react-native 模擬器除錯
在做React Native開發時,少不了的需要對React Native程式進行除錯。除錯程式是每一位開發者的基本功,高效的除錯不僅能提高開發效率,也能降低Bug率。本文將向大家分享React Native程式除錯的一些技巧和心得。
Developer Menu
Developer Menu是React Native給開發者定製的一個開發者選單,來幫助開發者除錯React Native應用。
提示:生產環境release (production) 下Developer Menu是不可用的。
如何開啟Developer Menu
在模擬器上開啟Developer Menu
Android模擬器:
可以通過Command⌘ + M 快捷鍵來快速開啟Developer Menu。也可以通過模擬器上的選單鍵來開啟。
心得:高版本的模擬器通常沒有選單鍵的,不過Nexus S上是有選單鍵的,如果想使用選單鍵,可以建立一個Nexus S的模擬器。
iOS模擬器:
可以通過Command⌘ + D快捷鍵來快速開啟Developer Menu。
在真機上開啟Developer Menu:
在真機上你可以通過搖動手機來開啟Developer Menu。
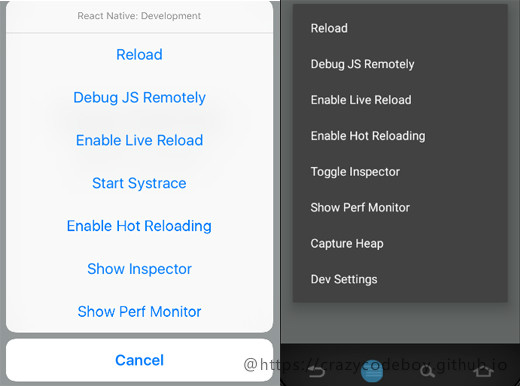
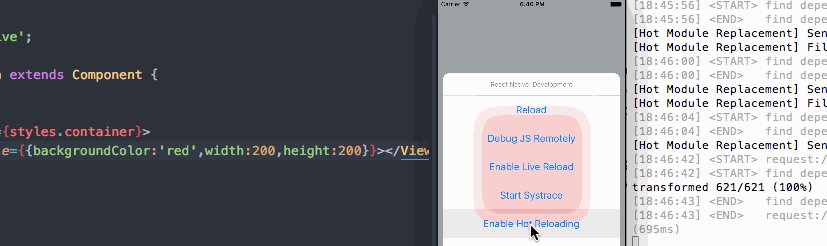
預覽圖

Reloading JavaScript
在只是修改了js程式碼的情況下,如果要預覽修改結果,你不需要重新編譯你的應用。在這種情況下,你只需要告訴React Native重新載入js即可。
提示:如果你修改了native 程式碼或修改了Images.xcassets、res/drawable中的檔案,重新載入js是不行的,這時你需要重新編譯你的專案了。
Reload js
Reload js即將你專案中js程式碼部分重新生成bundle,然後傳輸給模擬器或手機。
在Developer Menu中有Reload選項,單擊Reload讓React Native重新載入js。對於iOS模擬器你也可以通過Command⌘ + R 快捷鍵來載入js,對於Android模擬器可以通過雙擊r鍵來載入js。
提示:如果
Command⌘ + R無法使你的iOS模擬器載入js,則可以通過選中Hardware menu中Keyboard選項下的 “Connect Hardware Keyboard” 。
小技巧:Automatic reloading
Enable Live Reload

React Native旨在為開發者帶來一個更好的開發體驗。如果你覺得上文的載入js程式碼方式太low了或者不夠方便,那麼有沒有一種更簡便載入js程式碼的方式呢?
