echarts折線圖分段用不同顏色顯示
阿新 • • 發佈:2019-01-01
之前在用echarts做折線圖的時候,需要一條線段根據某個條件用兩種顏色顯示。在網上找到的解決方案都是series.data用兩組資料模擬,由於我的資料是動態載入的,所以這種方法並不怎麼可取,因此我就去官方文件找看有沒有相關的配置項(先百度再找官方文件實在不是什麼好的習慣,尤其是官方文件還是中文的),果然,在官網上看到一個這樣的例項:點選檢視,發現是visualMap的作用,當然官網上的這個效果也是通過靜態的配置實現的,但是我們可以動態的配置引數呀~
特意記錄一個小例子在這裡,方便以後用到的時候查詢。
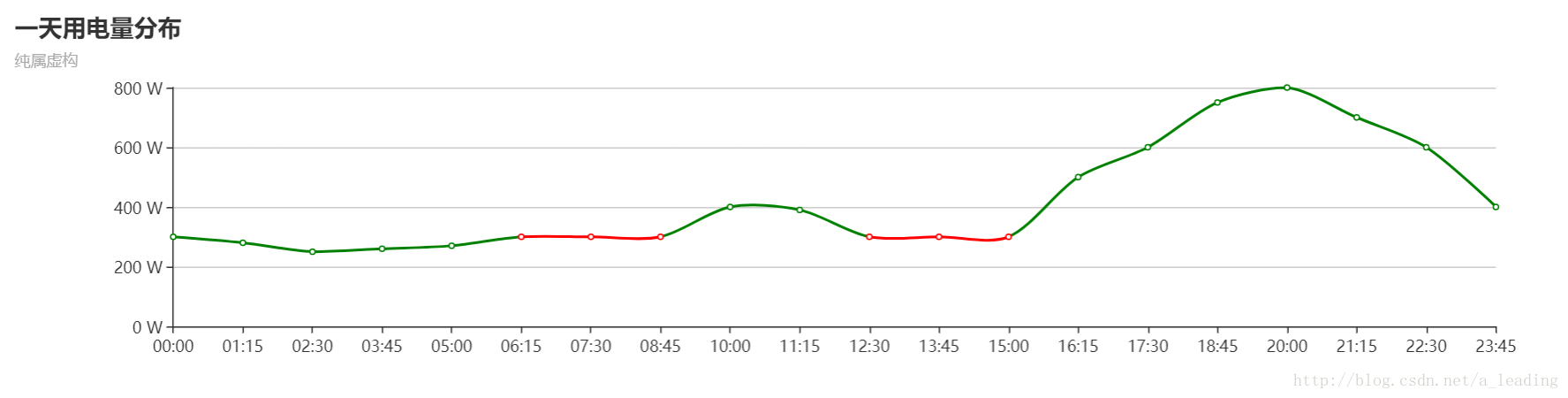
要求:當資料連續是300的時候,顯示紅色,其餘顯示綠色。
實現:這個例子完全是根據官網的例子修改而來,這裡只貼出修改的部分。
visualMap部分修改為:
visualMap: {
show: false,
dimension: 0,
pieces: [], //pieces的值由動態資料決定
outOfRange: {
color: 'green'
}
}
在chart.setOption(option)前新增:
