web端ios佈局fixed元素軟鍵盤喚起時fixed失效
阿新 • • 發佈:2019-01-02
在ios上做了一個簡單的頁面頭部置頂底部置頂原始碼如下:
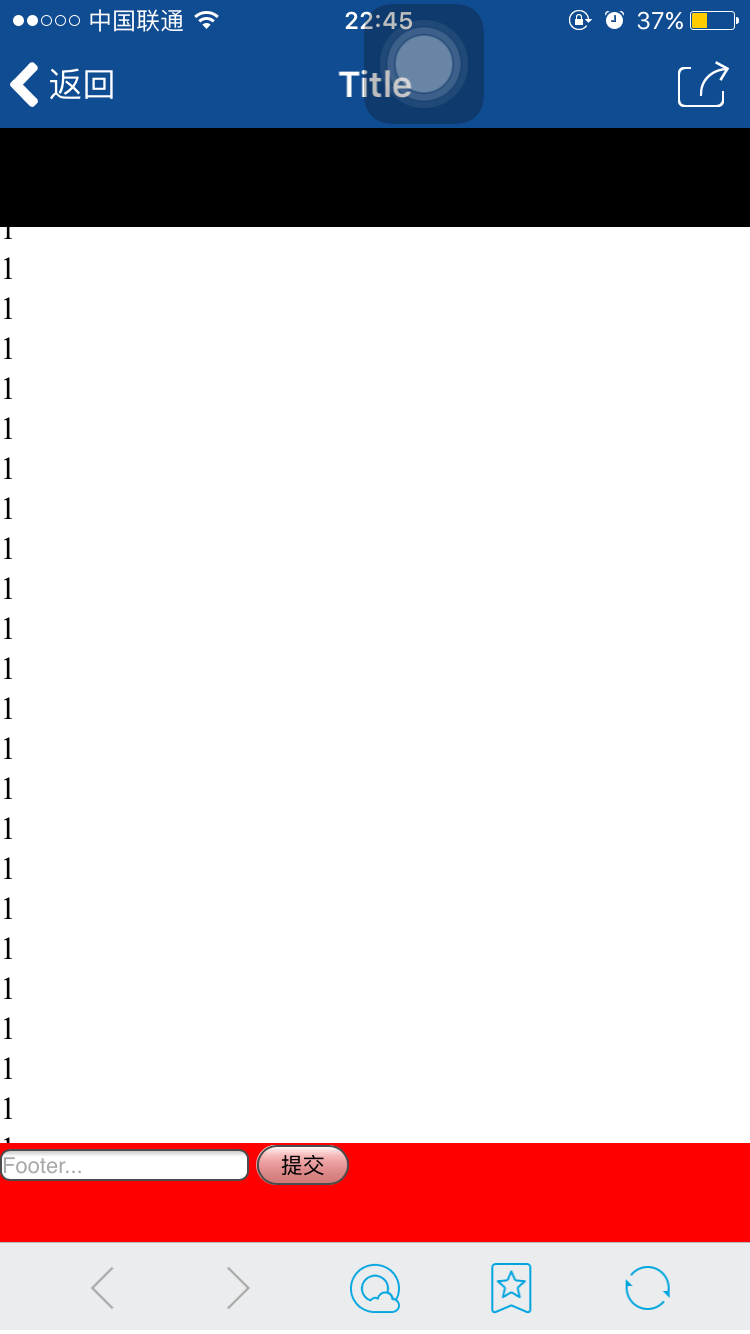
效果如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <style> *{ margin: 0; padding: 0; } .top{ position: fixed; top:0; height: 50px; background-color: black; width: 100%; } .but{ position: fixed; bottom:0; height: 50px; background-color: red; width: 100%; } .main{ height: 2000px; top:50px; bottom: 50px; width: 100%; } </style> </head> <body> <div class="top"></div> <div class="main"> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> </div> <div class="but"> <input type="text" /> <button class="submit">提交</button></div> </body> </html>
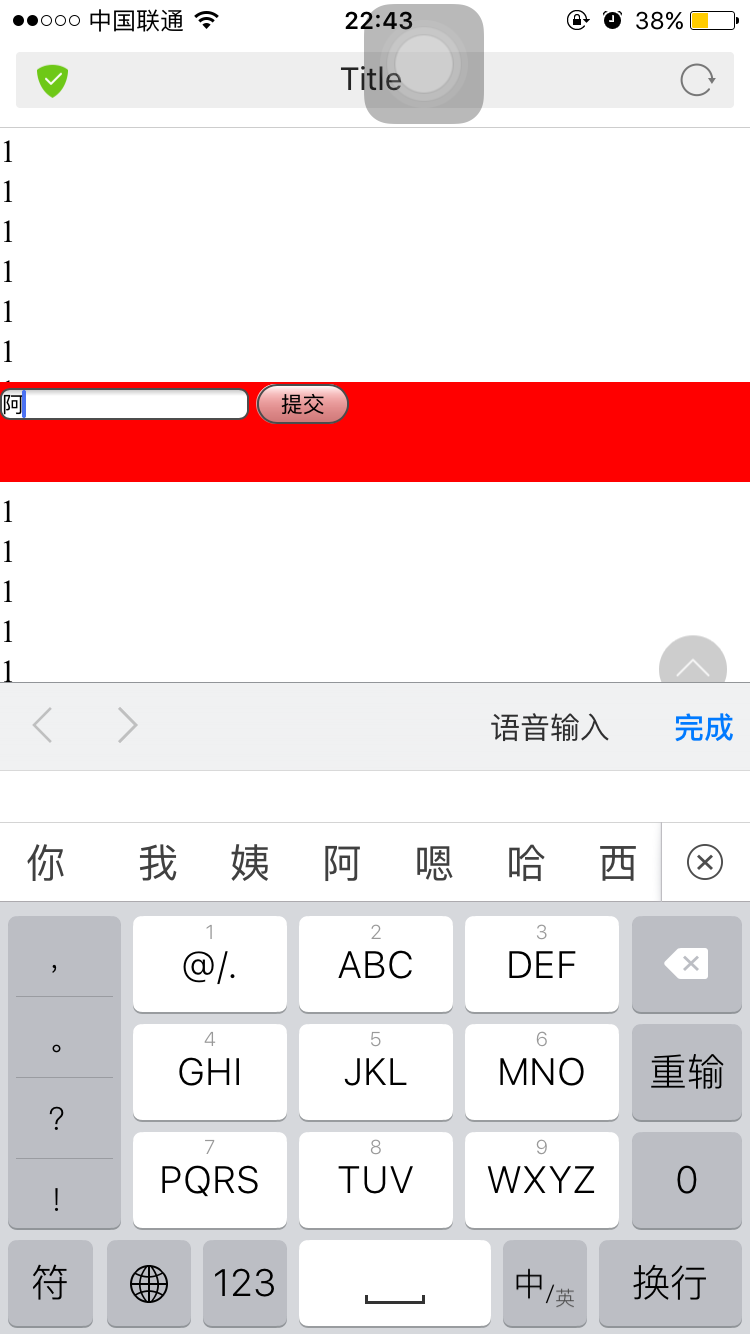
但是使用者在輸入時底部輸入框軟鍵盤被喚起以後,再次滑動頁面,fixed元素佈局的div竟然跟著滾動起來了:
軟鍵盤喚起後,頁面的 fixed 元素將失效(即無法浮動,也可以理解為變成了 absolute 定位),所以當頁面超過一屏且滾動時,失效的 fixed 元素就會跟隨滾動了。
既然ios中喚起軟鍵盤會導致頁面fixed元素失效,導致跟著頁面一起滾動,那麼頁面如果不出現長滾動,就算失效也無法跟隨頁面滾動,就不會出現上面的問題程式碼如下:
我把中間層main定位換成absolute,再把main內部加入一個div高度為4000,於是在mian內部的div就能滾動了再加上了2個樣式使滾效果沒那麼卡頓:(ios區域性滾動會出現卡頓現象)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"/> <style> * { margin: 0; padding: 0; } .top { position: fixed; top: 0; height: 50px; background-color: black; width: 100%; } .but { position: fixed; bottom: 0; height: 50px; background-color: red; width: 100%; } .main { position: absolute; top: 50px; bottom: 50px; width: 100%; /* 使之可以滾動 */ overflow-y: scroll; /* 增加該屬性,可以增加彈性 */ -webkit-overflow-scrolling: touch; } .content { height: 2000px; overflow-y: scroll; } </style> </head> <body> <div class="top"></div> <div class="main"> <div class="content"> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> </div> </div> <div class="but"><input type="text" /> <button class="submit">提交</button> </div> </body> </html>
/* 使之可以滾動 */
overflow-y: scroll;
/* 增加該屬性,可以增加彈性 */
-webkit-overflow-scrolling: touch;