答案是肯定的。
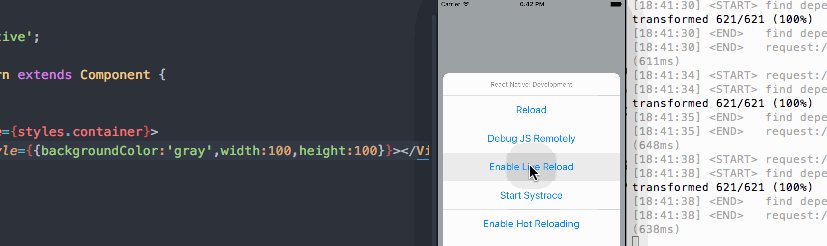
在 Developer Menu中你會看到”Enable Live Reload” 選項,該選項提供了React Native動態載入的功能。當你的js程式碼發生變化後,React Native會自動生成bundle然後傳輸到模擬器或手機上,是不是覺得很方便。
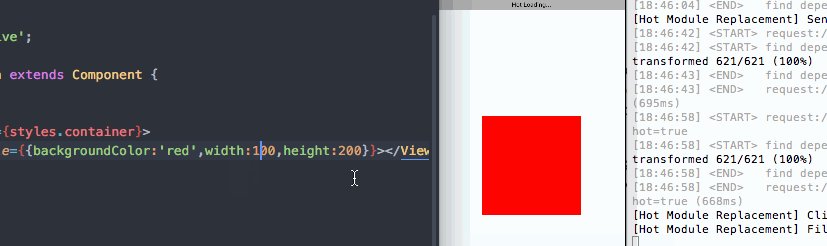
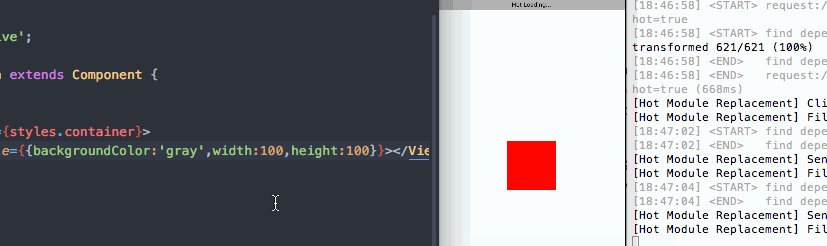
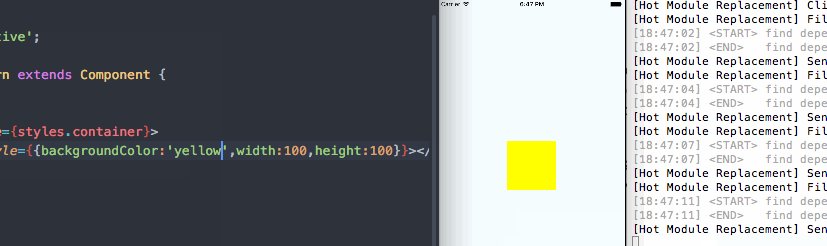
Hot Reloading

另外,Developer Menu中還有一項需要特別介紹的,就是”Hot Reloading”熱載入,如果說Enable Live Reload解放了你的雙手的話,那麼Hot Reloading不但解放了你的雙手而且還解放了你的時間。 當你每次儲存程式碼時Hot Reloading功能便會生成此次修改程式碼的增量包,然後傳輸到手機或模擬器上以實現熱載入。相比 Enable Live Reload需要每次都返回到啟動頁面,Enable Live Reload則會在保持你的程式狀態的情況下,就可以將最新的程式碼部署到裝置上,聽起來是不是很瘋狂呢。
提示:當你做佈局的時候啟動Enable Live Reload功能你就可以實時的預覽佈局效果了,這可以和用AndroidStudio或AutoLayout做佈局的實時預覽相媲美。
Errors and Warnings
在development模式下,js部分的Errors 和 Warnings會直接列印在手機或模擬器螢幕上,以紅屏和黃屏展示。
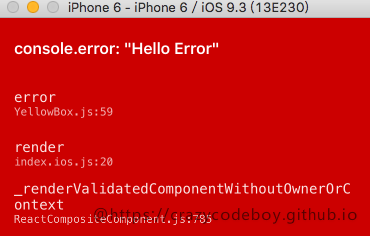
Errors
React Native程式執行時出現的Errors會被直接顯示在螢幕上,以紅色的背景顯示,並會打印出錯誤資訊。 你也可以通過 console.error()來手動觸發Errors。

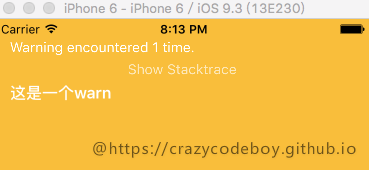
Warnings