var data = [300, 280, 250, 260, 270, 300, 300, 300, 400, 390, 300, 300, 300, 500, 600, 750, 800, 700, 600, 400]; //模擬動態資料
var j = 0;
option.series[0 最後的效果如下:
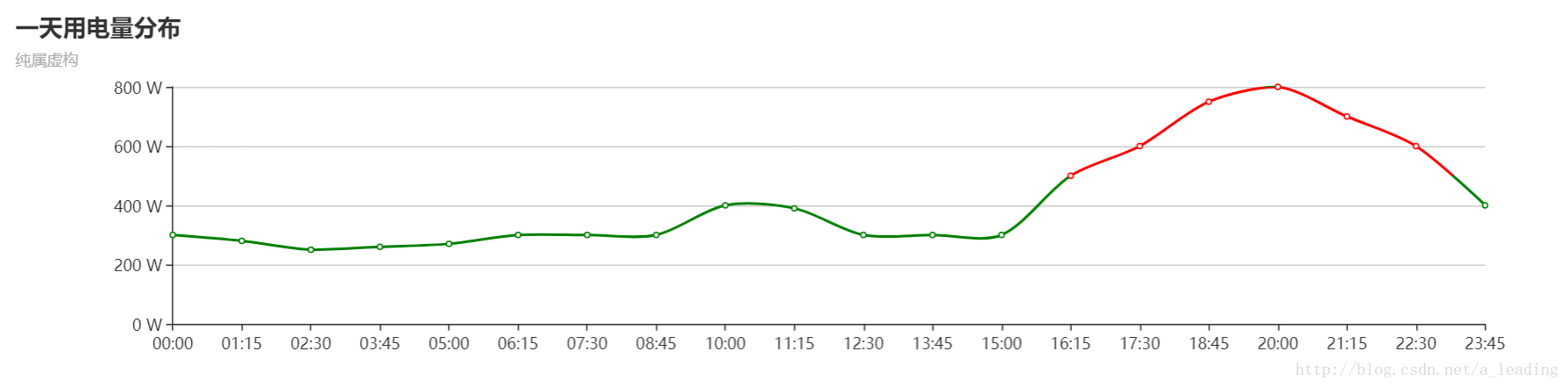
當然,有時候我們還有這樣的需求:將資料在500以上時將其改為紅色顯示,這時需要將程式碼修改為:
visualMap部分修改為:
visualMap: {
show: false,
dimension: 1 最後的效果如下:
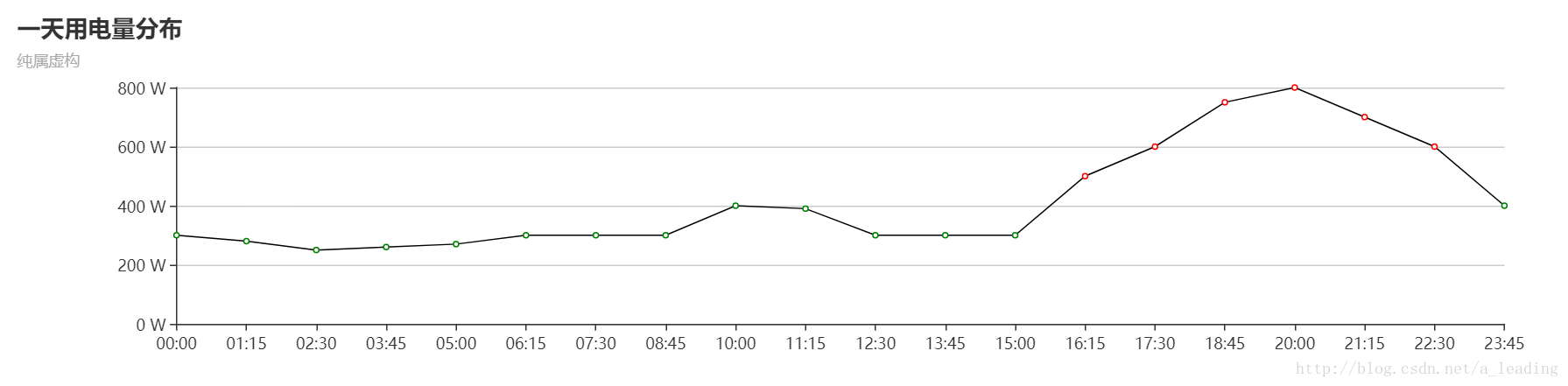
在這個需求中必須設定最大值(即lte),因為dimension:1表示pieces區間根據series.data中的資料決定,但是因為折線圖是分段型的,並非連續型的,如果不設定最大值,則只會在點上顯示顏色,如下:
問題解決了N久才拖拖拉拉做了一個記錄,吸取教訓:早做記錄、先查文件!
作為一隻小白,如果本文有什麼錯誤,歡迎各位前輩指正,希望各位不吝賜教!如果還有像我一樣的小白,如果裡面有些引數不太理解,可以去檢視官方文件,地址如下:echarts-visualMap