LayaAir UI 元件 # RadioGroup 單選框按鈕組
目錄
RadioGroup 元件
1、lala.ui.RadioGroup 是單選框按鈕組,按鈕組之內的元件選項互相排斥,使用者每次只能選擇一個單選框(laya.ui.Radio)元件。
2、RadioGroup 元件的面板無法使用九宮格屬性,所以要在資源設計的時候就確定好實際應用時的大小。
| Package | laya.ui |
| 類 | public class RadioGroup |
| Inheritance | RadioGroup   Box Box  Component Component  Sprite Sprite  Node Node  EventDispatcher EventDispatcher  Object Object |
3、RadioGroup、Tab 都是 UIGroup 的子類,屬性和方法都是繼承自父類 UIGroup ,自己本身沒有定義。
| Property(屬性) |
|---|
| direction : String ,佈局方向。 預設值為"horizontal"。 取值: "horizontal":表示水平佈局。 "vertical":表示垂直佈局。 |
| labelBold : Boolean ,表示按鈕文字標籤是否為粗體字。 |
| labelColors : String |
| labelFont : String ,表示按鈕文字標籤的字型名稱,以字串形式表示。 |
| labelPadding : String ,表示按鈕文字標籤的邊距。 格式:"上邊距,右邊距,下邊距,左邊距"。 |
| labels : String ,標籤集合字串。以逗號做分割,如"item0,item1,item2,item3,item4,item5"。 |
| labelSize : int ,表示按鈕文字標籤的字型大小。 |
| labelStroke : Number ,描邊寬度(以畫素為單位)。 預設值0,表示不描邊。 |
| labelStrokeColor : String ,描邊顏色,以字串表示。 預設值為 "#000000"(黑色); |
| selectedIndex : int ,表示當前選擇的項索引。預設值為-1。 |
| selectHandler : Handler ,改變 Group 的選擇項時執行的處理器,(預設返回引數: 項索引(index:int))。 |
| selection : ISelect ,獲取或設定當前選擇的項物件。 |
| skin : String 。物件的面板地址,以字串表示。 如果資源未載入,則先載入資源,載入完成後應用於此物件。 注意:資源載入完成後,會自動快取至資源庫中。 |
| space : Number ,項物件們之間的間隔(以畫素為單位)。 |
| stateNum : int ,表示按鈕的狀態值,以數字表示,預設為3態。 |
| strokeColors : String ,表示各個狀態下的描邊顏色。 |
更多 API 參考官網:https://layaair.ldc.layabox.com/api/index.html?category=UI&class=laya.ui.UIGroup
編碼示例
系統預設資源
1、RadioGroup 屬於基礎元件,面板以 RadioGroup_ 為字首進行命名,在面板設計規範方面,是豎向等分的兩態圖或三態圖。
2、預設是三態圖,如果設計的是兩態圖,則使用 stateNum 屬性等於 2 即可。

3、這裡使用系統提供的預設單選框資源 radiogroup.png 進演示。
//初始化引擎,設定寬高並開啟WebGL渲染模式
Laya.init(1080, 1920, Laya.WebGL);
// Laya.stage.bgColor = "#FFF";//設定舞臺背景顏色
var label_Info;//標籤物件
//載入系統預設的圖集資源,載入成功後執行onLoad回撥方法
Laya.loader.load("res/atlas/comp.atlas", Laya.Handler.create(this, onLoaded));