React Native程式執行時出現的Warnings也會被直接顯示在螢幕上,以黃色的背景顯示,並會打印出警告資訊。 你也可以通過 console.warn()來手動觸發Warnings。 你也可以通過console.disableYellowBox = true來手動禁用Warnings的顯示,或者通過console.ignoredYellowBox = ['Warning: ...'];來忽略相應的Warning。

提示:在生產環境release (production)下Errors和Warnings功能是不可用的。
Chrome Developer Tools
Chrome 開發工具
谷歌 Chrome 開發工具,是基於谷歌瀏覽器內含的一套網頁製作和除錯工具。開發者工具允許網頁開發者深入瀏覽器和網頁應用程式的內部。該工具可以有效地追蹤佈局問題,設定 JavaScript 斷點並可深入理解程式碼的最優化策略。 Chrome 開發工具一共提供了8大組工具:
- Element 面板: 用於檢視和編輯當前頁面中的 HTML 和 CSS 元素。
- Network 面板:用於檢視 HTTP 請求的詳細資訊,如請求頭、響應頭及返回內容等。
- Source 面板:用於檢視和除錯當前頁面所載入的指令碼的原始檔。
- TimeLine 面板: 用於檢視指令碼的執行時間、頁面元素渲染時間等資訊。
- Profiles 面板:用於檢視 CPU 執行時間與記憶體佔用等資訊。
- Resource 面板:用於檢視當前頁面所請求的資原始檔,如 HTML,CSS 樣式檔案等。
- Audits 面板:用於優化前端頁面,加速網頁載入速度等。
- Console 面板:用於顯示指令碼中所輸出的除錯資訊,或執行測試指令碼等。
提示:對於除錯React Native應用來說,Sources和Console是使用頻率很高的兩個工具。
你可以像除錯JavaScript程式碼一樣來除錯你的React Native程式。
如何通過 Chrome除錯React Native程式
你可以通過以下步驟來除錯你的React Native程式:
第一步:啟動遠端除錯
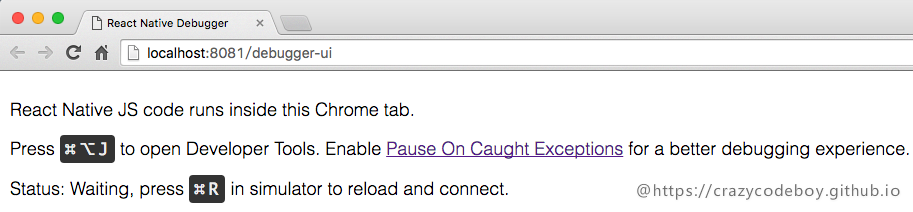
在Developer Menu下單擊”Debug JS Remotely” 啟動JS遠端除錯功能。此時Chrome會被開啟,同時會建立一個“http://localhost:8081/debugger-ui.” Tab頁。
第二步:開啟Chrome開發者工具
