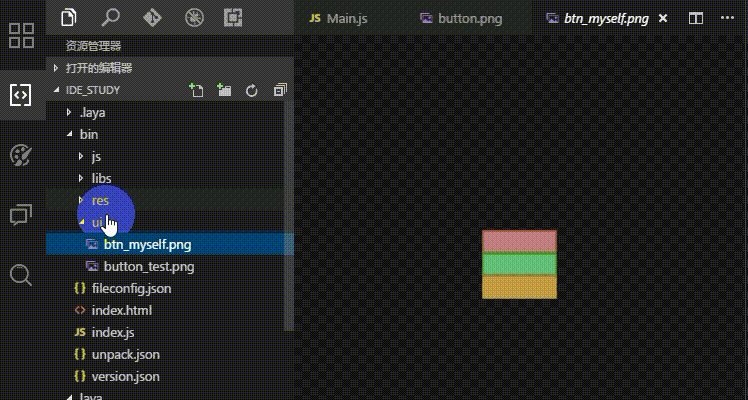
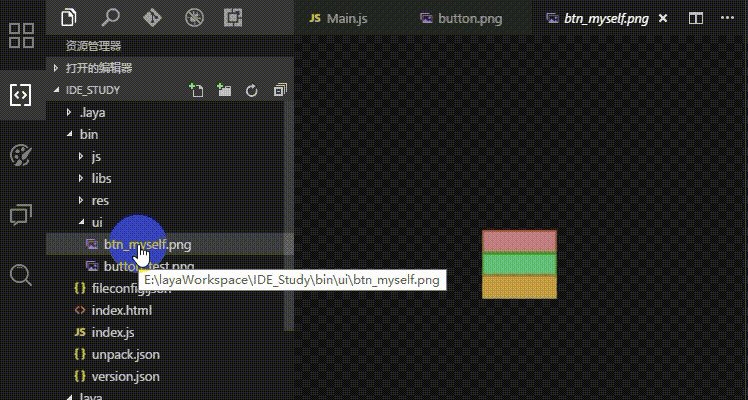
2、系統預設提供 button.png 解析度為 75 * 69 ,等分為三份,現在 PS 了一張尺寸一樣的 btn_myself.png,同樣等分為三份,為了演示效果更加明顯,使用了三種不同的顏色。
3、按鈕圖片的尺寸沒有強制要求,因為通過上一個例子已經知道,實際顯示的大小是可以通過程式碼指定的,不過建議不要太大。
4、stateNum 屬性描述按鈕物件的3種狀態,分別為:滑鼠放到按鈕上、滑鼠按下、滑鼠鬆開,它會分別對應 skin (面板)中從上往下的三個部分。下面直接通過例子演示更加直觀。
//初始化引擎,設定寬高並開啟WebGL渲染模式
Laya.init(1080, 1820, Laya.WebGL);
//skin_button:button按鈕的路徑,必須是 bin 目錄下
var skin_button = "ui/btn_myself.png";
var label_show ;//標籤元件例項
var btn;//按鈕元件例項
//載入資源成功後,執行 onLoaded 回撥方法
Laya.loader.load(skin_button, Laya.Handler.create(this, onLoaded));
function onLoaded() {
btn = new Laya.Button(skin_button);//建立一個 Button 例項
btn.label = "登 錄";//按鈕上顯示的文字內容
btn.labelSize = 20;//按鈕文字標籤的字型大小
btn.width = 100;//設定按鈕的寬度
btn.height = 50;//設定按鈕的高度
btn.pos(30, 10);//按鈕顯示的位置
Laya.stage.addChild(btn);//將Button新增到舞臺上
showLabel();
}
//顯示一個標籤——用於單擊改變 button 的 stateNum
function showLabel(){
label_show = new Laya.Label();
label_show.text = "stateNum=3";
label_show.fontSize = 20;
label_show.color = "#fff";
label_show.pos(200,20);
Laya.stage.addChild(label_show);
label_show.on(Laya.Event.CLICK,this,label_click);
}
//標籤被點選後執行函式
var count = 1;
function label_click(){
console.log(1);
label_show.text = "stateNum="+count;
btn.stateNum = count++;
count = count>3?1:count;
}
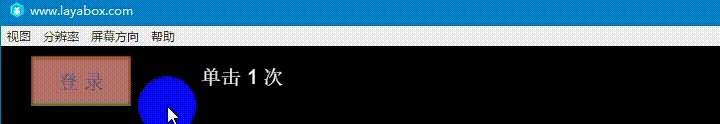
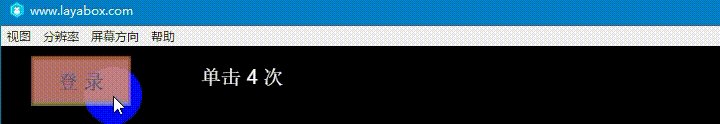
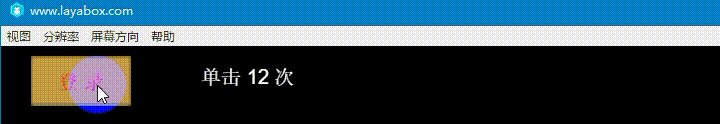
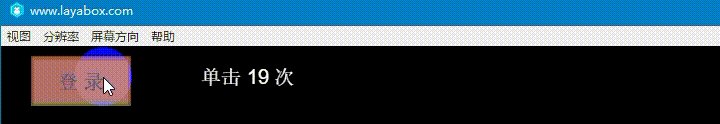
按鈕繫結單擊事件
//初始化引擎,設定寬高並開啟WebGL渲染模式