function onLoaded() {
/**建立一個新的 Group 類例項,直接使用空構造器
* 其中labels 與 skin 屬於屬性賦值,不用構造器
*/
var radioGroup = new Laya.RadioGroup();
/**
* 單選框組的佈局方向:horizontal(水平佈局)、vertical(垂直佈局)、預設為 horizontal
* 1、vertical 可以簡寫為 v,horizontal 可以簡寫為 h
* 2、資源圖採用上中下、上下設計即可,元件會自動切分,返回進行水平或者垂直佈局
*/
radioGroup.direction = "vertical";
//物件的面板地址,以字串表示。 如果資源未載入,則先載入資源,載入完成後應用於此物件。 注意:資源載入完成後,會自動快取至資源庫中
radioGroup.skin = "comp/radiogroup.png";
radioGroup.labels = "Java,IOS,Android";//標籤集合字串。以逗號做分割,如"item0,item1,item2,item3,item4,item5"
radioGroup.labelColors = "#f00,#0f0,#00f";//設定單選按鈕文字標籤的顏色,格式:"選中前,滑鼠懸停時,選中後"
radioGroup.labelSize = 20;//按鈕文字標籤的字型大小
radioGroup.labelBold = true;//是否粗體
radioGroup.labelPadding = "0,0,0,5";//設定按鈕文字標籤的邊距。 格式:"上邊距,右邊距,下邊距,左邊距"
radioGroup.space = 20;//label選項之間的間隔(以畫素為單位)
radioGroup.pos(20, 30);//元件顯示位置
Laya.stage.addChild(radioGroup);//新增到舞臺顯示
radioGroup.selectHandler = new Laya.Handler(this, function (index) {
// radioGroup.selectedIndex :當前選擇的項索引,預設值為-1。回撥函式 index 同樣表示當前選擇的索引,都是從 0 開始
label_Info.text = "當前選中第 " + (radioGroup.selectedIndex + 1) + " 項 " + radioGroup.labels.split(",")[index];
});
showInfo();
}
//顯示一個標籤用於描述當前滑動的進度
function showInfo() {
label_Info = new Laya.Label();
label_Info.fontSize = 25;
label_Info.color = "#fff";
label_Info.pos(150, 50);
Laya.stage.addChild(label_Info);
}
/**
* 單選框組的佈局方向:horizontal(水平佈局)、vertical(垂直佈局)、預設為 horizontal
* 2、資源圖採用上中下、上下設計即可,元件會自動切分,返回進行水平或者垂直佈局
*/
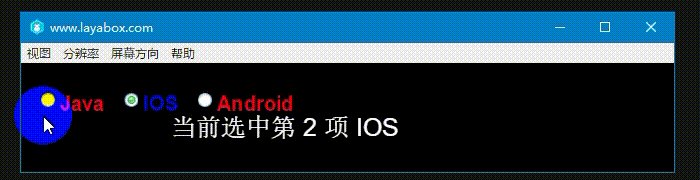
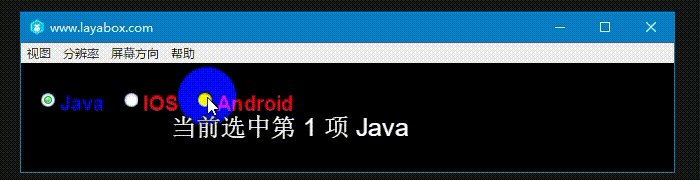
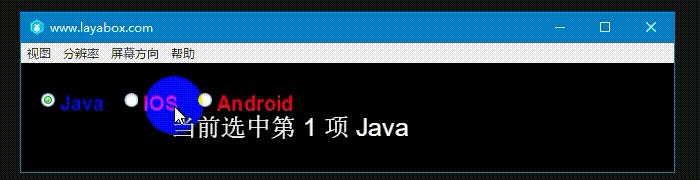
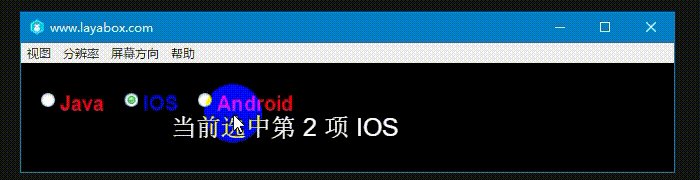
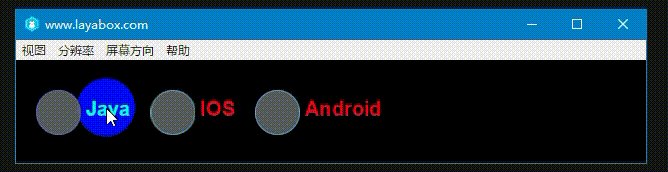
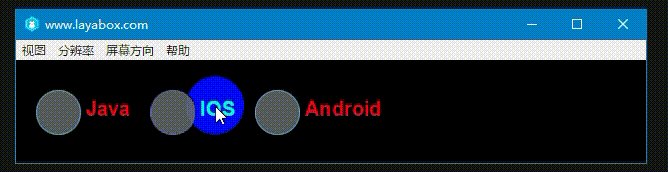
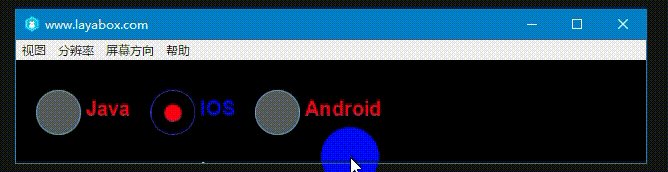
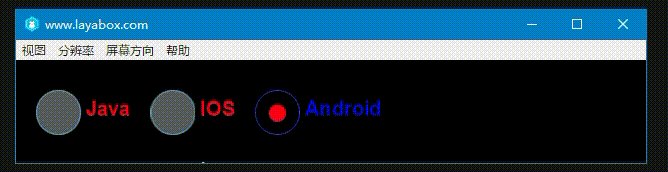
radioGroup.direction = "horizontal";當使用水平佈局時:

自定義資源
1、RadioGroup 屬於基礎元件,面板以 RadioGroup_ 為字首進行命名