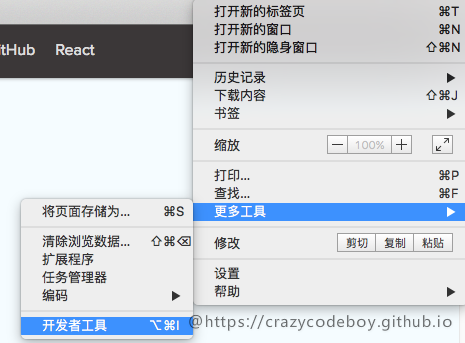
在該“http://localhost:8081/debugger-ui.”Tab頁下開啟開發者工具。開啟Chrome選單->選擇更多工具->選擇開發者工具。你也可以通過快捷鍵(Command⌘ + Option⌥ + I on Mac, Ctrl + Shift + I on Windows)開啟開發者工具。

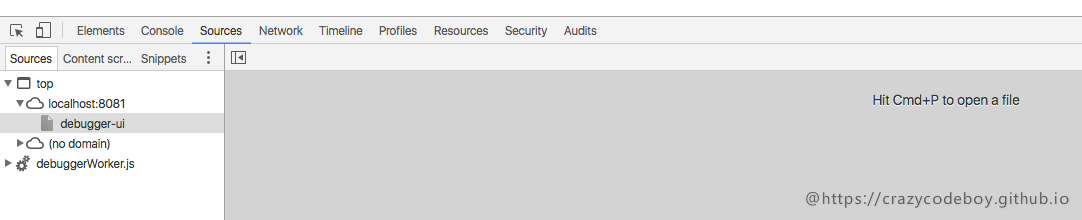
開啟Chrome開發著工具之後你會看到如下介面:
真機除錯
在iOS上
開啟”RCTWebSocketExecutor.m “檔案,將“localhost”改為你的電腦的ip,然後在Developer Menu下單擊”Debug JS Remotely” 啟動JS遠端除錯功能。
在Android上
方式一:
在Android5.0以上裝置上,將手機通過usb連線到你的電腦,然後通過adb命令列工具執行如下命令來設定埠轉發。 adb reverse tcp:8081 tcp:8081
方式二:
你也可以通過在“Developer Menu”下的“Dev Settings”中設定你的電腦ip來進行除錯。
心得:在使用真機除錯時,你需要確保你的手機和電腦處在同一個網段內,即它們實在同一個路由器下。
小技巧:
巧用Sources面板
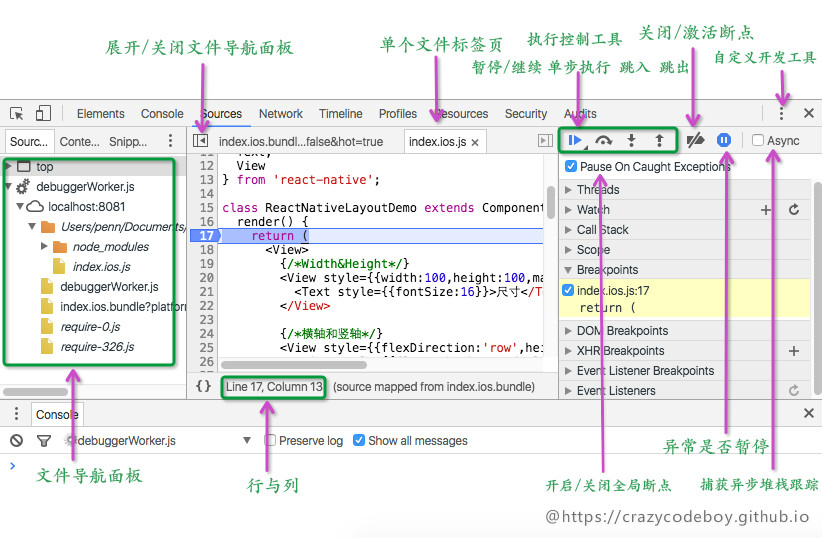
Sources 面板提供了除錯 JavaScript 程式碼的功能。它提供了圖形化的V8 偵錯程式。 
Sources 面板可以讓你看到你所要檢查的頁面的所有指令碼程式碼,並在面板選擇欄下方提供了一組標準控制元件,提供了暫停,恢復,步進等功能。在視窗的最下方的按鈕可以在遇到異常(exception)時強制暫停。原始碼顯示在單獨的標籤頁,通過點選 開啟檔案導航面板,導航欄中會顯示所有已開啟的指令碼檔案。
心得:Chrome開發著工具中的Sources面板幾乎是我最常用的功能面板。通常只要是開發遇到了js報錯或者其他程式碼問題,在審視一遍自己的程式碼而一無所獲之後,我首先就會開啟Sources進行js斷點除錯。
執行控工具
從上圖可以看到“執行控工具”按鈕在側板頂部,讓你可以按步執行程式碼,當你進行除錯的時候這幾個按鈕非常有用:
- 繼續(Continue): 繼續執行程式碼直到遇到下一個斷點。