Laya.init(1080, 1820, Laya.WebGL);
//skin_button:button按鈕的路徑,必須是 bin 目錄下
var skin_button = "ui/btn_myself.png";
var label_show ;//標籤元件例項
var btn;//按鈕元件例項
//載入資源成功後,執行 onLoaded 回撥方法
Laya.loader.load(skin_button, Laya.Handler.create(this, onLoaded));
function onLoaded() {
btn = new Laya.Button(skin_button);//建立一個 Button 例項
btn.label = "登 錄";//按鈕上顯示的文字內容
btn.labelSize = 20;//按鈕文字標籤的字型大小
btn.width = 100;//設定按鈕的寬度
btn.height = 50;//設定按鈕的高度
btn.pos(30, 10);//按鈕顯示的位置
Laya.stage.addChild(btn);//將Button新增到舞臺上
btn.on(Laya.Event.CLICK,this,btn_click);//為按鈕繫結單擊事件
showLabel();
}
//點選按鈕後執行函式
let count =1;
function btn_click(){
label_show.text = "單擊 "+(count++)+" 次";
}
//顯示一個標籤
function showLabel(){
label_show = new Laya.Label();//建立標籤物件
label_show.fontSize = 20;//設定標籤字型為20px
label_show.color = "#fff";//字型顏色白色
label_show.pos(200,20);//標籤顯示位置
Laya.stage.addChild(label_show);//新增到舞臺
}
Button元件屬性介紹

1)skin
1、按鈕的 skin(面板)因切割方式不同,分成三態,兩態、單態,這裡的態指的是按鈕面板(skin)的狀態。
2、三態是將面板圖片按豎直方向以等比分割的形式分為3部分,從上至下依次為彈起或離開狀態面板、 經過狀態面板、 按下和選中(保持按下)狀態面板,三態常用於 PC 瀏覽器中。
3、移動裝置上,通常只採用兩態(因為移動裝置沒有懸停的過程),圖片以豎直方向被等比切割為兩部分,上面的部分為彈起或離開狀態狀態面板,下面的部分為 經過和按下以及選中狀態(保持按下)面板。
4、單態按鈕不切割圖片,無論什麼狀態,按鈕的面板只有一種,保持不變。
2)stateNum
1、stateNum 屬性值決定面板資源圖片的切割方式,預設值為3,等比分割為3部分。如果是兩態按鈕,需要將 stateNum的 屬性值設為2,等比切割為2部分。單態按鈕設定為1,不進行切割。
2、需要注意的是,指定按鈕狀態(stateNum ),需要與指定的按鈕面板(skin)對應好,如三態的按鈕面板,stateNum 設定為2時,顯然會錯位,上面示例中也可以看出來。
3)selected
1、selected 屬性預設為未選中( false )狀態,如果將 selected 屬性設定為true,則按鈕將會一直保持選中(持續按下)的狀態,而不會再對其它狀態產生變化(除非程式碼中進行狀態改變)。
更多內容可以參考官網:https://ldc.layabox.com/doc/?nav=zh-js-2-3-1