2、和其它元件如自定義進度條資源一樣,如果需要在編輯模式打包為圖集使用時,則自定義元件需要符合命名規範,但是如果是直接將資源複製到 bin 目錄下時,則命名沒有要求。

3、如上所示放在了 bin/ui 目錄下,這樣強調一下,單選框按鈕的尺寸必須在設計的時候就要確定好,程式碼中沒有提供 API 來修改按鈕的尺寸,只可以修改按鈕的標籤文件。自定義的 radiogroup_me.png 為 45 * 135 px。
//初始化引擎,設定寬高並開啟WebGL渲染模式
Laya.init(1080, 1920, Laya.WebGL);
// Laya.stage.bgColor = "#FFF";//設定舞臺背景顏色
var label_Info;//標籤物件
//載入系自定義資源,載入成功後執行onLoad回撥方法
Laya.loader.load("ui/radiogroup_me.png", Laya.Handler.create(this, onLoaded));
function onLoaded() {
/**建立一個新的 Group 類例項,直接使用空構造器
* 其中labels 與 skin 屬於屬性賦值,不用構造器
*/
var radioGroup = new Laya.RadioGroup();
/**
* 單選框組的佈局方向:horizontal(水平佈局)、vertical(垂直佈局)、預設為 horizontal
* 2、資源圖採用上中下、上下設計即可,元件會自動切分,返回進行水平或者垂直佈局
*/
radioGroup.direction = "horizontal";
//物件的面板地址,以字串表示。 如果資源未載入,則先載入資源,載入完成後應用於此物件。 注意:資源載入完成後,會自動快取至資源庫中
radioGroup.skin = "ui/radiogroup_me.png";
radioGroup.labels = "Java,IOS,Android";//標籤集合字串。以逗號做分割,如"item0,item1,item2,item3,item4,item5"
radioGroup.labelColors = "#f00,#0f0,#00f";//設定單選按鈕文字標籤的顏色,格式:"選中前,滑鼠懸停時,選中後"
radioGroup.labelSize = 20;//按鈕文字標籤的字型大小
radioGroup.labelBold = true;//是否粗體
radioGroup.labelPadding = "8,0,0,5";//設定按鈕文字標籤的邊距。 格式:"上邊距,右邊距,下邊距,左邊距"
radioGroup.space = 20;//label選項之間的間隔(以畫素為單位)
radioGroup.pos(20, 30);//元件顯示位置
Laya.stage.addChild(radioGroup);//新增到舞臺顯示
radioGroup.selectHandler = new Laya.Handler(this, function (index) {
// radioGroup.selectedIndex :當前選擇的項索引,預設值為-1。回撥函式 index 同樣表示當前選擇的索引,都是從 0 開始
label_Info.text = "當前選中第 " + (radioGroup.selectedIndex + 1) + " 項 " + radioGroup.labels.split(",")[index];
});
showInfo();
}
//顯示一個標籤用於描述當前滑動的進度
function showInfo() {
label_Info = new Laya.Label();
label_Info.fontSize = 25;
label_Info.color = "#fff";
label_Info.pos(100, 100);
Laya.stage.addChild(label_Info);
}
官網示例:https://layaair.ldc.layabox.com/demo/?category=2d&group=UI&name=RadioGroup