- 單步執行(Step over): 步進程式碼以檢視每一行程式碼對變數作出的操作,當代碼呼叫另一個函式時不會進入這個函式,使你可以專注於當前的函式。
- 跳入(Step into): 與 Step over 類似,但是當代碼呼叫函式時,偵錯程式會進去這個函式並跳轉到函式的第一行。
- 跳出(Step out): 當你進入一個函式後,你可以點選 Step out 執行函式餘下的程式碼並跳出該函式。
- 斷點切換(Toggle breakpoints): 控制斷點的開啟和關閉,同時保持斷點完好。
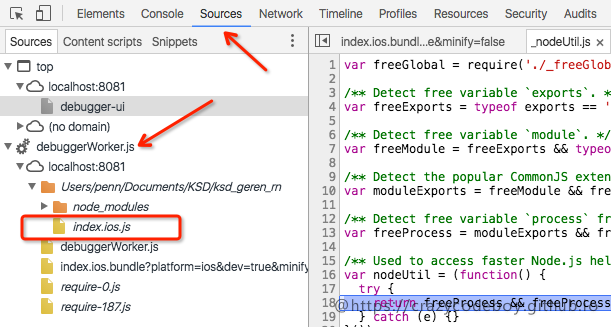
檢視js檔案
如果你想在開發者工具上預覽你的js檔案,可以在開啟Sources tab下的debuggerWorker.js選項卡,該選項卡下會顯示當前除錯專案的所有js檔案。

斷點其實很簡單
斷點(Breakpoint) 是在指令碼中設定好的暫停處。在DevTools中使用斷點可以除錯JavaScript程式碼,DOM更新和 network calls。
心得:你可以像使用Xcode/AndroidStudio除錯Native應用一樣,來使用Chrome開發者工具通過斷點對程式進行除錯。
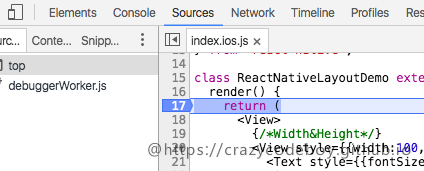
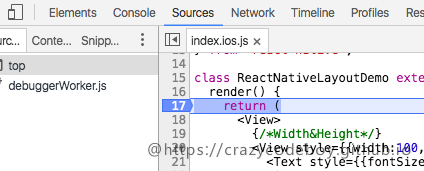
新增和移除斷點
在 Sources 面板的檔案導航面板中開啟一個JavaScript檔案來除錯,點選邊欄(line gutter) 為當前行設定一個斷點,已經設定的斷點處會有一個藍色的標籤,單擊藍色標籤,斷點即被移除。

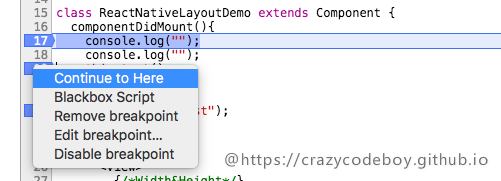
心得:右鍵點選藍色標籤會開啟一個選單,選單包含以下選項:執行到此(Continue to Here),黑盒指令碼(Blackbox scripts),移除斷點(Remove Breakpoint), 編輯斷點(Edit Breakpoint),和 禁用斷點(Disable Breakpoint)。在這裡你可以對斷點進行更高階的定製化的操作。
高階操作
上文講到右鍵點選藍色標籤會開啟一個選單,下面就介紹一下該選單下的高階操作。
執行到此(Continue to Here):
