echarts-折線圖(折線虛實/顏色與拐點樣式修改)
阿新 • • 發佈:2019-02-06
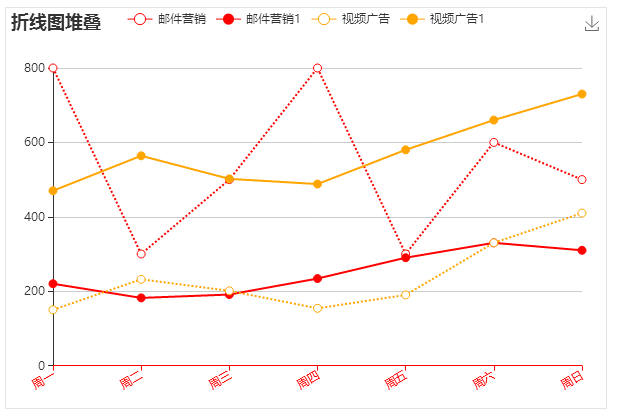
效果圖如下圖所示
1.繪製一個圖表時,需要有一個給定寬高的容器;基本配置可以閱讀echarts的文件;裡面有很多示例demo~~
html 結構:
<div id="box"></div>
css樣式:
<style>
#box{
width: 600px;
height: 400px;
border: 1px solid #e4e4e4;
}
</style>js:
2. 如下為js程式碼;可以根據註釋來理解;
其中有幾個點也是通過查閱文件與百度所得 ,僅此記錄,方便以後查閱與完善。
,僅此記錄,方便以後查閱與完善。
(1). 設定折線的虛實,不同折線的顏色設定;
(2). 對摺線的拐點樣式進行修改設定(拐點大小;拐點背景顏色);達到所求;
(3). 座標軸的樣式(顏色,旋轉-適用於內容較多時的完整顯示,例如時間)。
<script> // 獲取到這個DOM節點,然後初始化 var myChart = echarts.init(document.getElementById("box")); var option = { // 標題 title: { text: '折線圖堆疊' }, tooltip: { trigger: 'axis' }, //圖例名 legend: { data:['郵件營銷','郵件營銷1','視訊廣告','視訊廣告1'] }, grid: { left: '3%', //圖表距邊框的距離 right: '4%', bottom: '3%', containLabel: true }, //工具框,可以選擇 toolbox: { feature: { saveAsImage: {} } }, //x軸資訊樣式 xAxis: { type: 'category', boundaryGap: false, data: ['週一','週二','週三','週四','週五','週六','週日'], //座標軸顏色 axisLine:{ lineStyle:{ color:'red' } }, //x軸文字旋轉 axisLabel:{ rotate:30, interval:0 }, }, yAxis: { type: 'value' }, series: [ //虛線 { name:'郵件營銷', type:'line', symbolSize:8, //拐點圓的大小 color:['red'], //折線條的顏色 data:[800, 300, 500, 800, 300, 600,500], smooth:false, //關鍵點,為true是不支援虛線的,實線就用true itemStyle:{ normal:{ lineStyle:{ width:2, type:'dotted' //'dotted'虛線 'solid'實線 } } }, }, //實線 { name:'郵件營銷1', type:'line', symbol:'circle', symbolSize:8, itemStyle:{ normal:{ color:'red', borderColor:'red', //拐點邊框顏色 } }, data:[220, 182, 191, 234, 290, 330, 310] }, { name:'視訊廣告', type:'line', stack: '總量', symbolSize:8, color:['orange'], smooth:false, //關鍵點,為true是不支援虛線的,實線就用true itemStyle:{ normal:{ lineStyle:{ width:2, type:'dotted' //'dotted'虛線 'solid'實線 } } }, data:[150, 232, 201, 154, 190, 330, 410] }, { name:'視訊廣告1', type:'line', stack: '總量', color:['orange'], symbol:'circle', symbolSize:8, data:[320, 332, 301, 334, 390, 330, 320], itemStyle:{ normal:{ color:'orange', borderColor:'orange', } }, }, ] }; myChart.setOption(option); </script>