如果你想讓程式立即跳到某一行時,這個功能會幫到你。如果在該行之前還有別的斷點,程式會依次經過前面的斷點。另外需要提出的是這個功能在任意一行程式碼的邊欄(gutter line)前單擊右鍵都會看到。
黑盒指令碼(Blackbox scripts):
黑盒指令碼會從你的呼叫堆疊中隱藏第三方程式碼。
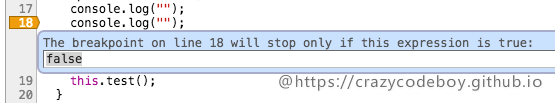
編輯斷點(Edit Breakpoint):
通過該功能你可以建立一個條件斷點,你也可以在邊欄(gutter line) 右鍵並選擇新增條件斷點(Add Conditional Breakpoint) 。在輸入框中,輸入一個可解析為真或假的表示式。僅當條件為真時,執行會在此暫停。 
心得:如果你想讓程式在某處從來都不要暫停,可以編輯一個條件永遠為false的條件斷點。另外,你也可以在該行程式碼的邊欄(gutter line)前單擊右鍵選擇“Never pause here”即可,你會發現“Never pause here”其實就是在該行程式碼上設了一個永遠為false的條件斷點。
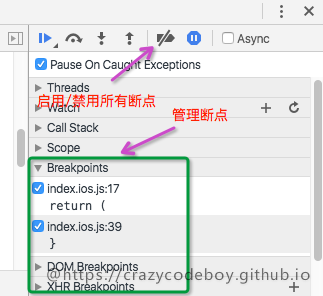
管理你的斷點
你可以通過Chrome開發者工具的右邊面板來統一管理你的斷點。

心得:你可以通過斷點前的複選框來啟用和禁用斷點,也可以單擊右鍵來進行更多的操作(如:移除斷點,移除所有斷點,啟用禁用斷點等)。
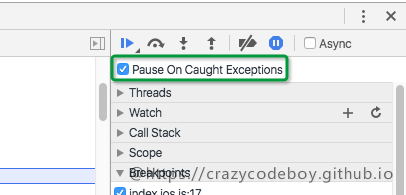
有一種斷點叫全域性斷點
全域性斷點的作用是,當程式出現異常時,會在異常的地方暫停,這對快速定位異的常位置很方便。
做iOS開發的同學都知道在Xcode中可以設定全域性斷點,其實在Chrome 開發者工具中也同樣有與之對應的功能,叫“Pause On Caught Exceptions”。如果勾選上此功能,則即使所發生執行時異常的程式碼在 try/catch 範圍內,Chrome 開發者工具也能夠在錯誤程式碼處停住。 
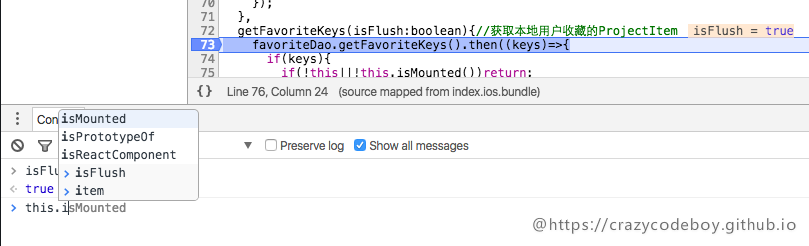
不要忽略控制檯
DevTools 控制檯(Console) 可以讓你在目前已暫停的狀態下進行試驗。按 Esc 鍵開啟/關閉控制檯。

心得:你可以在控制檯(Console)上列印變數,執行指令碼等操作。在開發除錯中非常有用。